Использование сброса CSS
Каждый браузер имеет свои собственные стили по умолчанию для различных элементов. То, как Google Chrome отображает заголовки, абзацы, списки и так далее, может отличаться от того, как это делает Internet Explorer. Для обеспечения совместимости с разными браузерами стал широко использоваться сброс CSS.
Сброс CSS берёт все основные элементы HTML с заданным стилем и обеспечивает единый стиль для всех браузеров. Эти сбросы обычно включают в себя удаление размеров, отступов, полей или дополнительные стили понижающие эти значения. Поскольку каскадирование CSS работает сверху вниз (скоро об этом узнаете) — наш сброс должен быть в самом верху нашего стиля. Это гарантирует, что эти стили прочитаются первыми и все разные браузеры станут работать с общей точки отсчёта.
Есть куча разных сбросов CSS доступных для применения, у всех них есть свои сильные стороны. Один из самых популярных от Эрика Мейера, его сброс CSS адаптирован для включения новых элементов HTML5.
Если вы чувствуете себя немного авантюристом, есть также Normalize.css, созданный Николасом Галлахером. Normalize.css фокусируется не на использовании жёсткого сброса для всех основных элементов, но вместо этого на установлении общих стилей для этих элементов. Это требует более глубокого понимания CSS, а также знания того, что вы хотели бы получить от стилей.
Кроссбраузерность и тестирование
Как упоминалось ранее, разные браузеры отображают элементы по-своему
Важно признать значение кроссбраузерности и тестирования. Сайты не должны выглядеть исключительно одинаково во всех браузерах, но должны быть близки
Какие браузеры вы хотите поддерживать и в какой степени — это решение вы должны будете сделать на основе того, что лучше для вашего сайта.
Существует несколько вещей, на которые следует обращать внимание при написании CSS. Хорошей новостью является то, что это всё по силам и нужно немного терпения чтобы это освоить
Теперь о том, как выучить HTML?
Язык HTML достаточно прост в изучении. Вы можете закончить специальные курсы или можете самостоятельно взяться за его обучение. Достаточно скачать себе книгу или посмотреть несколько видеоуроков. Правда, потратите чуть больше времени на это, нежели обучение со специалистами. Так как все проблемы и вопросы, которые могут возникнуть в процессе обучения придется решать самостоятельно.
Благо сейчас интернет полон информацией, которая находится в бесплатном доступе и нужную по данной теме найти легко. С этим затруднений не будет. Тем более, как я уже сказал ранее, язык HTML достаточно прост.
Еще важно отметить, что изучение данного языка правильнее было бы проходить в паре с CSS. Подробное описание CSS. Так же замечу, что полную картину возможностей Вы получите если обучение будет сопряжено с практикой
К примеру, так как HTML применяется в построение web-сайтов, то и обучение должно в себя включать создание какого-нибудь простого сайта на чистом HTML и CSS
Так же замечу, что полную картину возможностей Вы получите если обучение будет сопряжено с практикой. К примеру, так как HTML применяется в построение web-сайтов, то и обучение должно в себя включать создание какого-нибудь простого сайта на чистом HTML и CSS.
В скором будущем напишу такой урок, специально для своих читателей.
Как работает интернет-пространство?
Мы точно знаем, что вы ежедневно просматриваете разные сайты и даже не задумываетесь, как они работают. Если вы совсем новичок в деле веб-программирования, то скорее всего никогда не слышали о языках, которые используются для создания виртуальных страниц.
Давайте разбираться вместе! Для просмотра сайта мы используем компьютерную программу, которую принято называть браузером. Именно браузер интерпретирует строки компьютерного кода, чтобы мы видели веб-страницы такими, какими их придумали разработчики.
Таким образом, все сайты, на которых мы привыкли бывать, фактически создаются кодами программирования на стороне клиента. А HTML и CSS – главные языки, следовательно, они самые незаменимые и универсальные. Браузер по сути выступает переводчиком этих кодов, созданных на языке HTML и CSS, и отображает их на нашем экране в виде привычной интернет-страницы.
Благодаря HTML и CSS создатель сайта указывает, где разместить текст и добавить ссылку, какой использовать фон и фотографию. При этом другие языки программирования дополняют этот функционал, поэтому дальнейшее обучение на программиста потребует от вас изучения:
- Python
- Java
- C++
- JavaScript
- PHP
Но на этом мир языков программирования не заканчивается. Всё зависит от того, где вы хотите применять свои знания и навыки. Выбирайте тот вариант, который больше актуален для вас.
Только помните, что одни языки постепенно вытесняются другими, поэтому необходимо всегда держать руку на пульсе. Однако HTML и CSS с годами не теряют своей актуальности, поэтому мы рекомендуем начать с них своё обучение программированию с нуля.
Принципы HTML
Основой HTML являются т.н. тэги — синтаксические конструкции, составляемые посредством «угловых скобок», роль которых играют математические символы «больше» и «меньше». Тэги заключают в себе фрагмент текста, который нужно тем или иным образом оформить.
Тэги (хотя и не все) имеют открывающую и закрывающую части. Закрывающая отличается наличием слэша (косой черты) после первой угловой скобки. Внутри открывающего тэга могут быть размещены т.н. атрибуты — пары «ключ/значение», разделенные знаком равенства. Значение атрибута может содержать любые буквенно-цифровые символы, в том числе на национальных языках, а также знаки препинания и пробелы. Имена же атрибутов могут состоять только из латинских букв и цифр (допускается
использование дефиса).
Замечание 1
При рендеринге (прорисовке) html-документа множественные пробелы, отступы и переносы строк игнорируются и никак не влияют на внешний вид (за исключением особо оговоренных случаев). Эти средства форматирования исходного html-текста служат лишь для удобства его написания.
Названия тэгов выбраны так, чтобы их было легко запомнить любому пользователю, знающему основы английского языка:
- — параграф;
- — break, принудительный разрыв строки;
- — bold, выделение жирным текстом;
- — image, рисунок;
- — ordered list, нумерованный список;
- — таблица;
- — division, раздел и т.п.
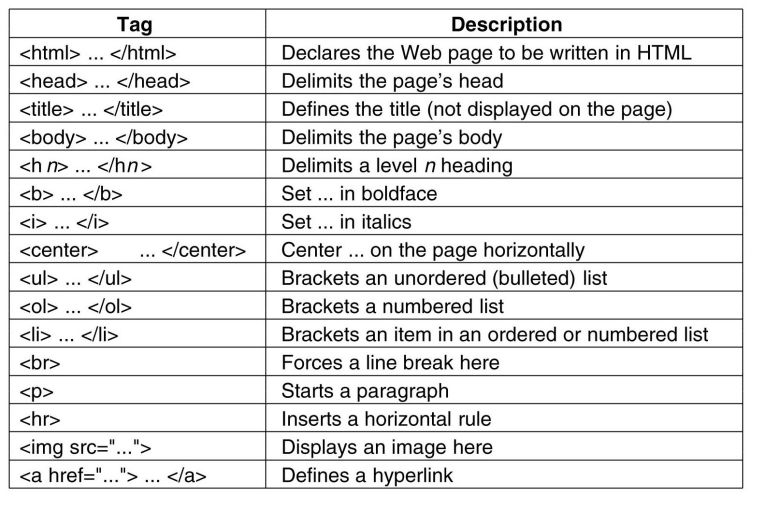
 Рисунок 1. Некоторые html-тэги. Автор24 — интернет-биржа студенческих работ
Рисунок 1. Некоторые html-тэги. Автор24 — интернет-биржа студенческих работ
Настройка структуры документа HTML
HTML-документы представляют собой простые текстовые документы, сохранённые с расширением .html, а не .txt. Чтобы начать писать HTML вначале нужен текстовый редактор, который вам удобен в использовании. К сожалению, сюда не входит Microsoft Word или Pages, поскольку это сложные редакторы. Двумя наиболее популярными текстовыми редакторами для написания HTML и CSS являются Dreamweaver и Sublime Text. Бесплатные альтернативы также Notepad++ для Windows и TextWrangler для Mac.
Все HTML-документы содержат обязательную структуру, которая включает следующие декларации и элементы: <!DOCTYPE html>, <html>, <head> и <body>.
Объявление типа документа или <!DOCTYPE html> находится в самом начале HTML-документа и сообщает браузерам, какая версия HTML применяется. Поскольку мы будем использовать последнюю версию HTML, наш тип документа будет просто <!DOCTYPE html>. После этого идёт элемент <html> означающий начало документа.
Внутри <html> элемент <head> определяет верхнюю часть документа, включая разные метаданные (сопроводительная информация о странице). Содержимое внутри элемента <head> не отображается на самой веб-странице. Вместо этого он может включать название документа (который отображается в строке заголовка окна браузера), ссылки на любые внешние файлы или любые другие полезные метаданные.
Всё видимое содержимое веб-страницы будет находиться в элементе <body>. Структура типичного HTML-документа выглядит следующим образом:
Демонстрация структуры HTML-документа
Этот код показывает документ, начиная с объявления типа документа, <!DOCTYPE html>, затем сразу идёт элемент <html>. Внутри <html> идут элементы <head> и <body>. Элемент <head> содержит кодировку страницы через тег <meta charset=»utf-8″> и название документа через элемент <title>. Элемент <body> включает в себя заголовок через элемент <h1> и абзац текста через <р>. Поскольку и заголовок и абзац вложены в элемент <body>, они видны на веб-странице.
Когда элемент находится внутри другого элемента, известный также как вложенный, хорошей идеей будет добавить к нему отступ, чтобы сохранить структуру документа хорошо организованной и читабельной. В предыдущем коде оба элемента <head> и <body> вложены и сдвинуты внутри элемента <html>. Структура отступов для элементов продолжается с новыми добавленными элементами внутри <head> и <body>.
Самозакрывающиеся элементы
В предыдущем примере элемент <meta> был единственным тегом, который не включал закрывающий тег. Не переживайте, это было сделано намеренно. Не все элементы состоят из открывающих и закрывающих тегов. Некоторые элементы просто получают содержимое или поведение через атрибуты в пределах одного тега. <meta> является одним из таких элементов. Содержимое элемента <meta> в примере присваивается с помощью атрибута charset и значения. К другим типичным самозакрывающимся элементам относятся:
- <br>
- <embed>
- <hr>
- <img>
- <input>
- <link>
- <meta>
- <param>
- <source>
- <wbr>
Приведённая структура, сделанная с помощью объявления типа документа <!DOCTYPE html> и элементов <html>, <head> и <body>, является довольно распространённой. Мы хотим сохранить эту структуру документа удобной, поскольку будем часто её применять при создании новых HTML-документов.
Валидация кода
Независимо от того, насколько аккуратно мы пишем наш код, ошибки неизбежны. К счастью, при написании HTML и CSS у нас есть валидаторы для проверки нашей работы. W3C предлагает валидаторы HTML и CSS, которые сканируют код на ошибки. Проверка нашего кода не только помогает правильно отображать его во всех браузерах, но и помогает обучению передовому опыту при написании кода.
Что не получится сделать на HTML
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.
Стили компенсируют недостатки технологии:
- Заметно упрощают адаптивную верстку.
- Экономят время при оформлении страниц сайта.
- Расширяют стандартные возможности.
В итоге дизайн ресурса становится более интересным, скорость загрузки возрастает за счет меньшей нагрузки на сервер. Вместо дублирования кода на каждой странице при использовании HTML есть возможность вставлять небольшую ссылку на нужный участок кода. При изменении шаблона файл CSS остается неизменным, что упрощает редактирование сайта.
Сам по себе HTML работает довольно «топорно», требует дублирования команд на каждой странице. Это нерационально, например, при формировании общих элементов типа шапки, подвала, общего меню. Технология CSS позволила создавать фирменное оформление независимо от шаблона. Стоит подключить нужный участок кода, и страница преображается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по
сайту. Множество сайтов имеют навигационное меню вверху страницы
или по сторонам от содержимого. Наша страница тоже не будет
исключением. Мы поместим меню слева, потому что это несколько
привлекательнее, чем наверху.
Навигация уже на странице. Это список
- вверхуСсылки
в нем не работают, потому что наш “сайт” пока что состоит только из
одной страницы, но это неважно в данный момент. Конечно же, на
настоящем сайте не должно быть неработающих ссылок
Нам нужно переместить список налево и сдвинуть остальное
содержимое немного вправо, чтобы создать пространство для него.
Свойства CSS которые мы будем использовать для этого —
‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’
(для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или
“верстка” на странице изучая CSS, вы найдете несколько готовых к
использованию шаблонов. Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
Если вы снова сохраните файл и обновите его в браузере то список
ссылок получится у вас слева от основного текста. Это уже смотрится
интереснее, не так ли?
В отличии от предыдущего файла, в этом главный текст
переместился направо а навигация налево
Основные HTML-теги
Так как теги — основа языка разметки, не удивительно, что их довольно много. Рассмотрим основные, самые важные теги.
- <!—…—> — одиночный тег, внутри которого размещается комментарий. Комментарий — это текст, который не обрабатывается браузером. Внутри тега можно писать, что угодно, даже другие теги — работать они не будут, на экране не отобразятся. Разработчики комментируют код либо чтобы другим веб-мастерам было проще в нём разобраться, либо чтобы спустя продолжительное время его быстро смогли понять они сами.
- <html>, <!DOCTYPE>, <head>, <body>, <title> — теги, которые должны присутствовать в любом приличном HTML-документе (подробнее см. «Как создать сайт в Блокноте»).
- <meta> — тег содержит вспомогательную информацию для браузеров и поисковиков. Внутри него можно прописать ключевые слова, описание страницы, кодировку документа, имя автора и т. д.
- <script> содержит ссылку на файл сценария или сам код.
- <style> — тег, задающий стиль документа и/или его элементов с помощью CSS. HTML-документ может содержать множество тегов <style>, определяющих разные стили разных частей страницы.
- <header> — полная противоположность <footer>, его дополняющая. Тег задаёт «шапку» (заголовок) раздела или всей страницы.
- <footer> хранит в себе «ноги» сайта или раздела. Внутри него можно разместить вспомогательную информацию, копирайт, контактные данные и т. д.
- <main> содержит основной контент страницы. Ни шапку, ни блок меню, ни «ноги» сайта, а то, ради чего страница создавалась. Например, на странице, которую вы сейчас читаете, внутри <main> должна располагаться как раз эта статья.
- <a> предназначен для создания ссылок. Ссылки — корень гипертекста, поэтому им посвящена отдельная статья.
- <img> нужен для добавления на веб-страницу картинок (к вашим услугам посвящённая этому действу статья).
- <blockquote>, <br>, <hi1>-<hi6>, <hr>, <i>, <p>, <s>, <strong>, <ins> и другие теги форматирования текста составляют большую группу HTML-тегов, о них рассказывает статья «Форматирование текста в HTML».
- <div> — блочный элемент. Текст внутри <div></div> форматируется с помощью CSS (каскадных таблиц стилей, которым посвящена вторая часть самоучителя).
- <span>. У вас есть абзац <p> или блок <div>. Текст в нём оформлен в едином стиле, но вы бы хотели, не нарушая структуры, сделать так, чтобы несколько слов имели другой размер шрифта или цвет. Именно для таких ситуаций и предназначен тег <span>.
- <ol>, <ul>, <li> — теги списков. Маркированные, нумерованные — работа этих тегов. Есть ещё списки определений, за которые отвечают теги <dd>, <dt> и <dl>, но подробно обо всей это шестёрке вы узнаете из статьи «Создание списков».
- <table>, <tbody>, <thead>, <td>, <th> и <tr> используются при создании таблиц и подробно рассматриваются в отдельной статье.
- <form> — тег, добавляющий странице интерактивности, то есть позволяющий пользователю взаимодействовать с веб-сайтом. Конечно, форме необходим обработчик, но зато с помощью тегов внутри <form></form> вы можете создать интерфейс. Флажки, кнопки, переключатели, поля ввода и другие объекты, которые требуют от вас активных действий — всё это элементы формы, код которых размещается внутри контейнера <form>.
- <button> — тег, создающий интерактивную кнопку. Чтобы при нажатии на неё что-нибудь произошло, кнопка должна находиться в форме (располагаться между тегами <form></form>).
- <input> создаёт элементы формы: переключатели, флажки, кнопки, всевозможные поля ввода. Вставляется в контейнер <form>. Но зачем нам тогда отдельно <button>, если есть универсальный <input>? <button> позволяет создать кнопку с расширенными параметрами. Например, на кнопке <button> можно разместить картинку. На элементе, созданном через <input>, такого сделать нельзя.
- <menu> и <command> — теги создания меню в HTML 5. <menu> — это контейнер, внутри которого помещаются элементы <command>, добавление которых и приводит к созданию пунктов меню. Довольно интересная парочка. Например, с её помощью вы можете создать собственное контекстное меню для страницы или отдельного её элемента.
- <textarea> — ещё один тег формы, создающий в ней большое поле, в которое можно вводить не одну строку текста, а целые абзацы.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
ШАГ 5: украшаем ссылки
Навигационое меню все еще по-прежнему выглядит как список,
вместо меню. Давайте стилизуем его. Мы уберем маркеры списков и
переместим элементы налево, где были маркеры. Так же мы нарисуем
каждый элемент списка на белом фоне в своем черном квадрате (зачем?
просто так, потому что можем).
Мы так же не сказали какими должны быть цвета ссылок, так что
давайте добавим и это свойство: синими будут ссылки которые
пользователь еще не смотрел, пурпурными — те которые он уже
посещал. (строки 13-15 и 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
Атрибуты для ссылок и изображений
Ссылка задается парным тегом <a> с атрибутом href, в котором прописывается адрес, куда она должна вести. На странице можно разместить ссылку со значением атрибута href, в котором будет прописан id элемента. Значение указывается через знак #: <a href=”#значение_id”>Название ссылки</a>. Такие ссылки называются якорными. С их помощью можно переместиться в определенную область внутри одной страницы. Для одиночного тега вставки изображений <img> обязательными атрибутами являются src и alt. Первый задает путь к картинке, а второй – ее описание, которое отображается браузером, если она не загрузилась.

ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты,
например Блокнот от Windows, TextEdit на Mac или KEdit под KDE
вполне подойдут под задачу. Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или
OpenOffice. Эти программы обычно создают файлы, которые не могут
быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные
текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового
редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и
наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто
скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать
TextEdit’у, что это действительно простой текстовый файл, открыв
меню Format и выбрав опцию “Make plain text”.)
Первая строчка нашего HTML файла говорит браузеру
о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем
случае — это HTML версии 4.01.
Слова между < и > называются тэгами и как вы
можете видеть, документ содержится между <html> и
</html> тэгами. Между <head> and </head>
находится различная информация, которая не отображается в самом
документе. Например там содержится заголовок документа. Позже мы
добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе,
все что находится внутри этого тэга за исключением текста между
<!— и —>, являющегося комментариями, будлет выведено на
экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение
“неупорядоченного списка” (Unordered List), т.е. списка, элементы
которого непронумерованы. Тэги <li> начинают “элементы
списка” (List Item). Тэг <p> является “параграфом”. А тэг
<a> — “якорь” (Anchor), с помощью которого создаются
гиперссылки.

Код HTML в редактор KEdit.
Давайте предположим, что данная страница будет одной из страниц
Веб сайта, состоящего из нескольких похожих страниц. Как мы и
договорились, эта страница будет содержать ссылки на другие
страницы нашего гипотетического сайта, уникальное содержимое и
подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню
Файл или File, укажите каталог для сохранения файла (например
Рабочий Стол) и сохраните данный файл как “mypage.html”. Не
закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем
10.4, вы увидите опцию «Don’t append the .txt extension» в
диалоговом окне «Save as». Выберите эту опцию, потому что имя файла
“mypage.html” уже включает в себя расширение. Более новые версии
TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
Парные теги
Веб-страница состоит из информации, которая должна быть представлена в удобном для пользователя виде
При HTML-программировании с нуля важно это учитывать. Специальные теги для разметки и структурирования текста облегчают визуальное восприятие большого объема информации
С их помощью выделяют смысловые разделы, расставляют акценты и упрощают понимание текста. Например, парный тег
выделяет параграф или абзац. Он состоит из открывающей и закрывающей части. Первая часть располагается в начале выделяемого элемента, а вторая – в конце. В закрывающем теге перед буквенной частью ставится знак «/». Правильное написание тега параграфа выглядит так:
абзац
. Контент, заключенный в тег
, выделяется отступами. Для выделения длинных цитат применяется парный тег
. У него есть свое визуальное оформление – вокруг элемента создаются отступы, сам текст заключается в кавычки. Важный участок контента, на котором делается акцент, выделяют при помощи тега .