Alt текст и Title текст
Текст alt (или тег alt) добавляется к изображению, чтобы на месте изображения был текст её описывающий, если изображение по какой-либо причине не может быть показано посетителю. Я не могу высказать это лучше, чем Википедия:
«В ситуациях, когда изображение недоступно для читателя, возможно, потому что он отключил изображения в своем веб-браузере или использует программу для чтения с экрана из-за нарушения зрения, альтернативный текст гарантирует, что информация или функциональность не будут потеряны».
Атрибуты alt и title изображения обычно называются тегом alt и тегом заголовка. Но технически это не теги, это атрибуты. Альтернативный текст (alt) описывает, что изображено на изображении, и функции изображения на странице. Поэтому, если вы используете изображение в качестве кнопки для покупки продукта X, в замещающем тексте должно быть написано: «кнопка для покупки продукта X».
- Тег alt используется программами чтения экрана, которые представляют собой браузеры, используемые людьми с нарушениями зрения. Эти программы для чтения экрана сообщают им, что находится на изображении, читая тег alt.
- Атрибут title отображается в виде всплывающей подсказки при наведении курсора на элемент. Таким образом, в случае кнопки с изображением для покупки продукта X, заголовок (title) изображения может содержать дополнительный призыв к действию. Однако это не лучшая практика.
Обязательно добавляйте alt-текст к каждому изображению, которое вы используете, и убедитесь, что alt-текст включает ключевую фразу SEO для данной страницы (если это уместно). Самое главное, опишите, что изображено на картинке, чтобы и поисковые системы, и люди могли понять ее смысл. Чем больше релевантной информации вокруг изображения, тем больше поисковые системы считают это изображение важным.
При наведении курсора на изображение некоторые браузеры показывают текст заголовка в виде «всплывающей подсказки». . Смысл текста заголовка для изображений аналогичен alt-текст, и многие люди, использующие title-заголовки, просто копируют alt-текст, но большинство людей вообще не используют их. Почему так происходит? Вот мнение Mozilla:
«Заголовок title имеет ряд проблем с доступностью, в основном связанных с тем, что поддержка скринридеров очень непредсказуема, и большинство браузеров не покажут его, если вы не наведете на него курсор мыши (таким образом, например, к title вообще нет доступа для пользователей только клавиатуры)».
Tдинственный случай, когда атрибут title требуется для доступности — это теги <iframe> и <frame>. Если информация, передаваемая атрибутом title, имеет значение, подумайте о том, чтобы сделать ее доступной в другом месте, в виде обычного текста, а если она не имеет значения, подумайте о том, чтобы полностью удалить атрибут title.
Вот полный тег изображения HTML:
Но что, если у изображения нет цели?
Если в вашем дизайне есть изображения, которые используются исключительно для дизайна, вы поступаете неправильно. Эти изображения должны быть в вашем CSS, а не в HTML. Если вы действительно не можете ничего сделать с этими изображениями, просто дайте им пустой атрибут alt, например, так:
Пустой атрибут alt гарантирует, что программы чтения с экрана пропустят изображение. Если вы используете WordPress, вы можете оставить поле «Alt text» в настройках изображения пустым.
В статье Google об изображениях есть заголовок «Используйте описывающий изображение alt-текст». Это не случайно. Google придает относительно большое значение alt-тексту. Они используют его для определения того, что находится на изображении, а также того, как оно связано с окружающим текстом.
Заполняя текстом тег alt, сосредоточьтесь на создании полезного, насыщенного информацией контента, который использует ключевые слова соответствующим образом и находится в контексте содержимого страницы. Избегайте заполнения атрибутов alt ключевыми словами (наполнение ключевыми словами), поскольку это приводит к негативному восприятию пользователями и может привести к тому, что ваш сайт будет рассматриваться как спам.
Если ваше изображение относится к конкретному продукту, включите в тег alt как полное название продукта, так и идентификатор продукта, чтобы его было легче найти. В общем, если ключевая фраза может быть полезна для поиска чего-то, что есть на изображении, включите ее в тег alt, если можете. Кроме того, не забудьте изменить имя файла изображения, чтобы оно действительно описывало то, что на нем.
как сделать картинку уникальной для поисковиков
Существует несколько приемов, доказывающих эффективность на практике. Я применяю такие методы и привлекаю дополнительный трафик :
- Отражение по вертикали или горизонтали
Реальный способ, помогающий добиться результата. Обычный, без сложностей и широко применяемый блогерами, но малоэффективный. Каждый в интернете уже отразил, и мы повторяем. Нет такого снимка, который не подвергался этой процедуре. Для действенного использования я совмещаю отражение с иными методами, о которых речь идет ниже.

А теперь.

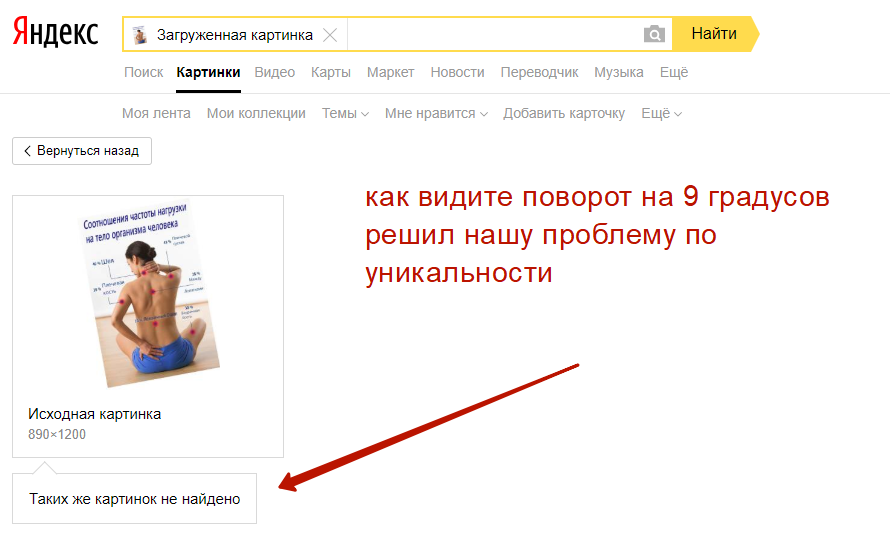
Если посмотреть на пример, видим, что отражение по горизонтали позволило добиться уникальности исходного снимка. Иногда это не срабатывает, а вот изменение по вертикали практически всегда уникализирует. Логичнее на сайте использовать этот рисунок. Но он нам не нравится тем, что не понятны слова, что сложно для восприятия и не смотрится на страницах. А если взять картинку с поиска, развернуть по вертикали и добавить надписи — это будет самый оптимальный вариант.
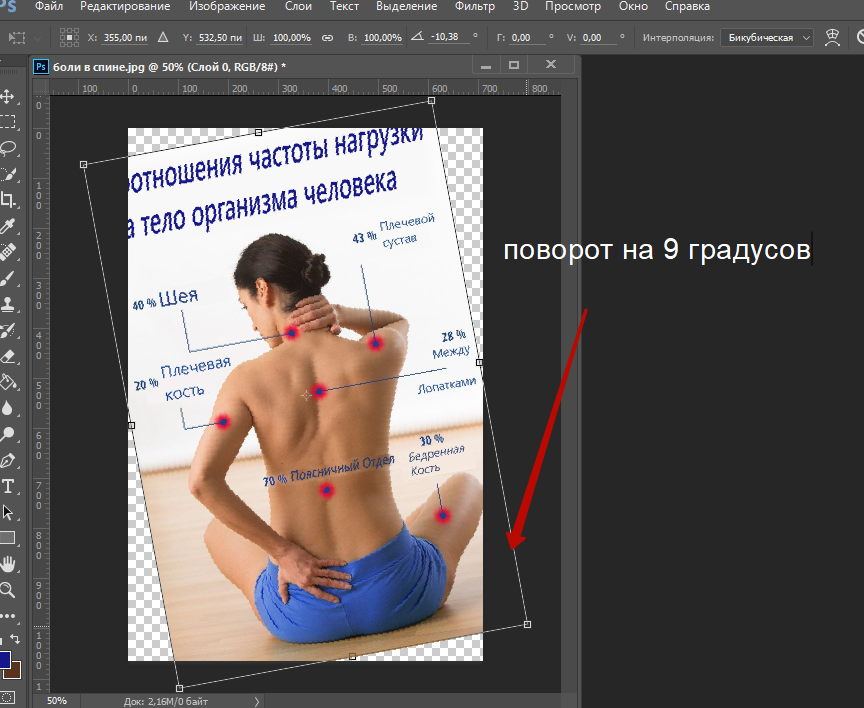
- Поворот на несколько градусов.
Вебмастера не находят единого мнения, на сколько поворачивать. Я считаю, оптимальным будет поворот от 6 до 84 градусов. Если поворот меньше нижнего значения, робот сочтет за подделку. Большой угол заметен для пользователей. Поворот на 8 градусов пройдет незамеченным для посетителей, но повысит оригинальность. Не рекомендовано использовать круглые значения поворота, так как появляется риск попасть на такого же оптимизатора, как вы.

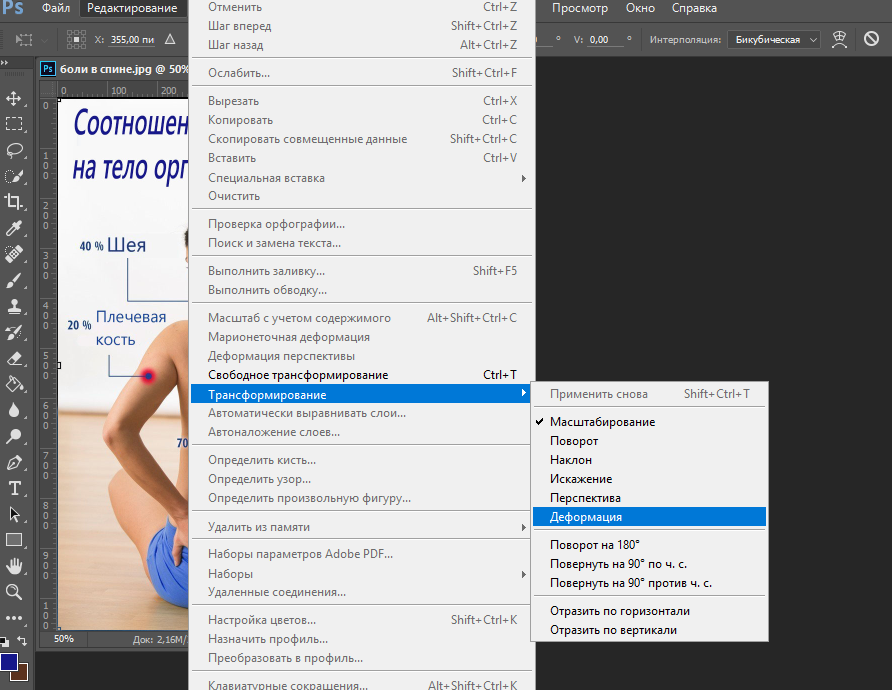
В фотошопе операция носит название поворот (редактирование — трансформирование — поворот). Вид после переработки:

- Вытяжка и скручивание
Прием поможет плавно изменить форму без потери качества. Рекомендую применять графические редакторы, имеющие расширенные функции. В фотошопе операция носит название деформация. Вид после переработки:

Результат не отличный, но применить удается иногда.

- Изменение пропорций
Самостоятельно не приведет к оригинальности. Но если применить совместно с вытяжением и скручиванием, результат впечатляет.
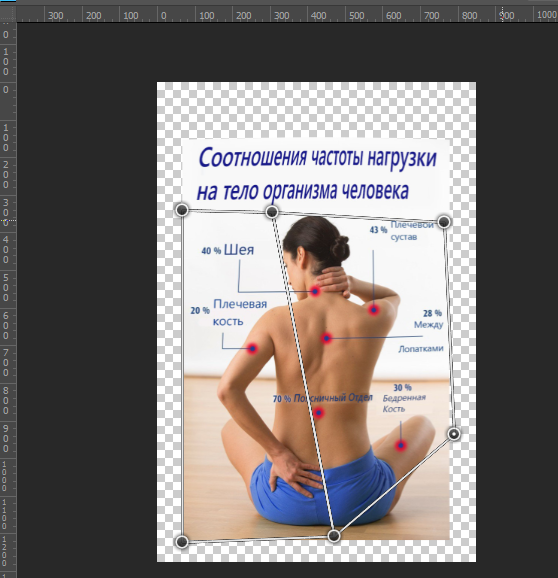
В фотошопе изменение сторон носит название «перспектива» — из прямоугольника делается трапеция и графика уходит вдаль. Оригинальный и запоминающийся подход.

Желательно делать малую корректировку, чтобы пользователь и поисковый робот ничего не заметил. Пример сочетания двух приемов:

Если бы мы применили способы по отдельности, алгоритм бы счел неуникальными оба изображения. А комбинированием приемов мы добились результат.
Рекомендую научиться работать в фотошопе, так как позволяет качественно изменить. В сети много онлайн графический редакторов, но возможность редактирования ограничена.
Используя фотография, можно вот таким образом (мне он проще):
- Сделать Скриншот. Можно найти красивый кадр в видеоролике, нажать на паузу и сделать скриншот. Видеороликов можно полно найти на таких сервисах как: YouTube,В Контакте, Vimeo.com, RuTube ,IVI.RU, Video.mail.ru ,Flickr – англоязычный сервис, Ustream , Photobucket, Smotri.com. Напишите в поиске ключевое слово, найдите похожее видео и пролистайте в быстрой прокрутке. Я так часто ищу фото по медицинской тематике, строительной.
- Найти картинку на зарубежных, буржуйских сайта. Переводим через Google переводчик с русского на чешский язык, к примеру: «Боли в спине». Набираем в Google картинка по чешские «Bolesti zad» и ищем картинку, которую было бы попроще подредактировать.
Как добавить картинку и не попасть под суд
Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.
Хорошим примером нарушения закона об интеллектуальной собственности можно считать историю одного магазина из Перми. Тогда предприниматель решил не нанимать личных фотографов, а взял снимки изделий из интернета, после чего был оштрафован на 820 000 рублей. Естественно, что такие случаи на территории России не столь частые, но лучше соблюдать законы, коль они есть.
Откуда же брать фотографии, неужели самому идти снимать? Если вы выпускаете какую-либо продукцию, то в таком случае лучше заплатить хорошему фотографу и все качественно отснять — и пользователю приятно будет смотреть на снимки, и бизнес будет процветать.
Другой случай, когда нужно взять какие-нибудь фотографии для наполнения контента, бэкграунда и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, которые размещены на специальных сервисах, фотостоках. Зачастую хватает бесплатных картинок, но если нет ничего подходящего, то можно и заплатить — быть может, из-за этой фотографии увеличится конверсия сайта.

Вот список некоторых сервисов, на которых размещены как бесплатные, так и платные изображения:
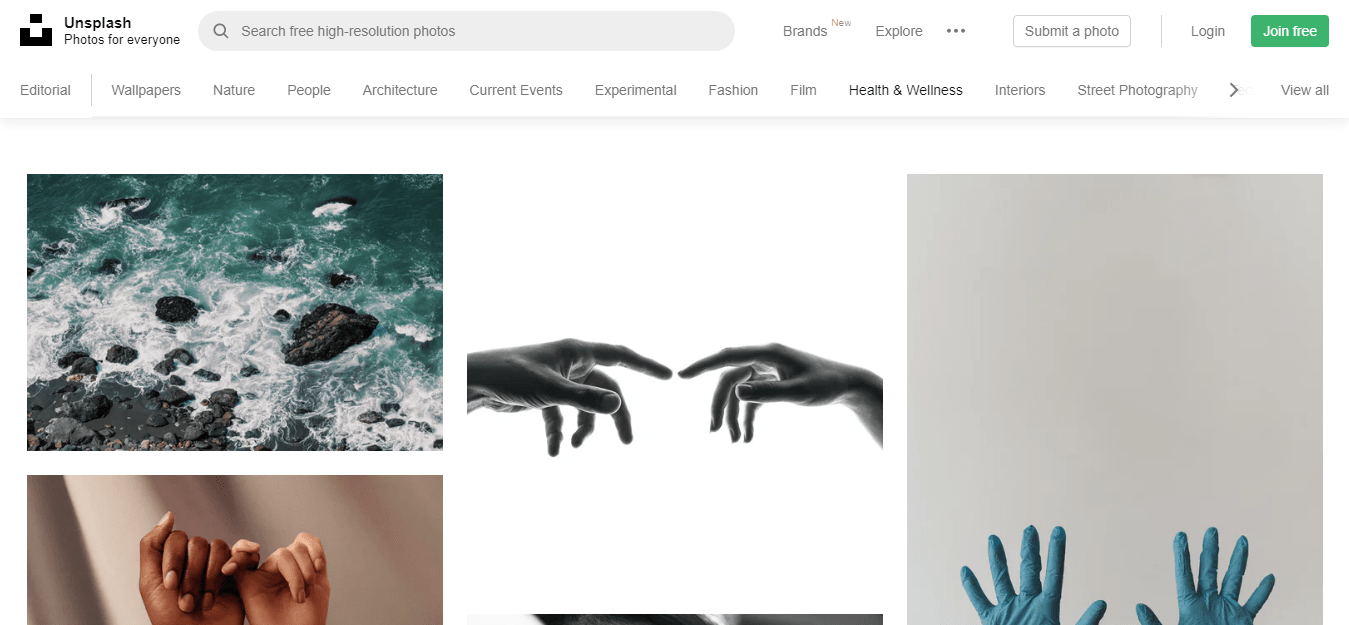
- Unsplash
- Shutterstock
- Pixabay
- Freepik
- Pexels
На таких площадках вы сможете найти любые фотографии: от абстрактных иллюстраций до снимков публичных людей. Помните, что качество картинки напрямую влияет на восприятие контента – чем оно лучше, тем профессиональнее выглядит страница сайта.
Год хостинга в подарок при покупке лицензии 1С-Битрикс
Закажите лицензию 1С-Битрикс, легко размещайте картинки в визуальном редакторе и не платите за хостинг весь год.
Заказать
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Добавляем картинку в HTML
Немного поговорили, теперь давайте приступим к основной части статьи – добавлению изображений в разметку HTML. Как мы уже выяснили ранее, вставить картинку в код и отобразить ее на сайте мы можем с помощью тега <img>. В него по умолчанию входят два атрибута – «src» и «alt». Первый должен содержать в себе путь к изображению, второй – текстовое описание, которое используется поисковыми системами. Если вы не хотите, чтобы фотография индексировалась поисковиками, то не используйте атрибут «alt».
Шаблон: <img src=»/photo/low.jpg»>, где photo – папка, размещенная рядом с основным файлом HTML. Если бы изображение было размещено в другом месте, то до него бы полностью указывался путь, например, <img src=”С:\Users\Admin\Desktop\HTML\img\low.jpg”>.
Давайте рассмотрим, как добавить картинку в HTML на примере фотографии из Unsplash:
Скачиваем нужную фотографию из стоков и добавляем ее в папку img, заранее созданную в директории с содержимым сайта. Необязательно создавать новую папку, файл можно разместить рядом с HTML-документом. Если вы берет картинку из другого места, то также учитывайте ее путь.
Прописываем тег и добавляем в него атрибут «src» со скопированным путем. В нашем случае получается просто . При использовании снимка из другой папки, потребовалось бы указать полный путь с обратным слэшем.
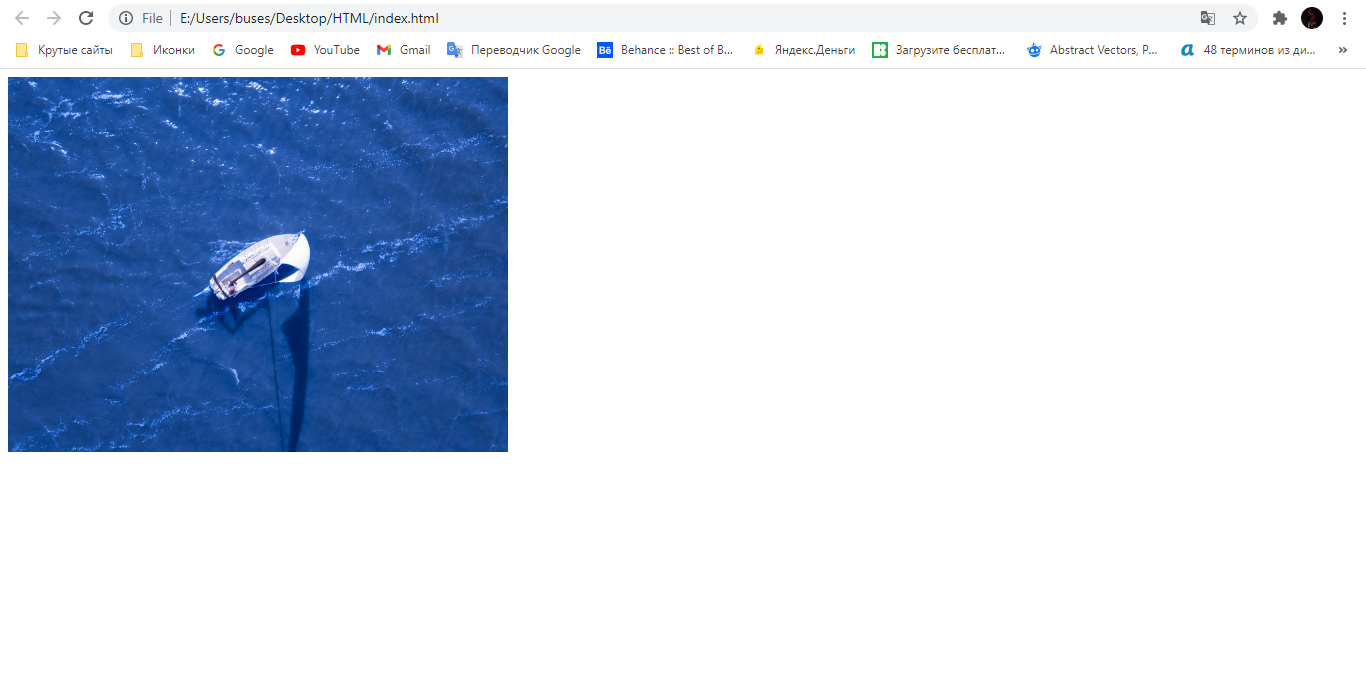
Запустим HTML-файл и убедимся, что все было прописано правильно
В результате фото должно занимать всю область – обратите внимание на ползунки, расположенные справа и снизу. Мы можем их прокрутить, чтобы просмотреть изображение полностью.
Если при запуске HTML-файла вы не увидели изображения, убедитесь, правильно ли прописан путь, а также название файла. Кроме того, расширение может быть не .jpg, а .png или любое другое.
Для того чтобы изображение не занимало всю площадь, мы можем воспользоваться специальными для этого атрибутами. Например, width — позволяет отрегулировать ширину изображения. Пропорционально ей будет также изменяться высота, которую можно подправить атрибутом height.
Размер указывается как в единицах измерения, так и без; если указать простое число, то оно автоматически определится в пикселях. Также можно указать в em, ex, % и прочих единицах.
Попробуем немного сжать нашу фотографию, чтобы она не расплывалась по всей территории страницы. Для этого пропишем внутри тега атрибут width=”500px”. После этого обновим страницу и убедимся, что изображение было сокращено до размера 500х500(px).

Это был один из атрибутов, который дал возможность немного поиграться с тегом <img>. Атрибуты позволяют сделать вид страницы наиболее презентабельным и гибким. Значение всегда заключается в двойные кавычки, рекомендуется указывать в нижнем регистре. Существует более 10 различных свойств для изображений, необходимых в разных ситуациях. Далее мы подробно разберем каждый из атрибутов, относящихся к тегу <img>.
Оптимизируйте метаданные (EXIFdata)
Мало кто знает, что каждая фотография, сделанная на цифровой камере или смартфоне, содержит метаданные или как их еще называют — EXIFdata. Это информация, которая хранится в файле изображения и обычно генерируется автоматически устройством, которое сделало фото. Например, запись всех настроек камеры, техническая информация: время экспозиции, настройки диафрагмы, тип камеры, дата съемки, автор и т.д.
Метаданные изображения могут быть добавлены также вручную, с помощью специального программного обеспечения. Информация EXIFdata играет определенную роль для поисковиков, про это заявил представитель Google:
Иногда метаданные содержат неактуальные данные. Проверьте и оптимизируйте их перед тем, как загружать файлы на сервер.
Делаем чужое изображение уникальным
Что мы будем делать? Находим понравившееся изображение. Заходим на сайт tineye. Нажимаем загрузить картинку. Проверяем на уникальность. Заходим на сервис avatan. Загружаем изображение. Изменяем изображение. Опять идем на сайт tineye проверка уникальности. Поздравляю! Вы сделали уникальное изображение.
Поехали. Ищем интересную нам картинку в браузере. Заходим на сайт tineye. Загружаем понравившееся вам изображение. Не берите картинку, где будет много похожих изображений! Сделать из такого изображения уникальное проблемно.

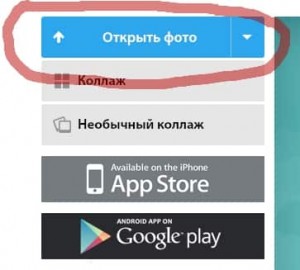
Затем идем на сайт: avatan. Колонка слева на сайте. Нажимаем открыть фото. Загружаем понравившееся нам изображение.

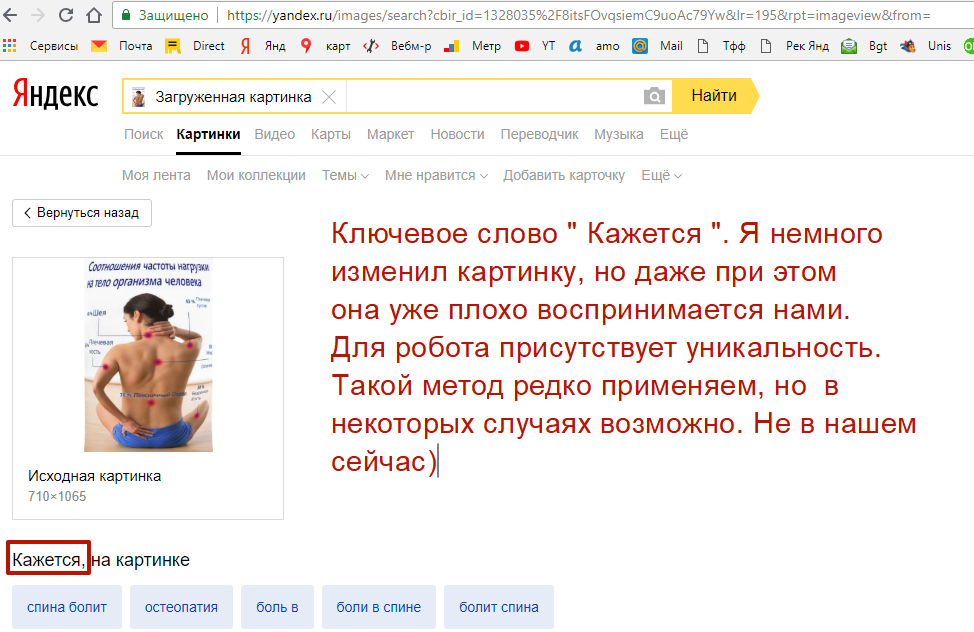
Нажимаем — повернуть — переворачиваем картинку — меняем немного угол. Я добавил еще немного осветления.
Далее нажимаете применить. Сохраняете. Идем опять на сервис tineye. Загружаем изображение.

Все! Я сделал уникальное изображения. Давайте представим, что изображение все таки не стало уникальным. Да — да — да, такое тоже случается. Тогда снова идем на tineye. Снова надо загрузить обработанное ранее нами изображение. Нам будет достаточно еще немножко изменить угол. На этом все. Да не забудьте, после всех манипуляций с изображением сжать его! Иначе в скором времени ваш сайт или блог очень долго будет открываться. Что скажется на посещаемости вашего ресурса.
А вам помогают уникальные изображения для продвижения вашего сайта?
Как подготовить изображение для статьи?
Итак, вы подобрали подходящее изображение, это может быть рисунок, диаграмма или фотография. Следующий шаг — оптимизировать изображение для использования на сайте
Здесь необходимо принять во внимание несколько аспектов.
Выбор названия файла
Поисковая оптимизация изображения начинается с выбора правильного названия файла. Именно здесь в первую очередь можно использовать нужное ключевое слово. Ведь мы хотим, чтобы Google понимал (еще не проанализировав саму картинку), с чем связано это изображение. Например, если вы выбрали изображение собора Нотр-Дам в Париже на рассвете, у файла должно быть информативное название: не DSC4536.jpg, а notre-dame-paris-sunrise.jpg. Главным ключевым словом здесь будет Нотр-Дам (поскольку в этом заключается содержание фотографии), именно оно будет стоять в начале названия файла.
Масштабирование изображения
Время загрузки — важный аспект взаимодействия пользователя с сайтом, поэтому этот показатель имеет большое значение для поисковой оптимизации. Чем быстрее загружается страница сайта, тем легче ее просмотреть и проиндексировать. Изображения могут существенно влиять на время загрузки сайта, особенно если изображение большого размера отображается как маленькая картинка. Например, изображение имеет размер 2500×1500 пикселей, а отображается как картинка размером 250×150 пикселей. Загружаться в этом случае все равно будет вся картинка полностью, поэтому имеет смысл уменьшить картинку до необходимого размера. Это удобно делать с помощью WordPress, который генерирует дополнительные варианты размеров загруженного изображения. К сожалению, WordPress оптимизирует только размер изображения, но не размер самого файла.
Уменьшение размера файла
Следующий шаг поисковой оптимизации изображения — убедиться, что масштабированная картинка имеет наименьший возможный «вес». Для этого существуют специальные инструменты. Конечно, можно просто подобрать приемлемый процент качества, но лично я предпочитаю (особенно с учетом дисплеев высокого разрешения типа Retina) использовать изображения со 100% качеством.
Оптимизируйте размер файла изображения — например, с помощью JPEGMini
Размер файла такого изображения все же можно уменьшить, например, если удалить данные EXIF. Мы рекомендуем использовать такие инструменты как ImageOptim или сайты вроде JPEGMini и PunyPNG. Я слышал хорошие отзывы о Kraken.io. После того, как изображение загружено на сайт, инструменты типа YSlow помогут определить, успешно ли прошла оптимизация размера изображения.
SEO-оптимизация картинок на странице
Уникальность
Для получения более значимого результата при оптимизации изображений, создавайте не только качественные картинки, но и уникальные. Суть в том, что поисковые системы ценят оригинальный и нескопированный контент, чтобы показывать пользователям более разнообразные результаты в выдаче.
Яндекс, например, способен увидеть, откуда была украдена картинка, какие копии были созданы, где именно они были размещены и мн.др. Если вы не уверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Название файла картинки
Чтобы передать поисковым системам содержание картинки, давайте краткое соответствующее описание в названии файла с изображением.
Важно использовать в имени файла латинские буквы и дефис вместо пробелов. Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — televizor-lg.jpg
Обратите внимание, что ключевые слова должны быть максимально релевантными и описывающими суть картинки.
Title картинки
Важный атрибут при оптимизации. В Title размещается текст, который будет отображаться при наведении курсора на изображение.
Правильный тайтл выглядит так:
title=”Ноутбук Acer 7741G вид сверху”
Alt изображения
Alt – это альтернативное описание вашего файла. Когда по каким-то причинам изображение не показываетсяна сайте, то пользователь видит текст, размешенный в теге Alt. Если текста нет, и тег отсутствует, человек, скорее всего, ничего не увидит. Иногда это может быть причиной различных проблем: поисковые роботы проиндексируют пустую страницу, пользователи увидят не тот контент и многое другое. Таким образом, это может негативным образом повлиять на ранжирование сайта в поисковых системах.
Важный вопрос в использовании alt и title – можно ли делать их одинаковыми? Да, можно, особенно если у вас много однотипных изображений. Такое дублирование в любом случае будет выглядеть лучше, чем полное отсутствие какого-либо из тегов.
Пример хорошего alt:
alt=”Недорогой ноутбук Acer 7741G за 16000 рублей”
Микроразметка для изображений
Добавьте микроданные ImageObject. Добавляя специальные теги к изображениям, вы помогаете поисковым системам различать контент и отображать его подходящим и полезным образом.
Пример внедрения микроразметки http://schema.org/ImageObject
Проверьте вес и размер изображений
Если поисковая система видит несколько одинаковых изображений, то она отдаст предпочтение тому, которое больше. А маленькие картинки до 150 пикселей поисковики и вовсе могут счесть за иконки сайта или превью полноразмерного фото. И не проиндексировать их.
Так что «мельчить» при подборе фото и иллюстраций точно не стоит. Подбирайте изображения с шириной не менее 1200 пикселей и высотой от 800 пикселей. При этом сайт с изображениями не должен загружаться в браузере слишком медленно. Иначе пользователь покинет его, не дождавшись результата. Но это не единственный минус. Помимо людей, долгая загрузка ресурса не нравится и поисковым системам. Они понижают подобные страницы в поисковой выдаче.
Обычно о проблемах со скоростью загрузки может предупредить любой SEO-сервис, который вы используете. Не игнорируйте предупреждения системы, ведь они крайне важны для объёма трафика, который вы получите в итоге.
SEO-сервисы: лучшие инструменты продвижения сайта
SEO — многогранный и сложный процесс. Чтобы с ним справиться специалисты всегда прибегают к использованию ряда сервисов. Часть из них помогает в оптимизации ресурса. Другие …
Еще
Если по результатам проверки вы обнаружите, что размер изображения слишком велик, воспользуйтесь одним из онлайн-сервисов для сжатия картинок. Например, Сompressor, Iloveimg. Также для большинства популярных CMS-систем существуют плагины, помогающие работать со сжатием изображений прямо в административной панели сайта.
Как сделать картинку уникальной на сайте — единственный правильный способ:
Как видно, нужно много «понажимать» в Фотошопе + затратить массу времени. На мой взгляд, такой вариант подходит только если у вас всего один сайт (или вы особо любите Photoshop).
Потому и предлагаю «компромиссный» способ — добиться уникальности картинки только в eTXT Антиплагиате. Тем самым мы может быть и не получим 100%-ю уникальность, однако сэкономим время.
В общем, если не качеством — так количеством…
Способ, который я предлагаю, чрезвычайно прост и эффективен. Он оформлен в мини-кейс в .pdf (мини-кейсик, я бы сказал..) и доступен только подписчикам (чтобы все подряд его не использовали и не воровали бы друг у друга картинки — а только подписчики ;)).
Таким образом, делая картинки на сайте более-менее уникальными, вы улучшите его ранжирование и привлечёте трафик из поиска по изображениям.
Случайные публикации:
- Зачем нужны UTM-метки и как их добавить в ссылку?В последние 1.5-2 года всё больше и больше людей осознают, что без…
- SEO-аудит персонального блога Kaygorodova2012.ru. Видео…проблему, что и сео-аудит блога Aleximax.ru — сильная «размытость»
-
Смешные рекламные объявления в Интернете. Часть I…e:
Не думал, что в Trustlink.ru может быть такое (с одного из
- Как сделать редирект на мобильную версию сайта — PHP, .htaccess и HTMLНедавно один человек написал мне с просьбой подсказать, как перенаправить…
- Что такое склейка доменов и главное зеркало сайта?…но произвести (опять для Яндекса) настройки в интерфейсе вебмастера —
Как сделать картинку уникальной — много способов, 1 правильный и 1 разумный
Данная статья — в продолжение предыдущей (о проверке уникальности картинок). Дней 10 назад я решил, что нашёл верный способ уникализации любого изображения, причём без всяких искажений, поворотов и т.п.
Затем, спустя 3 дня я всё же понял, что ничего не нашёл — сделать картинку уникальной абсолютно для всех поисковиков можно лишь «подвергнув» её различным искажениям — так, что изначальный вариант сильно изменится.
Но всё же есть, можно сказать, компромиссный способ — это уникализация конкретно под eTXT Антиплагиат.
Как я и рассказывал в предыдущей статье — результаты по уникальности картинки в программе eTXT могут отличаться от результатов Google и Яндекса. В связи с этим я несколько дней общался с сотрудниками биржи eTXT по поводу функционала программы, а именно: почему в их программе картинка уникальна, а в Гугле — нет?
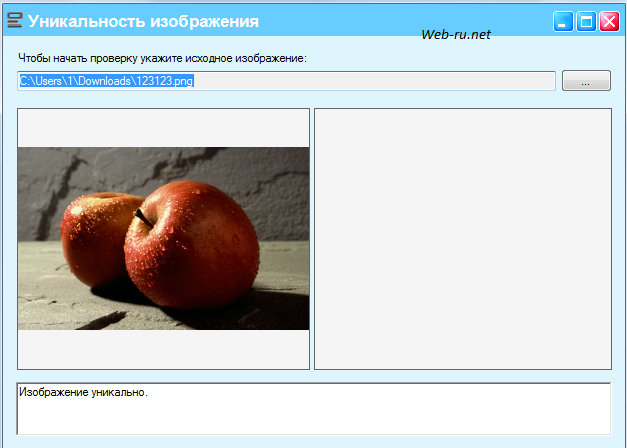
Например, вот я сделал картинку с Википедии уникальной для eTXT Антиплагиат:

Изображение уникально в eTXT Антиплагиат
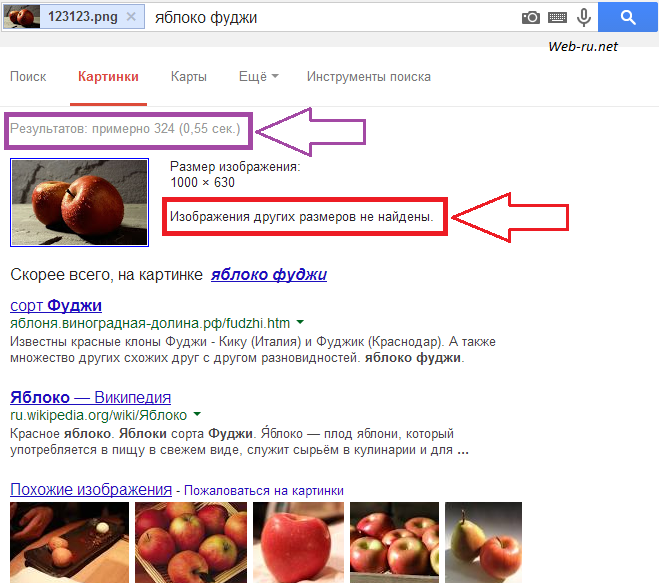
Но то же самое для images.google:

Результаты в Google картинках
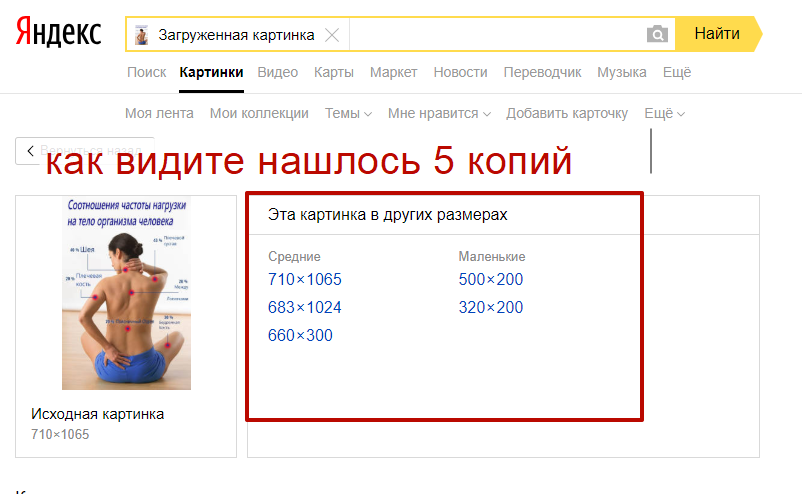
В общем, в ходе общения выяснилось, что программа ориентируется на строчку «Изображения других размеров не найдены» — выше выделено красной рамкой. Если бы вместо данной строки Google вывел ссылки на картинки других размеров, то программа eTXT посчитала бы изображение не уникальным .
«Результатов: примерно …» (фиолетовая рамка) эта программа в расчёт не берёт. По словам сотрудников eTXT, данные результаты показаны уже не для самого изображения, а для того, что Гугл определил на нём — в данном случае «яблоко фуджи» .
Поэтому я и считаю данный способ сделать картинку уникальной неким компромиссом между скоростью и качеством результата.
О самом способе — в конце данной статьи. А пока опишу различные методы уникализации изображений, среди которых один действительно позволяет добиться 100%-й уникальности, а остальные — нет.
7 способов: как сделать картинку уникальной — что действует, а что — нет?
Изменение формата и размера
Некоторые новички ошибочно полагают, что это поможет. На самом деле, ни изменение формата (например, .jpg => .png), ни изменение длины/ширины не сделают картинку уникальной (если только не выставить размеры 1×1 px…)
Наложение текста и водяных знаков на изображение
Добавление рамки или обрезание краёв
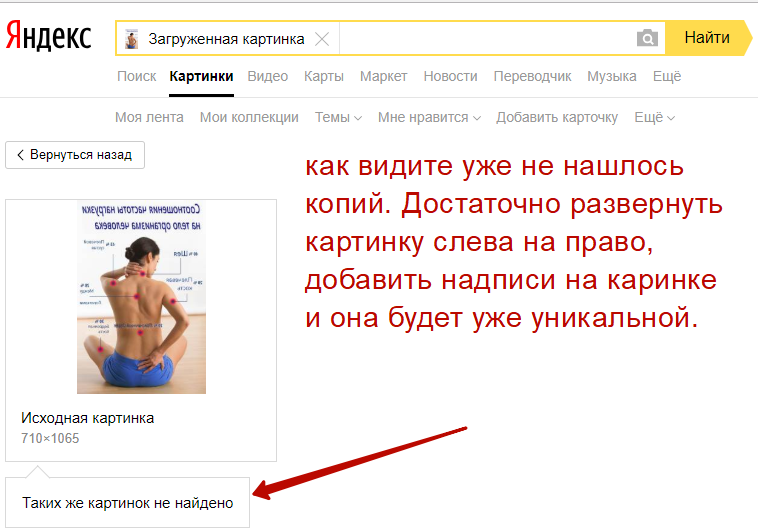
Отображение по вертикали/горизонтали или зеркально
Когда как — потому что данную процедуру с популярными картинками обычно уже проделали много людей.
Затемнение или осветление изображения
Не поможет, или же нужно очень сильно затемнить/осветлить картинку.
Наложение прозрачного .png изображения на исходную картинку
Также не помогает.
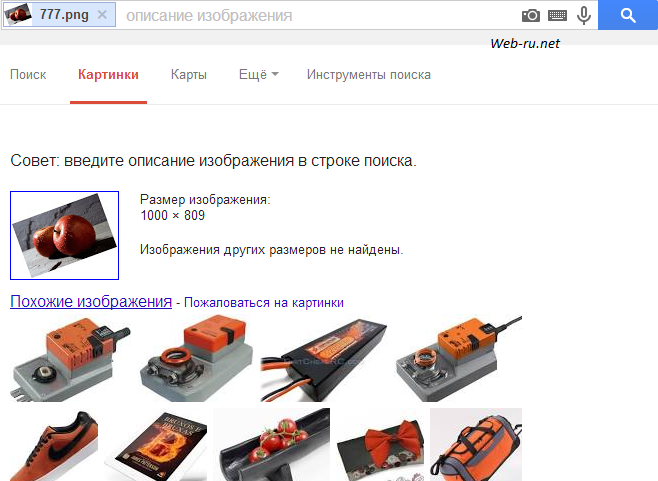
Поворот на 15-20°
Этот приём действительно делает картинку уникальной и для Google, и для сервиса TinEye, и для eTXT. Однако имеет один существенный недостаток — изображение становится в прямом смысле кривым:

Google ничего не нашёл
В данном случае фото яблок повёрнуто на 20 градусов — Гугл даже не смог подобрать похожие изображения.
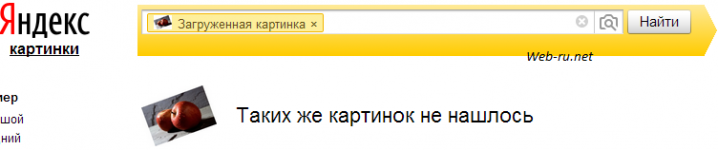
Яндекс, кстати, тоже не смог:

Yandex тоже ничего не нашёл — картинка уникальна для Яндекса
Поворот на 15-20° (не меньше) подходит, если вы уникализируете картинки типа мячиков, шариков, апельсинов, мандаринов и т.п. на однородном фоне. Во всех остальных случаях такой вариант не годится.
Есть единственный верный способ уникализации и сохранения приемлемого вида изображения — это множество «телодвижений» в фоторедакторе — и поворот, и растягивание и прочее.
В результате изображение получается не очень качественным, но в целом — нормальное. Вот пример из видео, найденного на Youtube.
Как сделать картинку уникальной на сайте — единственный правильный способ:
Как видно, нужно много «понажимать» в Фотошопе + затратить массу времени. На мой взгляд, такой вариант подходит только если у вас всего один сайт (или вы особо любите Photoshop).
Потому и предлагаю «компромиссный» способ — добиться уникальности картинки только в eTXT Антиплагиате. Тем самым мы может быть и не получим 100%-ю уникальность, однако сэкономим время.
В общем, если не качеством — так количеством…
Способ, который я предлагаю, чрезвычайно прост и эффективен. Он оформлен в мини-кейс в .pdf (мини-кейсик, я бы сказал..) и доступен только подписчикам (чтобы все подряд его не использовали и не воровали бы друг у друга картинки — а только подписчики ;)).
Таким образом, делая картинки на сайте более-менее уникальными, вы улучшите его ранжирование и привлечёте трафик из поиска по изображениям.