Установка Visual Studio на ПК
Для того чтобы установить рассматриваемое ПО на компьютер для дальнейшего использования, его потребуется приобрести. Однако даже учитывая это, можно выбрать пробный период или скачать бесплатную версию с ограниченными функциями.
Шаг 1: Скачивание
Сначала вам необходимо обеспечить стабильное и по возможности быстрое интернет-соединение, позволяющее избежать проблем с загрузкой компонентов. Разобравшись с этим, можно приступать к скачиванию основных компонентов с официального сайта.
По окончании процесса загрузки нужно будет выбрать компоненты.
Шаг 2: Выбор компонентов
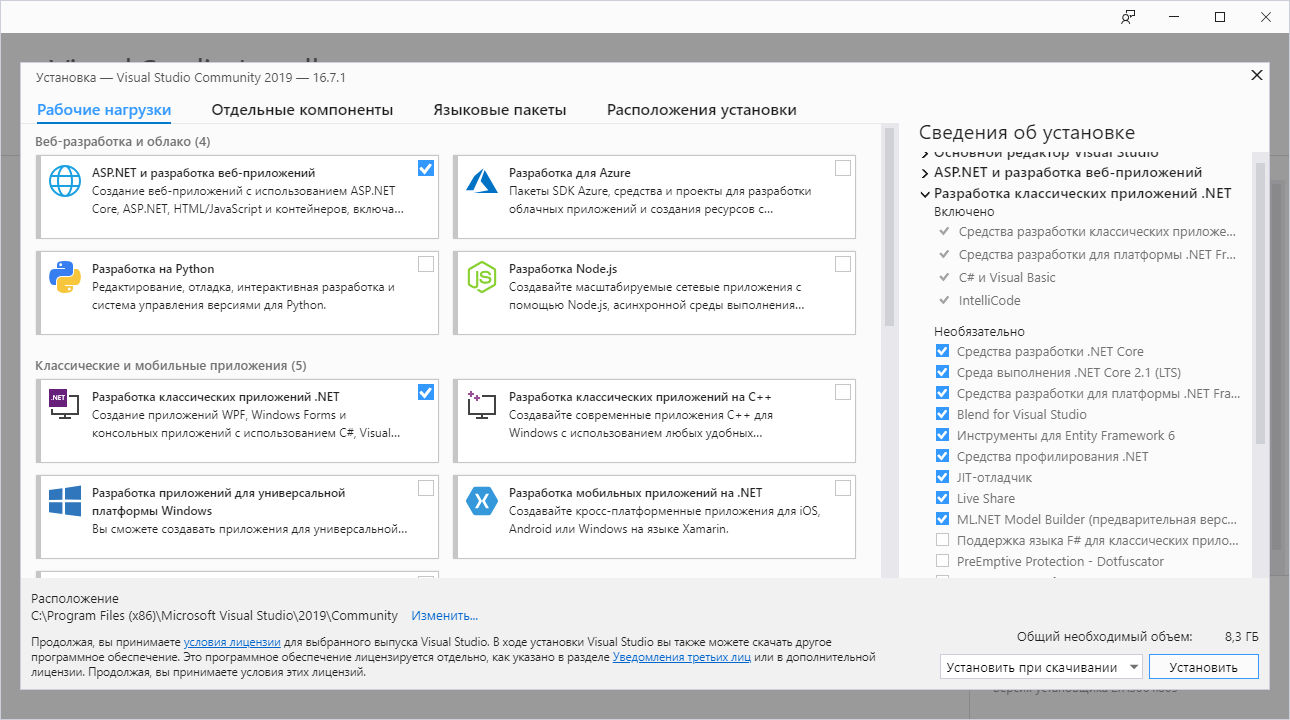
Данный этап инсталляции Visual Studio на ПК является наиболее важным, так как от выставленных вами значений прямо зависит дальнейшая работа программы. При этом каждый отдельный модуль может быть удален или добавлен уже после установки.
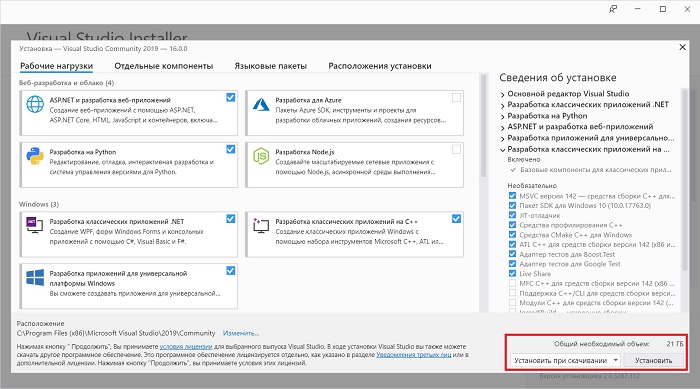
- На вкладке «Рабочие нагрузки» поставьте галочку рядом с нужными вам компонентами. Можно выделить все представленные средства разработки или установить базовую версию программы.
- Практически каждый компонент имеет ряд необязательных средств. Их можно включить или отключить через меню в правой части окна установки.
- На вкладке «Отдельные компоненты» вы можете добавить дополнительные пакеты на свое усмотрение.
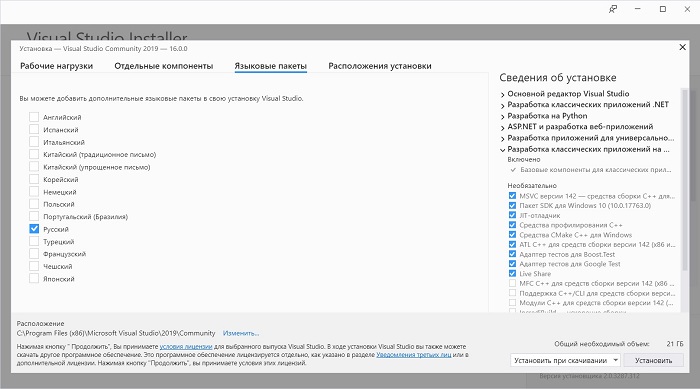
- По необходимости могут быть добавлены языковые пакеты на соответствующей странице. Наиболее важным является «Английский».
- Вкладка «Расположение установки» позволяет вам отредактировать местоположение всех компонентов Visual Studio. Менять установленные по умолчанию значения не рекомендуется.
- В нижней части окна разверните список и выберите тип установки:
- «Установить при скачивании» – инсталляция и загрузка будут производиться одновременно;
- «Скачать все и установить» — инсталляция начнется после скачивания всех компонентов.
- Разобравшись с подготовкой компонентов, нажмите кнопку «Установить».
В случае отказа от рабочих нагрузок потребуется дополнительное подтверждение.
На этом основной процесс установки можно считать законченным.
Шаг 3: Установка
В рамках данного шага мы сделаем лишь несколько замечаний по части процесса установки и доступных вам возможностей. Этот шаг можно пропустить, убедившись в успешном начале загрузки.
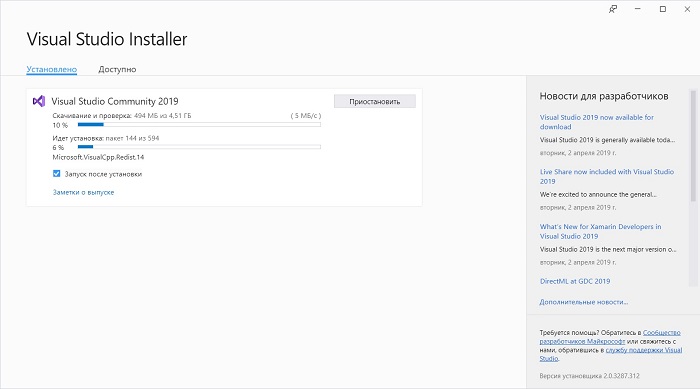
- На странице «Продукты» в блоке «Установлено» будет отображаться процесс скачивания Visual Studio.
- Его можно в любой момент приостановиться и возобновить.
- Установка может быть прекращена полностью с помощью меню «Дополнительно».
- Инсталлируемую разновидность Visual Studio можно поменять, выбрав подходящее решение из блока «Доступно».
- По завершении скачивания окно «Visual Studio Installer» необходимо закрыть вручную. Из него же в будущем можно отредактировать установленные компоненты.
- Во время первого запуска программы нужно будет применить дополнительные параметры, прямо затрагивающие расположение элементов интерфейса и его цветовое оформление.
========= > Окончательное решение
Таким образом, в моем сценарии он не имеет ничего общего с распространяемыми VC2015.
Моя основная причина – неправильный номер версии .NET в реестре.
В 64-битной Windows версия .NET хранится в двух местах в реестре:
Ниже мой бокс:
Обратите внимание, что главный символ в ? Я не знаю, кто его там положил. Но как только я его удалю, мой можно установить плавно!. Итак, вы можете задаться вопросом, как я могу найти это
Ну, так как я не мог установить VS2015, я обратился к VS2017. Но после успешного запуска VS2017 я не смог запустить его. В нем говорится следующее:
Итак, вы можете задаться вопросом, как я могу найти это. Ну, так как я не мог установить VS2015, я обратился к VS2017. Но после успешного запуска VS2017 я не смог запустить его. В нем говорится следующее:
Итак, я решил проверить установленную версию .NET и увидел интересную разницу выше. Как только я удаляю ведущий , можно запустить VS2017.
Но в любом случае, я до сих пор не знаю, кто поставил там… Позор на нем!
Последнее, но не менее важное: также убедитесь, что значение ключа , согласовано и может работать с вашей версией Windows. См
Ниже:
Добавьте еще несколько результатов:
После того, как я закончил эту последовательность установки: VS2017 → VS2015 → VS2013, я заметил, что в моем ящике даже нет VС++ 2015 redist:
Потому что как перепродажи VС++ 2015, так и VС++ 2017 14.xxx. Поэтому иметь более высокую версию достаточно. Когда я пытаюсь вручную установить VС++ 2015 redist, он говорит следующее:
Как установить Visual Studio Code?
Настоящие пользователи «пингвиненка» уже, скорее всего, разобрались сами, и не требуют помощи сторонних людей. А если нет? Что же делать, если хочешь установить эту программу?
- Выполняем первый шаг, описанный выше.
- После скачивания открываем терминал и уже с помощью него устанавливаем программу. Ну, или кликаем на исполняемый файл, если вы пользуетесь пользовательским интерфейсом.
- Готово. Теперь вы можете пользоваться этой программой.
Все было бы хорошо, если бы не одно «но». В этой программе намного меньше функционала, чем в предыдущей, ведь в ней вы не сможете встретить визуальной части разработки. Попросту говоря, Code — это редактор кода, который позволит писать код и сохранять его исполняемые файлы самостоятельно. К сожалению, Visual Studio Community и другие подобные версии не могут поддерживать подобную операционную систему, поэтому компания Microsoft предложила компромисс для пользователей Linux — она добавила VS Code.
Установка Visual Studio 2019 Community на Windows 10
Перед тем как переходить к установке Visual Studio 2019, хотелось бы еще раз отметить, что для того чтобы установить хотя бы пару компонентов (рабочих нагрузок), потребуется достаточно много места на жестком диске (10-20 гигабайт), а если установить больше 2-3 компонентов, то объем может достигать и сотни гигабайт, у меня установка Visual Studio 2019 заняла более 20 ГБ места на жестком диске.
Хорошо, что установщик в 2019 версии Visual Studio (который появился в 2017 версии, но в 2019 он улучшен) позволяет выбрать только те компоненты, которые нужны нам для создания нашего приложения, например, если нам нужно разработать web-приложения, устанавливать рабочие нагрузки для создания классических приложений не требуется, тем самым мы можем экономить место на жестком диске.
Также в случае необходимости мы всегда можем удалить ненужные нам компоненты.
Шаг 1 – Запускаем установщик
Запускаем скаченный установщик, т.е. файл vs_Community.exe.
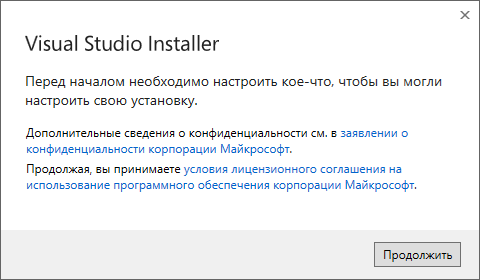
Сначала установщику необходимо выполнить подготовительные действия, нажимаем «Продолжить», тем самым мы также соглашаемся с условиями лицензионного соглашения.
После чего загрузятся и установятся необходимые файлы установщика.
Шаг 2 – Выбор компонентов, настройка установки
После того как установщик выполнит все необходимые предварительные мероприятия, он запустится. Теперь нам нужно выбрать «Рабочие нагрузки», т.е. что мы будем создавать с помощью Visual Studio 2019 Community, я выбрал разработку как классических приложений под компьютер, так и разработку Web-приложений.
В принципе после этого можно сразу нажимать «Установить», но в случае необходимости Вы можете более детально настроить установку, для этого есть дополнительные вкладки: «Отдельные компоненты», «Языковые пакеты» и «Расположения установки».
Вкладка «Отдельные компоненты» – если есть такая необходимость, Вы можете конкретизировать компоненты, которые необходимо установить, на этой вкладке.
Вкладка «Языковые пакеты» – по умолчанию установлен язык, соответствующий языку системы, но, если Вам нужен другой, Вы можете изменить его на данной вкладке.
Вкладка «Расположения установки» – здесь Вы можете изменить каталог, в который будет установлена среда Visual Studio.
Шаг 3 – Процесс установки и его завершение
После того как Вы нажали кнопку установить, начнется процесс загрузки и установки всех выбранных компонентов. В зависимости от объема компонентов, скорости интернета и характеристик ПК продолжительность данного процесса будет различаться, специально я не засекал, но мне кажется, он у меня длился минут 20-30.
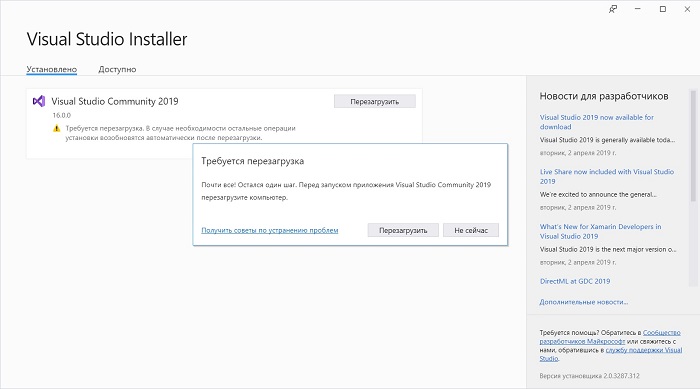
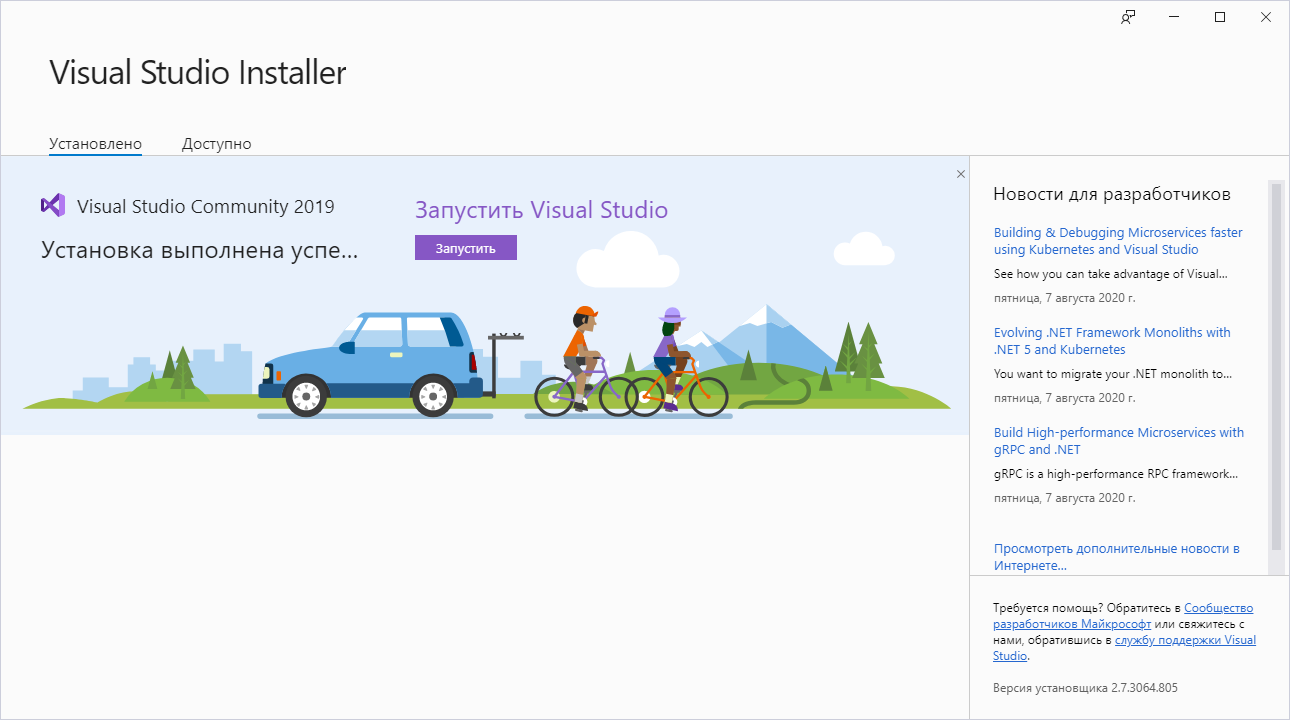
Когда появится следующее окно, установка будет завершена, нажимаем «Перезагрузить».
Установка Visual Studio 2019 Community на Windows 10
Перед тем как переходить к установке Visual Studio 2019, хотелось бы еще раз отметить, что для того чтобы установить хотя бы пару компонентов (рабочих нагрузок), потребуется достаточно много места на жестком диске (10-20 гигабайт), а если установить больше 2-3 компонентов, то объем может достигать и сотни гигабайт, у меня установка Visual Studio 2019 заняла более 20 ГБ места на жестком диске.
Хорошо, что установщик в 2019 версии Visual Studio (который появился в 2017 версии, но в 2019 он улучшен) позволяет выбрать только те компоненты, которые нужны нам для создания нашего приложения, например, если нам нужно разработать web-приложения, устанавливать рабочие нагрузки для создания классических приложений не требуется, тем самым мы можем экономить место на жестком диске.
Также в случае необходимости мы всегда можем удалить ненужные нам компоненты.
Шаг 1 – Запускаем установщик
Запускаем скаченный установщик, т.е. файл vs_Community.exe.
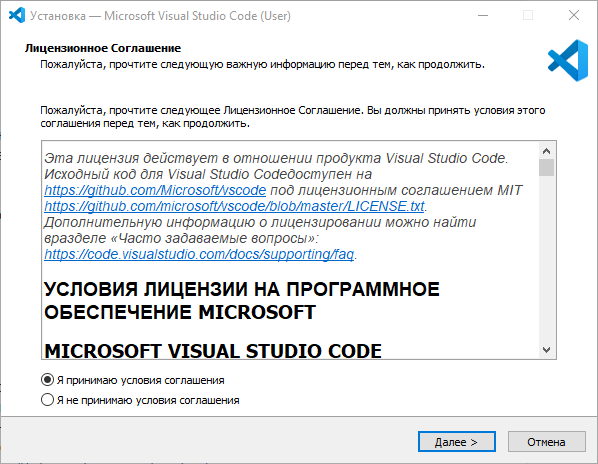
Сначала установщику необходимо выполнить подготовительные действия, нажимаем «Продолжить», тем самым мы также соглашаемся с условиями лицензионного соглашения.

После чего загрузятся и установятся необходимые файлы установщика.

Шаг 2 – Выбор компонентов, настройка установки
После того как установщик выполнит все необходимые предварительные мероприятия, он запустится. Теперь нам нужно выбрать «Рабочие нагрузки», т.е. что мы будем создавать с помощью Visual Studio 2019 Community, я выбрал разработку как классических приложений под компьютер, так и разработку Web-приложений.
В принципе после этого можно сразу нажимать «Установить», но в случае необходимости Вы можете более детально настроить установку, для этого есть дополнительные вкладки: «Отдельные компоненты», «Языковые пакеты» и «Расположения установки».

Вкладка «Отдельные компоненты» – если есть такая необходимость, Вы можете конкретизировать компоненты, которые необходимо установить, на этой вкладке.

Вкладка «Языковые пакеты» – по умолчанию установлен язык, соответствующий языку системы, но, если Вам нужен другой, Вы можете изменить его на данной вкладке.

Вкладка «Расположения установки» – здесь Вы можете изменить каталог, в который будет установлена среда Visual Studio.

Шаг 3 – Процесс установки и его завершение
После того как Вы нажали кнопку установить, начнется процесс загрузки и установки всех выбранных компонентов. В зависимости от объема компонентов, скорости интернета и характеристик ПК продолжительность данного процесса будет различаться, специально я не засекал, но мне кажется, он у меня длился минут 20-30.

Когда появится следующее окно, установка будет завершена, нажимаем «Перезагрузить».

Visual Studio 2015 Community
Visual Studio 2015 Community – это бесплатная, интегрированная среда разработки для создания приложений для Windows, Android и iOS, а также web-приложений.

В Visual Studio 2015 Community в отличие от предыдущего поколения бесплатных редакций Visual Studio Express весь функционал, все возможности находятся в одном месте, напомню, что Express версии существовали в трех выпусках это: для Desktop, для Web и для Windows. Мы с Вами рассматривали выпуски Visual Studio Express 2013 для Windows Desktop и Visual Studio Express 2013 для Web.
Как я уже сказал Visual Studio 2015 Community это бесплатная среда разработки, и она может быть использована индивидуальными разработчиками для создания собственных приложений, а также для проектов с открытым кодом, научных исследований и образования (полные «Условия лицензионного соглашения»).
Visual Studio 2015 Community позволяет разрабатывать программы с использованием следующих языков программирования: C++, C#, Visual Basic, F#, JavaScript, TypeScript, Python.
Visual Studio в редакции Community обладает всем необходимым функционалом для создания полноценных приложений, однако она все равно имеет меньше возможностей по сравнению с другими платными редакциями (сравнение редакций можете посмотреть на официальной странице «Сравнение предложений Visual Studio 2015»).
Особенности программы
Visual Studio Code имеет встроенную поддержку основных языков программирования и самые необходимые расширения. После установки функционал программы можно расширить за счет установки различных дополнений, сделав из нее полноценную среду для своих нужд.
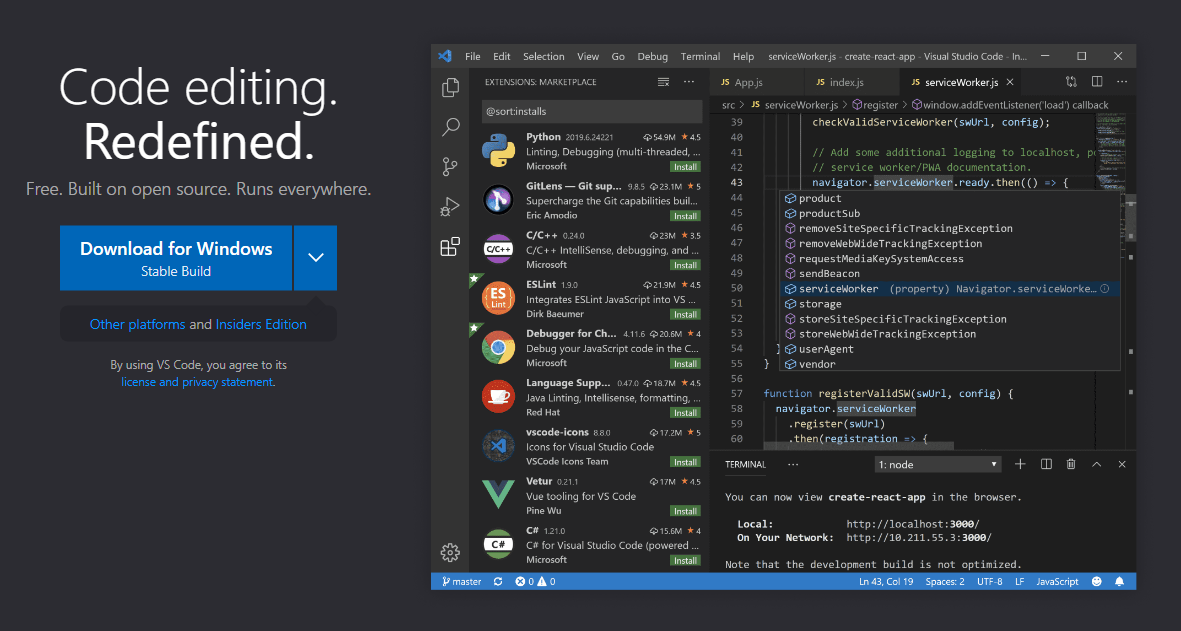
Интерфейс Visual Studio Code обладает общим стилем Проводника с левой панелью, отображающей пользовательские и общие файлы и папки. Справа отображается панель редактирования, в которой по умолчанию отображается открытый файл. Интерфейс редактора можно настроить под конкретные задачи. Например, можно открыть несколько независимых друг от друга панелей и окон.
Редактор поддерживает использование фрагментов кода. Эта функция позволяет существенно сократить время на написание программного кода. Можно использовать код загруженного приложения или любой другой код, просто прикрепив его к основному проекту.
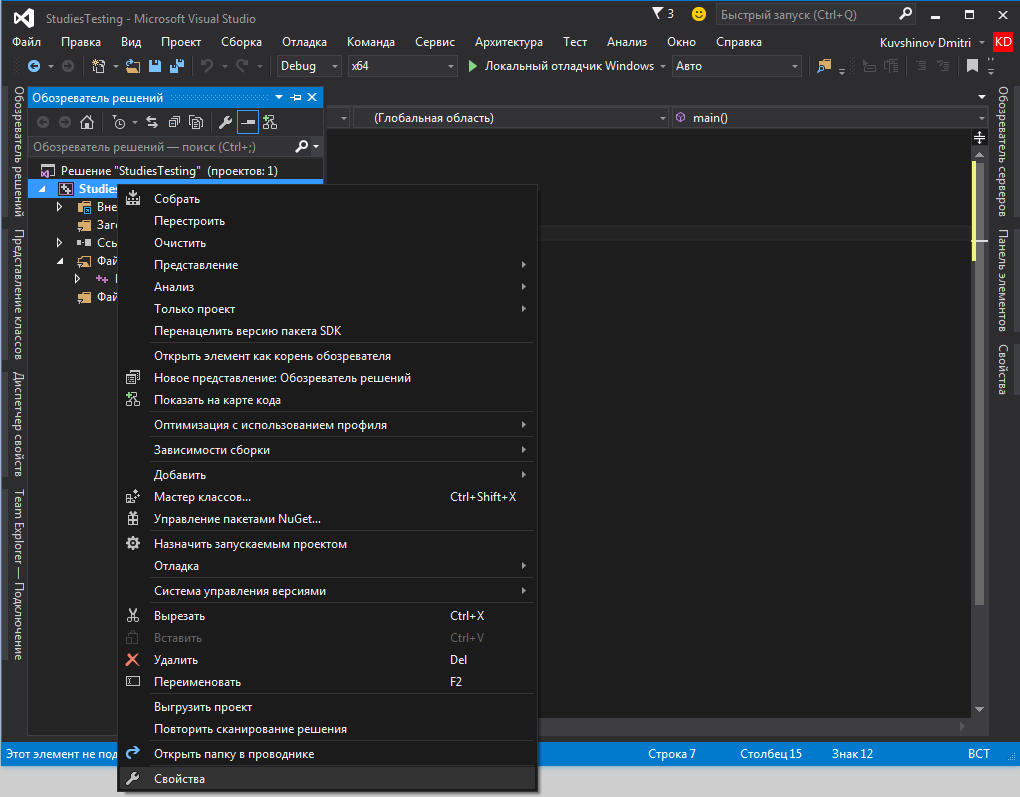
Свойства проекта
Свойства проекта предоставляют доступ ко множеству настроек.
 Доступ к свойствам проекта
Доступ к свойствам проекта
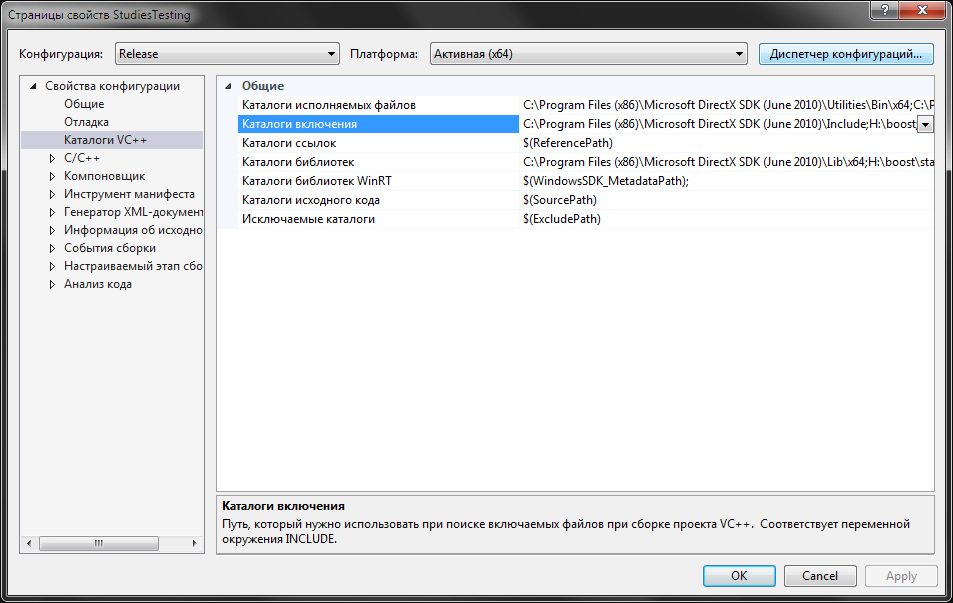
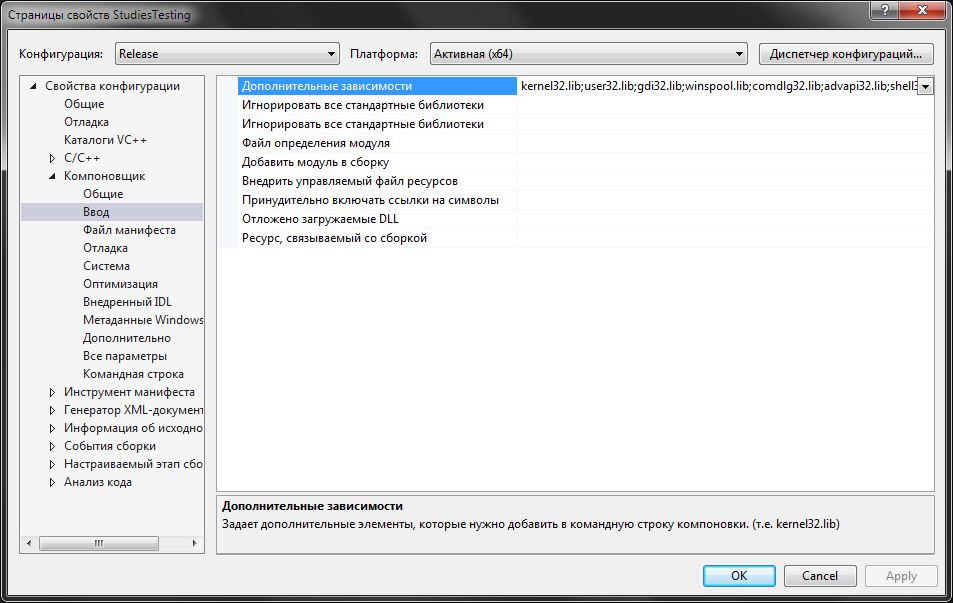
В частности, позволяют подключать сторонние библиотеки (указать путь в файловой системе для каталогов с заголовочными и библиотечными файлами, указать подключаемые на этапе компоновки файлы .lib).
 Пути к каталогам с различными файлами
Пути к каталогам с различными файлами Подключаемые на этапе компоновки .lib-файлы заранее откомпилированных библиотек
Подключаемые на этапе компоновки .lib-файлы заранее откомпилированных библиотек
Qt Creator
Qt Creator — IDE, созданная для разработки приложений, использующих кроссплатформенную библиотеку графического интерфейса пользователя Qt. Впрочем, использовать Qt в своих программах при работе в Qt Creator не обязательно. “Голый” Qt Creator можно взять . Компилятор, отладчик, систему сборки надо будет устанавливать и настраивать отдельно. Далее рассмотрим более простой и удобный для новичка вариант, когда базовый набор инструментов доступен “из коробки”. Для этого придётся установить гигабайтный Qt SDK (что, впрочем, может пригодиться, если разрабатывать приложения под Qt). Далее предполагается, что был установлен 32-битный вариант под Windows с интегрированной сборкой MinGW (компилятор g++).
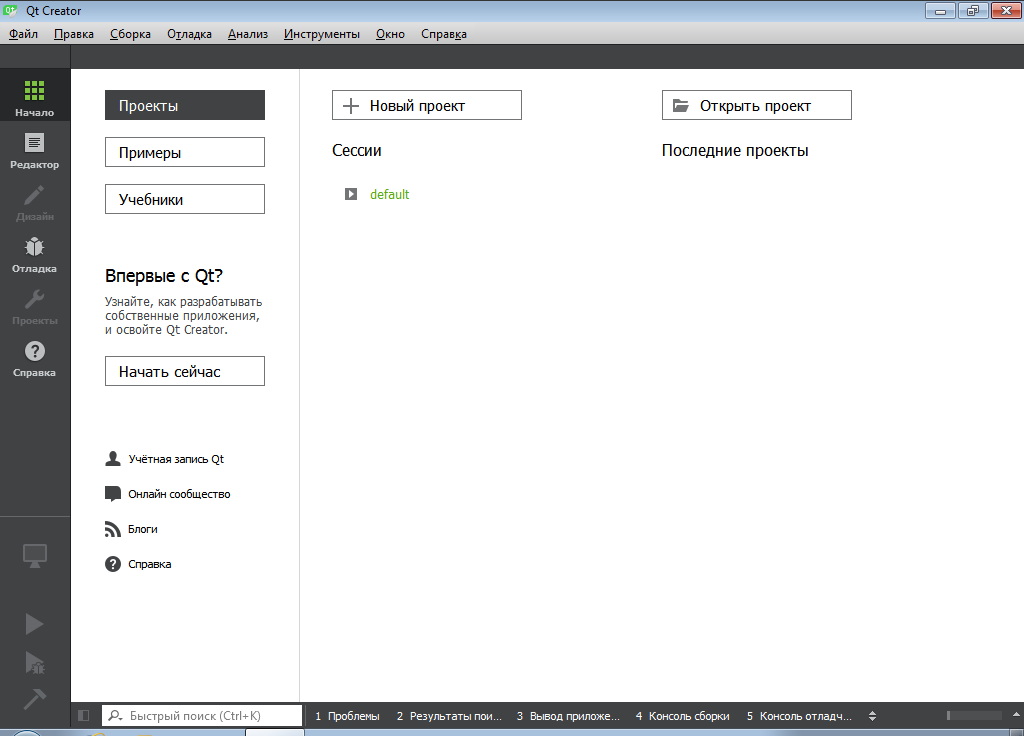
 Окно Qt Creator сразу после запуска
Окно Qt Creator сразу после запуска
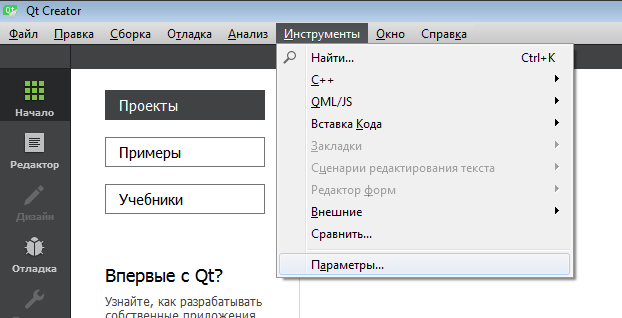
Глобальная настройка среды осуществляется через окно параметров (меню “Инструменты” → “Параметры”).
 Параметры
Параметры
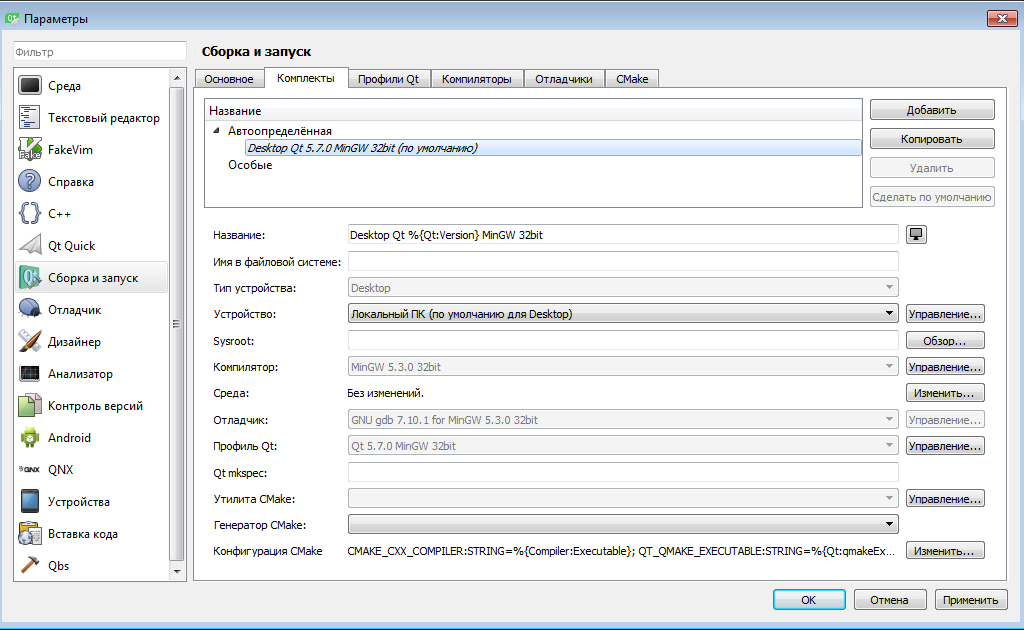
Для работы необходимо наличие, по крайней мере, одного полностью сформированного “комплекта” (компилятор, отладчик, система сборки). В нашем случае один комплект для разработки desktop-приложений присутствует.
 Комплект по умолчанию
Комплект по умолчанию
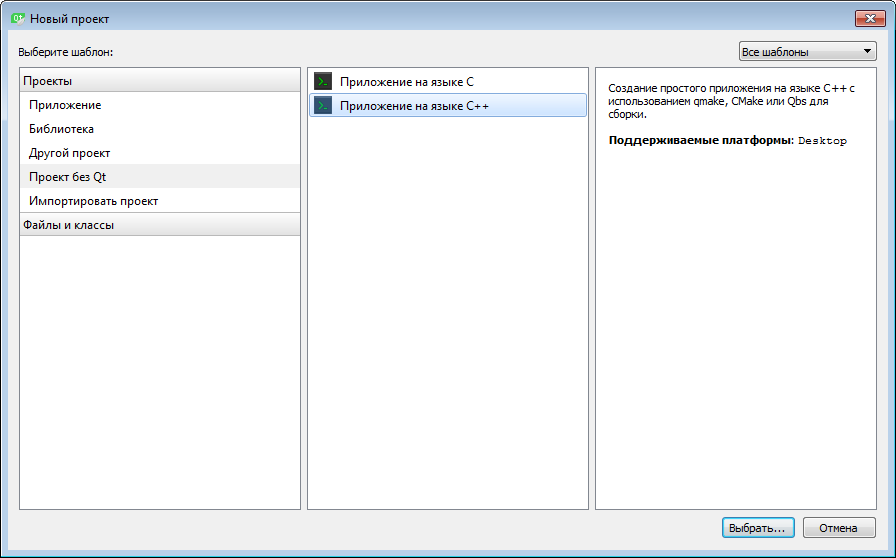
Для создания проекта нажмём в главном окне кнопку “+ Новый проект”. В результате появится окно “Новый проект”, в котором выберем “Проект без Qt” → “Приложение на языке C++” (это консольное приложение).
 Новый проект
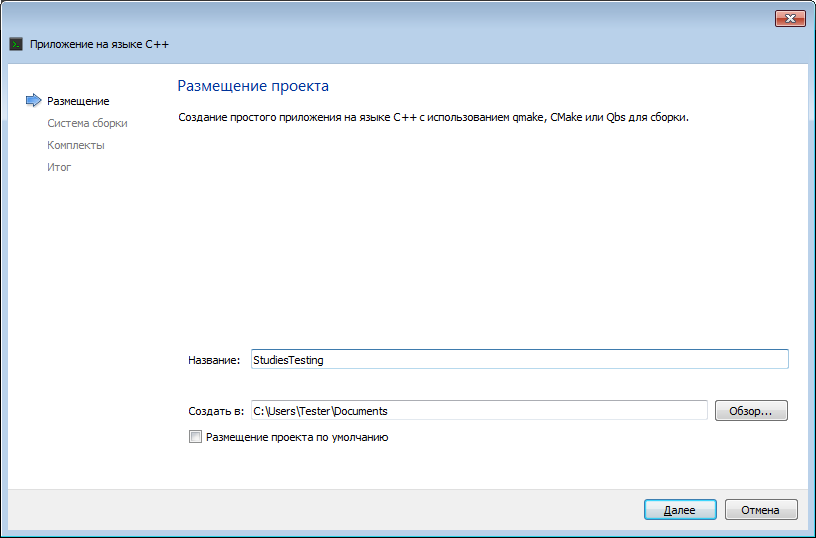
Новый проект Введём название проекта
Введём название проекта
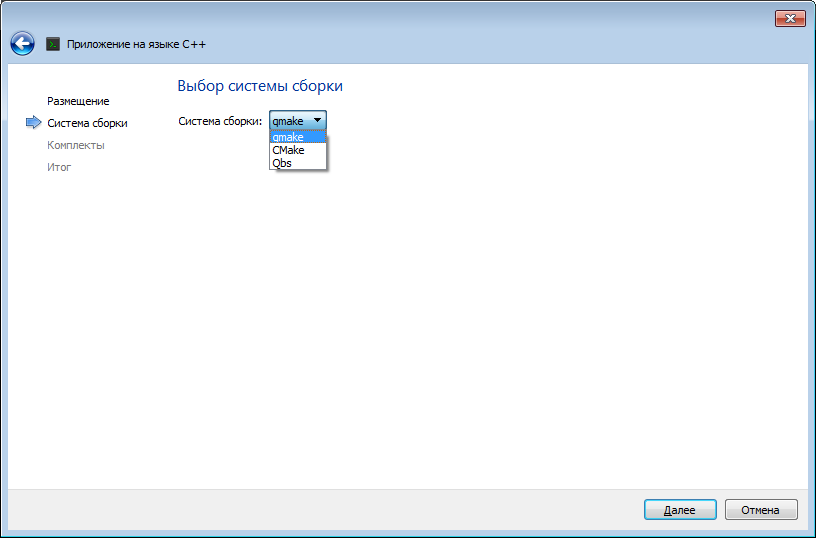
Qt Creator поддерживает три системы сборки: “родные” qmake и Qbs, а также CMake. По умолчанию выбрана qmake. Мы не будем менять этот выбор.
 Выбор системы сборки
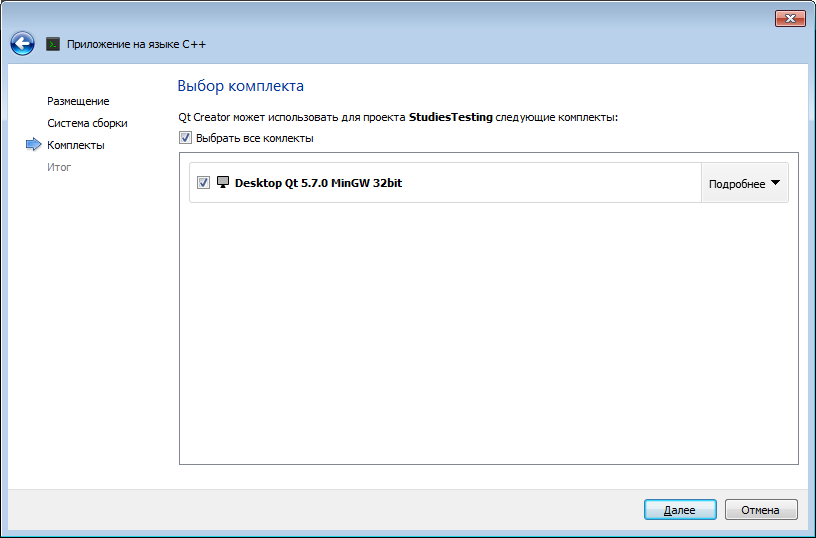
Выбор системы сборки Выбор комплекта
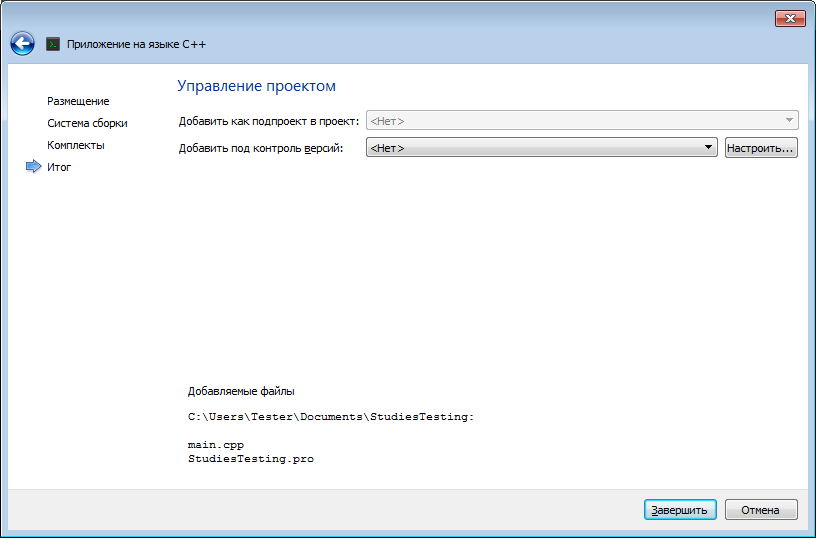
Выбор комплекта Итоговое окно
Итоговое окно
Итоговое окно показывает нам список файлов, из которых будет состоять новый проект (main.cpp — код “Helloworld”, StudiesTesting.pro — файл описания проекта), и позволяет добавить проект в систему контроля версий. При долгосрочной разработке рекомендуется использовать какую-либо систему контроля версий. При этом не обязательно пользоваться средствами интеграции IDE — можно создавать репозитории и управлять ими извне. Наиболее популярная система контроля версий на данный момент — Git.
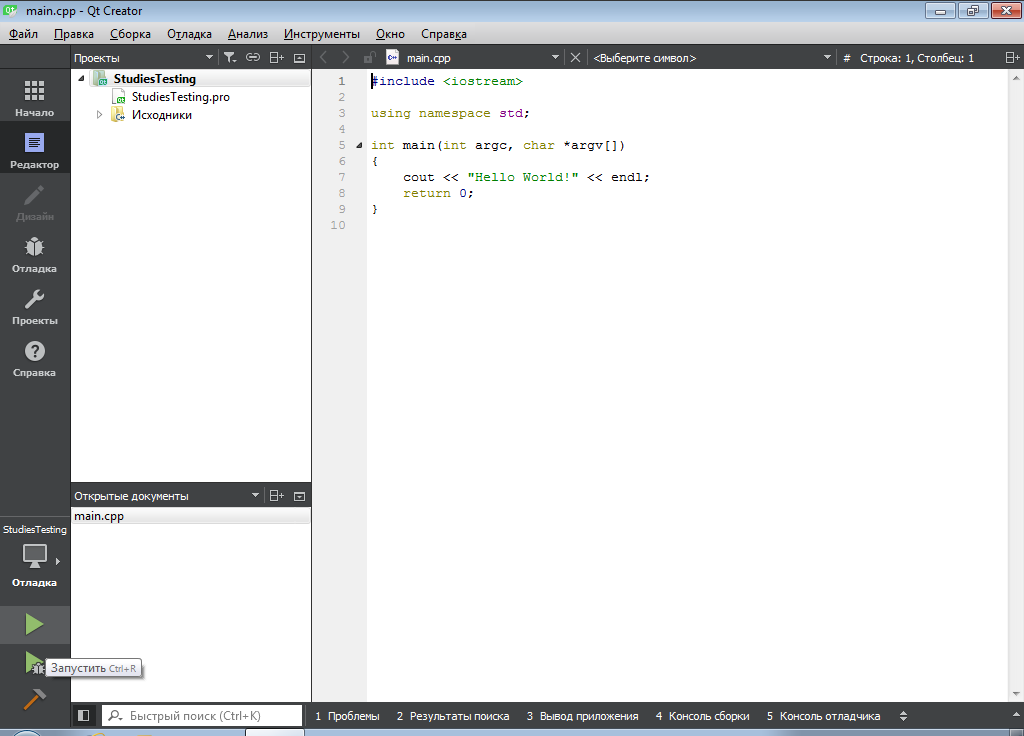
 Новосозданный проект
Новосозданный проект
Два зелёных треугольника в нижнем левом углу окна являются кнопками запуска проекта (просто запуск и запуск в отладчике). При необходимости проект будет пересобран. Кнопка с изображением молотка выполняет только сборку проекта без запуска.
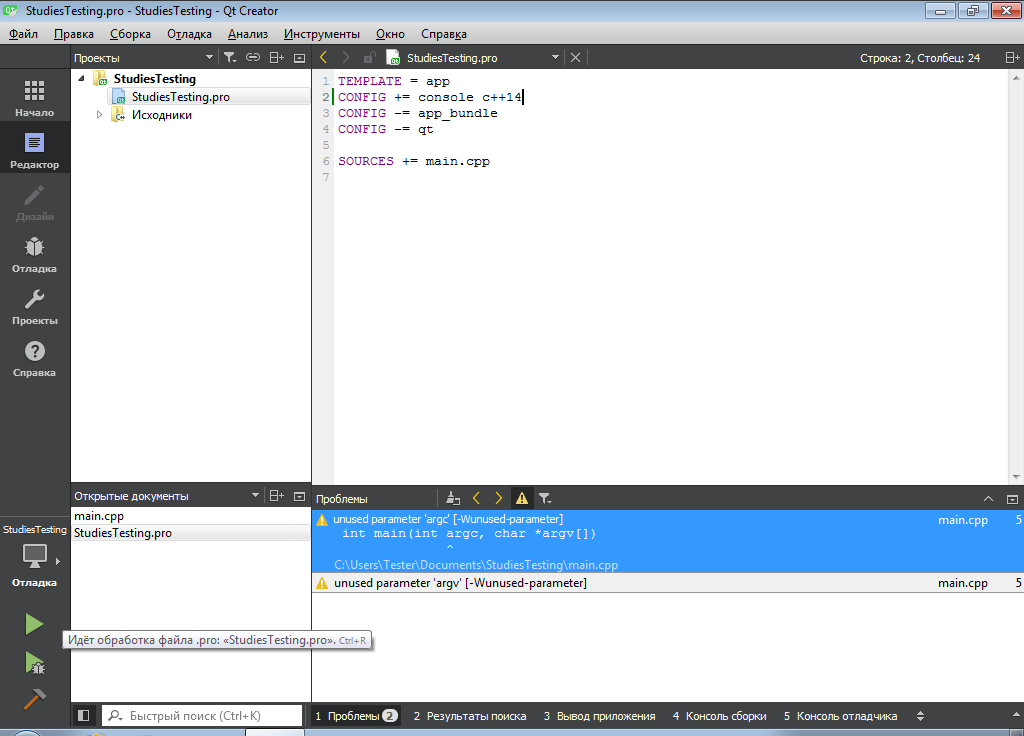
Настройка проекта может осуществляться путём редактирования соответствующего файла .pro. Например, можно запросить поддержку стандарта ISO C++14.
 Редактирование файла .pro
Редактирование файла .pro
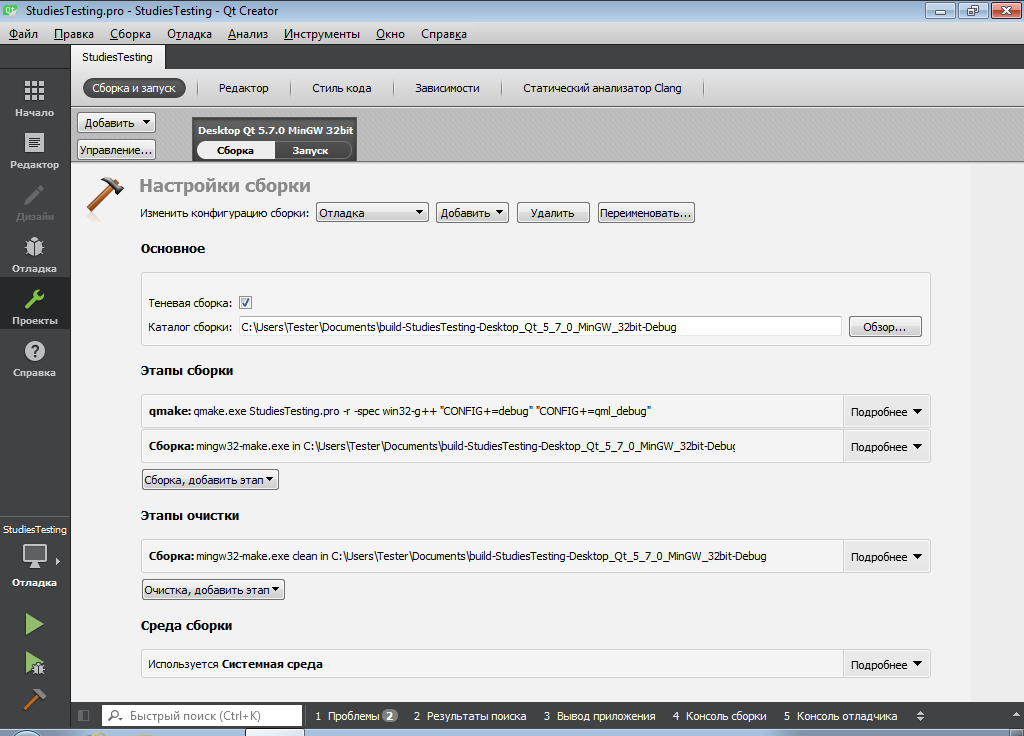
Если нажать на кнопку “Проекты” на левой вертикальной панели, то откроется окно, позволяющее настроить локальные свойства редактора, стиля кода и управлять сборкой и запуском проекта.
 Настройки сборки
Настройки сборки
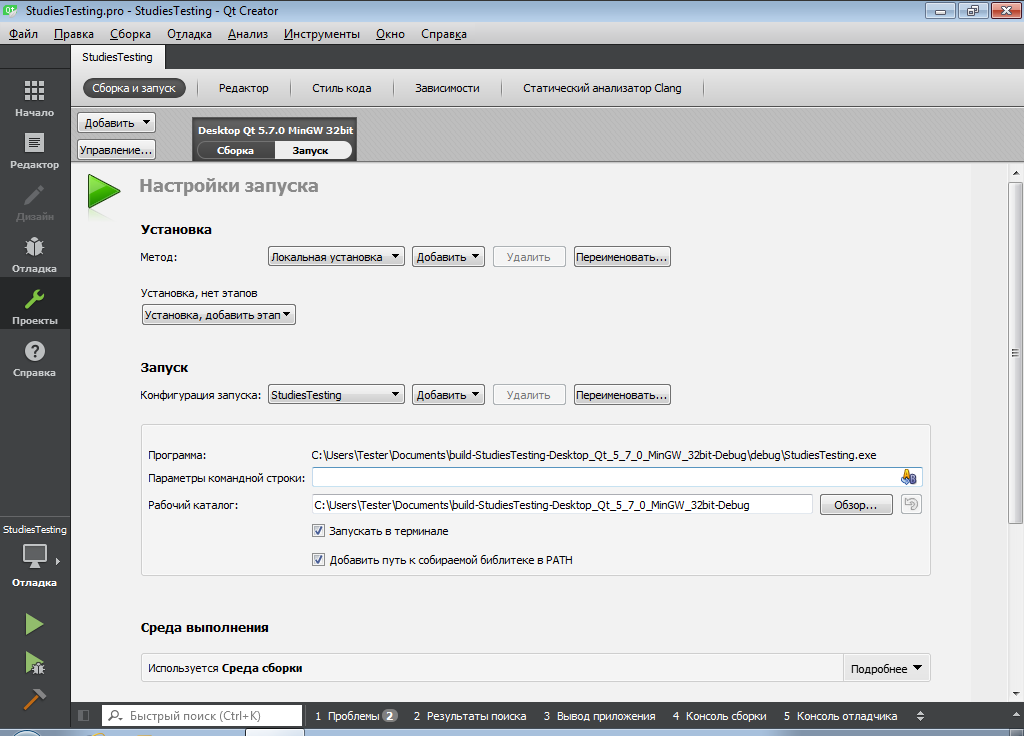
В частности, можно указать параметры командной строки, которые будут переданы в main при запуске программы из Qt Creator.
 Настройки запуска
Настройки запуска
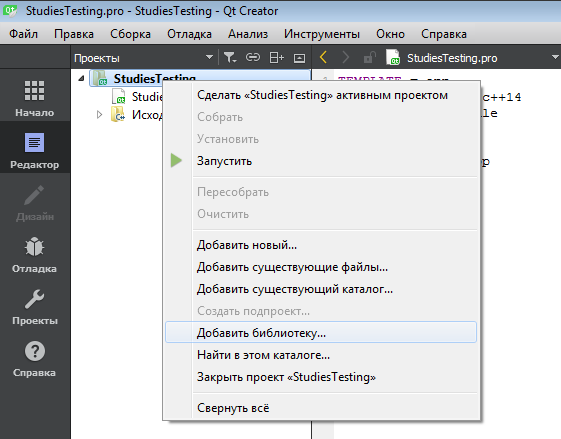
Добавить к проекту внешнюю библиотеку можно, нажав правой кнопкой мыши на названии проекта и выбрав пункт меню “Добавить библиотеку…”.
 Добавить библиотеку
Добавить библиотеку
Однако на практике может быть проще добавлять библиотеки (не требующие настройки) через файл .pro.
Кувшинов Д.Р. 2015
(Я столкнулся с одинаковой проблемой.После многих попыток я РЕШЕНО это и нашел МОЙ КОРИЧНЕВЫЙ ПРИЧИНА. Я держу свой путь для запуска здесь, но вы можете пропустить до конца, если хотите.)
Я хочу указать на то, что ОЧЕНЬ ОСТОРОЖНО с решением enden 2. Некоторые другие программы могут кэшировать установочные пакеты в папке
Если вы удалите данные из этой папки, вы можете поставить под угрозу установку и удаление других программ.
Я столкнулся с этими множественными отказами во время установки VS2015. И после того, как я удалю все содержимое из , оба мои VS2013 и VS2015 застряли в окне , и я не могу их .
Мое решение состоит в том, чтобы перейти к двум разделам реестра:
Прежде всего: РЕЗЕРВНОЕ КОПИРОВАНИЕ ВАШЕГО РЕГИСТРА ПРЕЖДЕ, ЧЕМ ВЫ НЕ СДЕЛАЙТЕ ЭТО.
И удалите каждый ключ, чей указывает на И, чей выглядит связанным с Visual Studio 2013/2015 (это может потребовать некоторого опыта/интуиции).
Затем застрявшие элементы VS2013/2015 в окне “Программы и функции” исчезли. И теперь я могу переустановить VS2013.
Но я все еще не могу установить VS2015 с установщиком. Ошибка все еще выглядит так:
Но по крайней мере я могу изменить/восстановить/удалить VS2015 в окне Prgram и Features. Поэтому я решил отремонтировать его. Но ремонт не работает. Я по-прежнему получил ту же ошибку, что и выше.
Затем я удалил неудачный файл VS2015 и попытался отремонтировать VС++ 2015, как указано в ответе TimVdG. Затем переустановите VS2015 с помощью установщика.
Все еще не удалось.
Затем я попробовал решение Брайана Сварта установить VS2015 без обновления 1. Но он все еще не удался с TeamExplorer. Я проверил журнал и нашел это:
И я немного поработал над ошибкой . Теперь я пытаюсь добавить полный контроль в папку и повторить попытку.
Все еще не работает.
Некоторые ссылки:
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
- Возьмем для примера функцию, отступы в которой выстроены случайным образом.
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать. Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
- Смотрим на код и видим, что он преобразился и принял аккуратный вид.
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Visual Studio 2019.3 (версия 16.3)
С 3 обновлением Visual Studio 2019 стала доступна 8 версия языка C#, которая требует поддержку со стороны платформы. Поэтому Visual Studio 2019 стала автоматически выставлять доступную версию языка в зависимости от выбранной в качестве цели платформы.
- .NET Framework (все версии) – C# 7.3
- .NET Standard 2.0 и предыдущие – C# 7.3
- .NET Standard 2.1 – C# 8
- .NET Core 2.x и предыдущие – C# 7.3
- .NET Core 3.x – C# 8
- .NET 5 и новее – C# 9
При этом выбор версии языка в диалоге Advanced Build Setting отключен и дополнен поясняющим сообщением:
Единственный способ изменить версию языка – самостоятельно установить её в настройках проекта. Для этого необходимо вручную отредактировать соответствующий файл .csproj, добавив в него или изменить значение следующего свойства:
<PropertyGroup>
<LangVersion> версия языка </LangVersion>
</PropertyGroup>
Расположение этого свойства зависит файла проектка, который, в свою очередь, зависит от платформы на которую нацелен проект. Рассмотрим на примере установки 9 версии языка:
.NET Core / .NET Standard / .NET 5 и новее
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>netcoreapp2.1</TargetFramework>
<LangVersion>9.0</LangVersion>
</PropertyGroup>
</Project>
.NET 4.8 и старше
<?xml version="1.0" encoding="utf-8"?>
...
<PropertyGroup>
...
<TargetFrameworkVersion>v4.8</TargetFrameworkVersion>
<LangVersion>9.0</LangVersion>
...
</PropertyGroup>
...
<Import Project="$(MSBuildToolsPath)\Microsoft.CSharp.targets" />
</Project>
В качестве номера версии можно использовать следующие значения:
- номер необходимой версии языка в формате Major.Minor. Например: 9.0 – настраивает проект на использование указанной версии языка.
- default – разрешает использовать последнюю доступную для платформы проекта мажорную версию.
- latest – позволит использовать все новые минорные и мажорные версии, которые станут доступны для платформы проекта автоматически по мере их выхода.
Что лучше выбрать? То что больше подходит каждому разработчику или команде в зависимости от предпочтений и условий работы.
Среда разработки (IDE)
Средство разработки, которое включает в себя мощный редактор кода и набор инструментов для работы с проектом, его сборки и т.п. называется IDE. На данный момент существует несколько IDE, в которых есть все необходимое для того чтобы начать путь разработчика на C#, далее будут рассмотрены процессы установки Microsoft Visual Studio, VS Code, JetBrains Rider на ОС Windows.
Microsoft Visual Studio
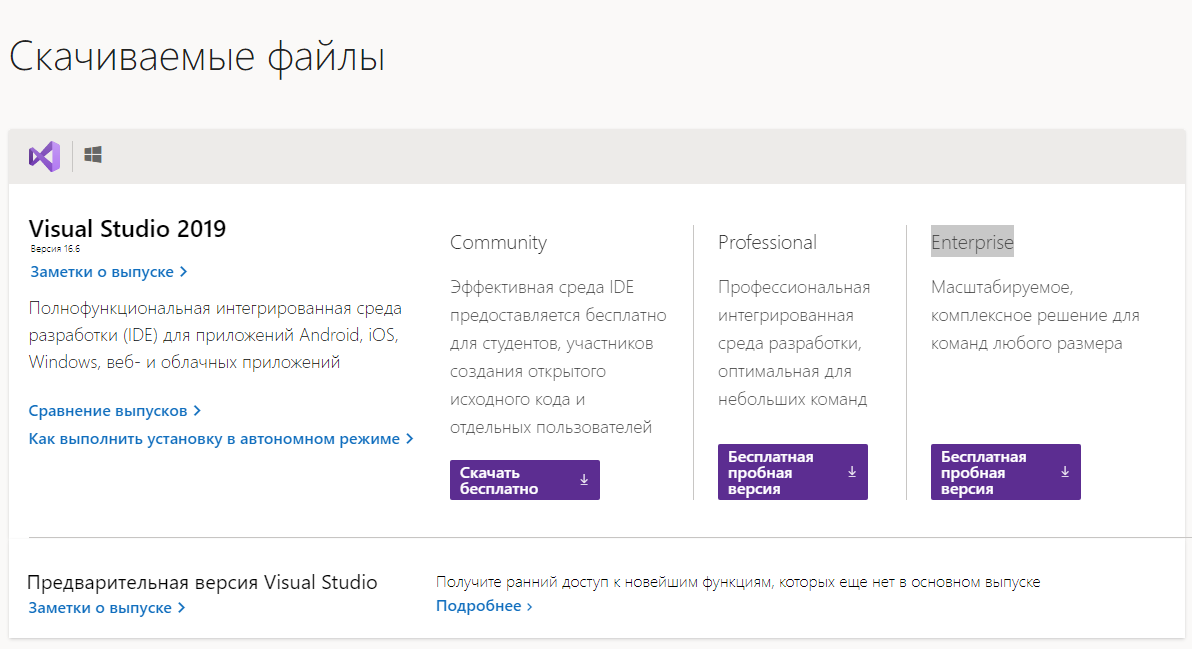
Если ваша основная ОС это Windows, то одним из самых мощных и удобных средств для разработки приложений под эту платформу является Visual Studio. Это полнофункциональная среда позволяет разрабатывать все типы приложений под Windows, Android, iOS, Linux, веб-сервисы и облачные приложения, поддерживает как .NET Framework так и .NET Core. На момент написания статьи самая актуальная версия этого продукта – это Visual Studio 2019, она имеет ряд лицензий – Community, Professional, Enterprise. Для начинающего разработчика Community варианта будет более чем достаточно, эта лицензия позволяет разрабатывать даже коммерческое ПО, но у нее есть некоторые ограничения, более подробная информация по этому вопросу есть на официальном сайте Microsoft.

Сохраните файл установки на компьютере. Это веб-установщик, поэтому он имеет небольшой размер. Запустите его, в результате вам будет представлено окно приветствия.

Нажмите на кнопку “Продолжить” дождитесь окончания подготовительного этапа. После этого откроется окно с настройкой компонентов, для выполнения всех работ по курсу достаточно выбрать “Разработка классических приложений .NET”, “ASP.NET и Разработка веб-приложений”.

Дождитесь окончания установки, это может занять продолжительное время в зависимости от мощности вашего компьютера и скорости доступа в интернет.

Microsoft VS Code
Еще один продукт от Microsoft, он позиционируется как легковесный редактор кода, включает в себя отладчик, инструменты для работы с Git, подсветку синтаксиса, IntelliSense, средства для рефакторинга и многое другое. VS Code предоставляет большое количество настроек визуального оформления редактора.
Для его установки перейдите по ссылке https://code.visualstudio.com/?wt.mc_id=vscom_downloads.
Нажмите на кнопку “Download for Windows” и сохраните дистрибутив на свой компьютер.

Запустите скачанный файл. Нажмите “Далее” в окне с лицензионным соглашением.

В следующем окне оставьте все галочки без изменений и нажмите “Далее”.

В последнем окне нажмите кнопку “Установить” и дождитесь окончания установки.

Установка завершена.

JetBrains Rider

Нажмите кнопку “Скачать”, дождитесь загрузки дистрибутива и запустите его.

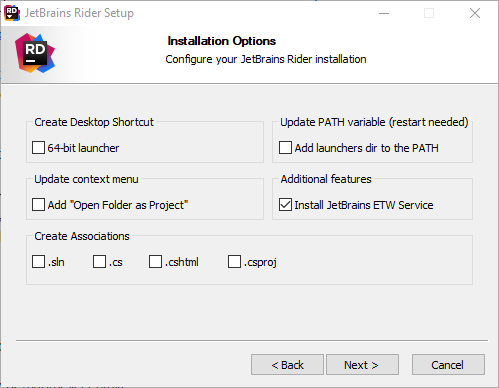
Нажмите “Next” и выберите место установки. На следующем экране можно произвести дополнительные настройки ассоциации файлов или оставить все как есть, после этого нажмите кнопку “Next”, а затем “Install”.

Дождитесь окончания установки.

Онлайн интерпретаторы
Если вы хотите быстро проверить работу вашего кода, то лучше всего для этого подойдет онлайн интерпретатор C#. Далее приведены несколько проектов, которые можно использовать для этой цели:
ASP.NET 5 и MVC 6
Как мы уже говорили, ASP.NET 5 перепроектирована и переписана с нуля. Что же в этом хорошего? В настоящей версии ASP.NET разделена на пять основных частей, фундаментальную нишу занимает кросс-платформенный компонент Host, в котором выполняется веб-приложение. Host запускает и обеспечивает весь жизненный цикл приложения.
Следующий уровень — среда исполнения Project K, она состоит из нескольких блоков. Первый блок — среда компиляции и исполнения. Собственно, именно этот блок содержит набор SDK, хосты, которые исполняют кастомный код. Второй блок — это KVM (K Version Manager), он представляет собой командную утилиту, которая позволяет выбрать версию среды исполнения. В текущей версии приложение не ограничено определенной средой исполнения, которая установлена на сервере или у хостера, каждое приложение может выполняться в своей обособленной среде, которая может быть индивидуальной у каждого приложения. K Package Manager, как и следует из названия, — это менеджер пакетов для управления их составом определенного приложения. То есть он управляет загрузкой, удалением пакетов, их установкой в проект, управлением зависимостями и так далее. Последний блок — K Language Runtime. Он служит для непосредственного запуска приложения в системе разработки, то есть этим местом может быть настольная операционная система (Windows, OS X), или серверная (Windows Server, Linux), или какое-то мобильное устройство, например планшет под управлением Android или Microsoft Surface. K Language Runtime выполняет сборку, запуск и отладку приложений на том устройстве, где ведется разработка.
На самом верхнем уровне находится приложение, построенное на основе модулей нижних уровней. Отдельным блоком, не входящим в состав Project K, идет очень простая утилита K Command. Она представляет собой командную строку и позволяет разработчику совершать любые действия со своим проектом, в том числе добавлять и удалять компоненты, создавать модули, настраивать контроллеры, управлять моделями, представлениями.
В ASP.NET 5 присутствует три среды исполнения. Во-первых, это Full .NET CLR от Microsoft — «родная» среда исполнения, в которой можно выполнять как новый, так и «унаследованный» код (разработанный для предыдущих версий ASP.NET).
Во-вторых, это Core CLR — оптимизированная среда выполнения для облачных приложений. В-третьих, среда выполнения Cross-Platform CLR, которая основана на Mono. Так как последняя получает много кода от проекта .NET Framework, она в ближайшем будущем превратится в самую настоящую кросс-платформенную среду выполнения для Windows, Linux и OS X.
Благодаря кросс-платформенности ты можешь выполнять или, другими словами, хостить ASP.NET-приложение на любом устройстве, в любой операционной системе. Теперь его можно запускать хоть на микроконтроллерах!
Все ранее разделенные технологии веб-разработки от Microsoft: MVC, Web API и Web Pages — были объединены в новую версию MVC 6.
Кроме того, ASP.NET 6 включает новую версию WebForms 4.6. На этой технологии разработано огромное количество проектов, поэтому WebForms поддерживается и совершенствуется. Microsoft вливает новые инвестиции в эту технологию.
Еще одним очень весомым новшеством ASP.NET 5 стал новый конвейер HTTP второй версии. Он приобрел новый стек, из чего вытекает повышенная скорость работы и упрощенная эксплуатация. Теперь стек компонентный, то есть разработчик может добавлять компоненты для обработки запросов. Появилась поддержка спецификации OWIN.
Нельзя не упомянуть добавленные компоненты идентификации для ASP.NET 5.
OpenID Connect — прослойка над протоколом OAuth 2.0, OAuth Broker, шаблоны ASP.NET 4.6, а также новый инструмент аутентификации в Azure AD. Таким образом, ASP.NET отвязался от технологий, предназначенных исключительно для Windows, используя теперь кросс-платформенные решения. В Visual Studio 2015 добавлена поддержка xUnit, теперь система тестов интегрирована в Test Explorer и может использоваться для создания юнит-тестов. А в Test Explorer, соответственно, видны все результаты. Редактор JSON также подвергся кардинальным изменениям и переписан с нуля, он приобрел: улучшенное автодополнение, валидацию, расширенную подсветку синтаксиса, поддержку схем JSON, определение дубликатов данных и другое. HTML-редактор был обновлен для поддержки таких фреймворков, как Angular, Handlebars. Расширена подсветка пользовательских элементов и атрибутов HTML 5. Добавлены веб-компоненты.
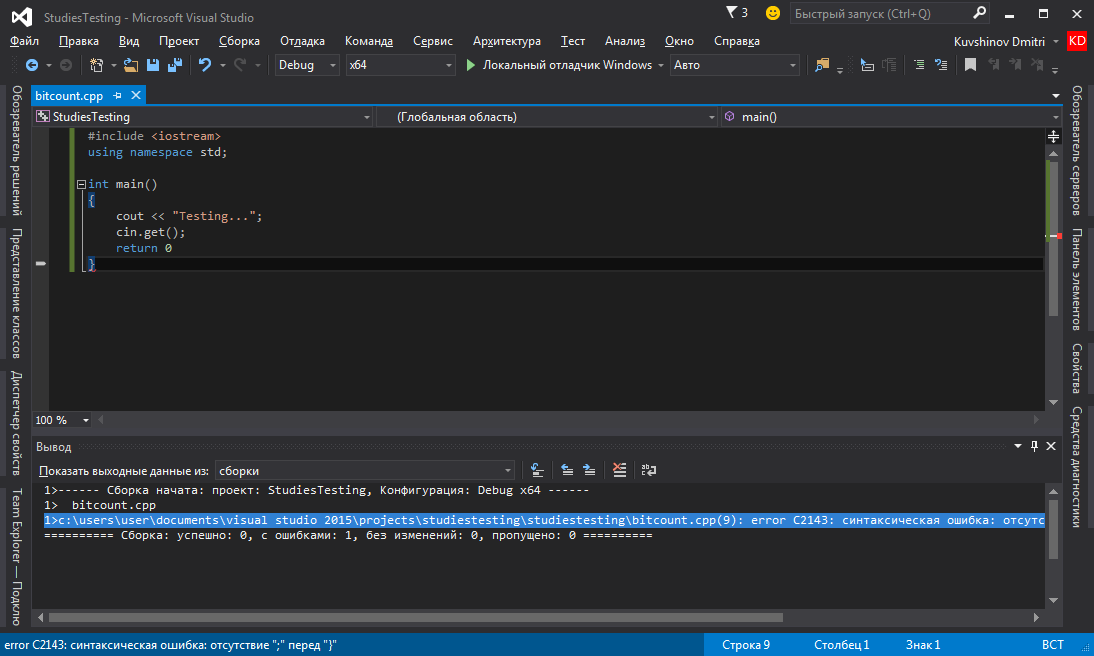
Ошибки компиляции
В случае возникновения синтаксических ошибок при компиляции, их список выводится в отдельном окне. Двойной щелчок по строке описания ошибки позволяет перейти на соответствующее место в исходном коде. На практике банальные опечатки или забытые запятые, точки с запятыми или скобки могут порождать ошибки компиляции значительно ниже по тексту, а само то место, указанное как содержащее синтаксическую ошибку, может на деле никаких ошибок не содержать. Поэтому не стоит пугаться в случае, если ошибку сразу найти не удалось — пересмотрите код выше.
 Синтаксическая ошибка: забыт символ после
Синтаксическая ошибка: забыт символ после
Список ошибок и предупреждений можно наблюдать и в более компактном виде, для этого нужно открыть соответствующую панель.
 Компактный список ошибок
Компактный список ошибок
Нажатие после щелчка по строке с сообщением об ошибке откроет страницу справки.
Заключение
Благодаря представленной инструкции вы легко установите Visual Studio на ПК вне зависимости от разновидности выбранного решения. Кроме того, ознакомившись с рассмотренным процессом, полное удаление программы также не будет проблемой.
Вы, наверное, уже знаете, что компания Microsoft выпустила новую версию среды программирования Visual Studio 2015, и сегодня, как я и обещал, мы подробно рассмотрим данную среду в редакции Community, а также установим ее на операционную систему Windows 7.
Примечание! Если Вы впервые слышите о том, что уже существует 2015 версия Visual Studio, то можете сначала ознакомиться с материалом «Visual Studio 2015 – новая версия среды разработки от компании Microsoft».