Используйте WordPress с XAMPP
Если вы не хотите редактировать необработанный код или предпочитаете более привычную систему управления контентом (CMS), WordPress также предоставляет свой фантастический ресурс веб-дизайна в виде простого в использовании ZIP-файла! Чтобы установить WordPress на XAMPP, перейдите на веб-сайт WordPress и загрузите официальное приложение.

Используйте тот же формат для создания веб-сайта, как вы делали ранее, с вашей извлеченной папкой WordPress, которая находится в каталоге htdoc в папке WordPress. Для ясности сохраняйте имя папки.
Использование phpMyAdmin
Поскольку WordPress требует, чтобы вы создали информацию для входа в систему, вам нужно создать запись в вашем каталоге PHP для веб-страницы. Перейдите на свою страницу phpMyAdmin — http: // localhost / phpmyadmin / по умолчанию — чтобы начать.
На этой странице нажмите на Базы данных . Под параметром Создать базу данных введите wordpress, а затем нажмите Создать . Вы должны увидеть всплывающее окно, сообщающее, что база данных была создана. Затем закройте это окно браузера и введите папку WordPress в каталоге XAMPP htdocs. Эта папка должна содержать содержимое ваших разархивированных файлов WordPress.
Настройка входа
Нам нужно настроить реальный сайт WordPress, чтобы вы могли войти и использовать сайт. Это делается с помощью основного файла конфигурации PHP WordPress. В папке WordPress найдите файл с именем wp-config-sample.php , щелкните файл правой кнопкой мыши, выберите « Редактировать» (или « Открыть с помощью отдельного текстового редактора»). Блокнот должен работать просто отлично.
Вот код, на котором мы сосредоточимся:
Вам придется внести три изменения в код выше в кавычке.
database_name_here — изменить этот параметр на wordpress . Затем веб-сайт будет использовать ранее созданную базу данных в phpMyAdmin, помеченную как таковую.
username_here — изменить это на root . Имя пользователя root по умолчанию обладает соответствующими правами администратора, поэтому оно будет разрешено через phpMyAdmin. Другие имена пользователей не будут работать, если не предоставлены соответствующие разрешения.
password_here — измените его на легко идентифицируемый пароль. Если вы не хотите использовать пароль, удалите параметр.
Сохраните этот файл как wp-config.php — в отличие от предыдущего wp-config-sample.php — и выйдите. Затем перейдите по следующему адресу localhost: http: // localhost / wordpress .
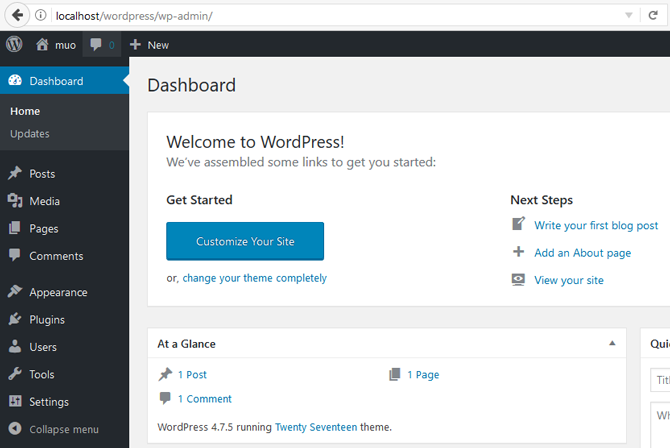
Продолжите установку, включая создание вашего имени пользователя и пароля WordPress. Вы можете ввести любые значения, которые вы предпочитаете. Как только вы закончили ввод значений, нажмите кнопку « Установить WordPress» , чтобы завершить процесс. Как только это будет сделано, войдите в свой локальный WordPress, используя имя пользователя и пароль, указанные на предыдущей странице.

Вы сделали! Теперь вы можете потратить все свое время на редактирование, изменение и создание веб-страниц как с нуля, так и через WordPress, в автономном режиме и бесплатно !
Что такое WordPress?

WordPress – это бесплатная система управления сайтом (CMS). Она является самой популярной платформой для блогов, поэтому многие, кто задумывается о своем собственном блоге, рассматривают в первую очередь именно WordPress. Однако с помощью WordPress можно создавать и новостные ресурсы, и даже интернет магазины, но основное предназначение WordPress, конечно же, создание блогов.
WordPress – это очень удобная и функциональная CMS, работать с ней на самом деле достаточно просто. Однако сразу начинать работать с данной системой на хостинге не рекомендовано, да и, наверное, никто так и не делает, все сначала устанавливают WordPress на локальный компьютер, пробуют, обучаются, разрабатывают дизайн своего будущего сайта, а затем переносят его на действующий хостинг.
Поэтому сейчас мы и будем рассматривать процесс установки WordPress на локальный веб сервер, у меня в качестве веб сервера для примера будет выступать сборка XAMPP, о том, что это за сервер и как его установить на компьютер, можете посмотреть в материале — Обзор и установка Web сервера XAMPP на Windows 7. Также в качестве альтернативы XAMPP можно использовать и WampServer.
Если по каким-либо причинам WordPress Вас не устроит, рекомендую Вам познакомиться также с бесплатной системой управления сайтом Joomla, как ее установить на тот же самый XAMPP, я рассказывал в статье — Установка Joomla! на Web-сервер XAMPP.
How to Install WordPress on Localhost XAMPP 2023
62059
1504
397
00:11:12
06.06.2022
This video shows you how to install WordPress on xampp server. XAMPP is one of the most popular PHP development environments and in this video, we’ll learn how to install it. We will see how you can use phpMyAdmin to create a database and how can you connect that database with WordPress. Starting from 2022, this method is working perfectly in 2023 as well.
Installing WordPress on localhost using XAMPP is a good practice as it gives you the opportunity to test out plugins and themes without actually purchasing any domain and hosting.
Important links:
Support Us via Donations 🤍
XAMPP — 🤍
WordPress — 🤍
Video Chapters /Timestamps
0:00 — Introduction
0:14 — Downloading XAMPP
1:21 — Installing XAMPP
3:37 — Starting Apache and MySQL servers on XAMPP
5:05 — Downloading WordPress
7:04 — Creating a database
7:57 — Installing WordPress on localhost
10:03 — Logging in to the WordPress admin dashboard
10:18 — Exploring the WordPress admin dashboard and the website
Stay with us:
Our blog → 🤍
Facebook → 🤍
Twitter → 🤍
LinkedIn → 🤍
Subscribe to this channel → 🤍
#wordpress #xampp #localhost
Шаг 4. Готовность рабочего сервера
Теперь в вашем распоряжении имеется установленный и настроенный WordPress на локальном сервере и вы можете применить те же принципы для установки на хостинг.
Прелесть в том, что все необходимое для вас в этом случае — изменить определенные настройки баз данных в wp-config.php. Для запуска WordPress на рабочем сервере следует выполнить ряд простых действий:
1. Войдите в панель управления сервером, откройте оттуда phpMyAdmin и создайте базу данных с именем «wordpress».
2. Находясь в phpMyadmin обязательно запомните имя пользователя, пароль, и хост адрес базы данных — позже нам потребуется отредактировать эти настройки в wp-config.php.
3. Отредактируйте wp-config.php согласно новым установкам сервера.
4. Загрузите папку WordPress посредством FTP на рабочий сервер. Опять же напомню, что папка может называться иначе, если вы хотели разместить ее в субдиректории (например http://mysite.com/blog/, где «blog» — место установки WP). Если вы хотите установить WordPress в корневой каталог своего сайта, просто перенесите нужную папку в корневую папку сайта, а следом весь контент также перенесите в корневой каталог — папка WordPress должна быть пустой. Лишь затем можете удалить эту папку. Это также будет гарантией того, что вы перенесли все плагины и темы, которые были протестированы. Удалить ненужные плагины и темы можно в папке wp-content или просто отключив их в панели управления WordPress.
5. Проведите 5-минутную иснталляцию, как было описано ранее. Помните, что причиной любой возникшей при этом ошибки скорее всего являются настройки в wp-config.php. WordPress всегда укажет даже страницу, на которой ошибка.
Теперь WordPress запущен в работу на хостинге, но не наполнен контентом. Нам нужно перенести контент с локального сайта на рабочий.
Создание базы данных сайта на wordpress
Чтобы войти в базу данных на Open Server, пройдите по пути Меню / Дополнительно / PhpMyAdmin. В поле для логина введите слово «root». Поле для пароля оставьте пустым. Это глобальные настройки для super-пользователя всеми базами данных которые хранятся в СУБД PhpMyAdmin.

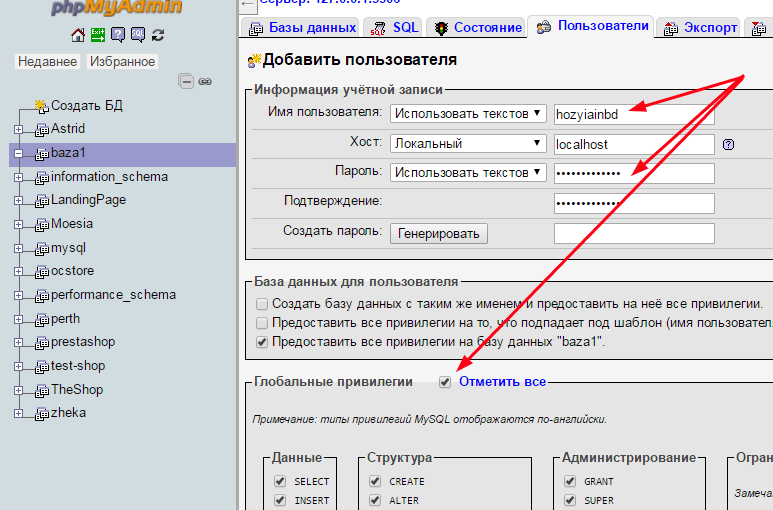
Для нового сайта создайте базу данных, дав ей имя – baza1 например. Затем создайте пользователя базы данных, нажав на «добавить пользователя». Назовите его, как мы уже написали в файле wp-config.php user_baza1, дав ему все привилегии на эту базу данных. И также введите свой пароль. Мы оставили в файле wp-config.php поле пароль пустым и заходим в нее под логином root и пустым паролем поскольку делаем сайт на локальном сервере.
Сложный пароль к базе данных вы можете сделать в самой программе PhpMyAdmin с помощью встроенного в нее генератора паролей. Потом его нужно будет записать в конфигурационный файл wordpress wp-config.php и где-нибудь сохранить.

Важное замечание
Процесс создания сайтов на wordpress и open server требует четкого соблюдения всех инструкций. Хотя новичкам все же свойственно совершать ошибки. Вот две самые распространённые из них.
- Создают пользователя базы данных, но забывают назначить ему глобальные привилегии на неё;
- По ошибке вводят разные конфигурационные данные в файле wp-config.php, отличающиеся от тех что записаны в базе данных при ее создании.
Если вы всё проделали так, как описано выше, то переходим к запуску сайта. Если же хоть один символ записан неверно, то сайт не запустится. В таких случаях в браузере выводится: «Ошибка соединения с базой данных». Но будем надеяться, что у вас всё ОК, поэтому переходим к запуску сайта.
Установка XAMPP на Linux.
Установка XAMPP.
Откройте Терминал и введите:
(замените на версию xammp, которую вы скачали). Сообщалось, что база данных MYSQL в xampp 1.7.4 не работает с Joomla 1.5.22.
Это установит … Apache2, mysql и php5, а также ftp-сервер.
и
запускает/останавливает все службы
Протестируйте ваш сервер XAMPP на localhost.
Откройте браузер и откройте
Индексная страница перенаправит вывод по адресу:
Там вы найдете инструкции по изменению имен пользователей/паролей по умолчанию. На компьютере, который не передает файлы в Интернет или локальную сеть, изменение значений по умолчанию является личным решением.
Установка Joomla.
Скачайте последнюю версию zip-архива установки Joomla.
Разархивируйте архив на жесткий диск
Подключитесь к localhost с помощью FTP клиента (по умолчанию):
Создайте папку для Joomla на сервере localhost
Залейте по FTP распакованные установочные файлы Joomla в только что созданную папку Joomla.
Важно:
- Установка xammp устанавливает правильные права и разрешения на файлы.
- Использование команды приведет к проблемам с правами собственности в xampp.
- Использование nautilus для работы с папками/файлами на localhost приведет к проблемам с правами на файлы в xampp.
Информация о базе данных
Хост:
Имя базы данных по умолчанию:
Пользователь базы данных по умолчанию:
Пароль по умолчанию отсутствует.
Пароль администратора — на ваш выбор.
Установка Sample Data рекомендуется для начинающего пользователя.
После установки удалите каталог и зайдите в браузере на:
или
Создание ссылки в меню Ubuntu.
Чтобы создать графический интерфейс для xammp, подключенного к меню Ubuntu
Откройте Терминал и введите:
Затем скопируйте следующее в gedit и сохраните.
Если панель управления не запускается, попробуйте выполнить команду Exec непосредственно в терминале:
Если вы получите ошибку:
Установите недостающие библиотеки:
Отладчик XDebug PHP.
Пакет XAMPP для Linux не включает отладчик XDebug PHP. Чтобы установить XDebug на Debian или Ubuntu:
— Установите пакет build-essential:
— Скачайте пакет разработки для вашей версии XAMPP и распакуйте его поверх существующей установки:
— Соберите XDebug:
После этого в вашей консоли появится следующий вывод…
Тогда вывод будет таким… пожалуйста, следите за указанной директорией.
Создайте в папке temp папку, в которой будет храниться файл данных, сгенерированный XDebug:
Альтернативные варианты установки:
Установите с помощью библиотеки сообщества расширений PHP (PECL), поставляемой в комплекте с xampp:
На Ubuntu/Debian вы можете установить с помощью:
(предупреждение: это также установит Apache и PHP из репозиториев apt).
Предупреждение для 64-битных операционных систем
При компиляции XDebug или установке через apt-get вы получите ошибку при (повторном) запуске xampp:
Это происходит потому, что xampp работает в 32-битном режиме, а XDebug — в 64-битном. Чтобы решить эту проблему, либо создайте xdebug.so на 32-битной машине, либо скачайте его с сайта: http://code.activestate.com/komodo/remotedebugging/
Скачайте файл: «PHP Remote Debugging Client» for «Linux (x86)» Распакуйте содержимое файла на вашем компьютере, этот сжатый файл содержит несколько папок с номерами версий, например: 4.4, 5.0, 5.1 … 5.3 и так далее, зайдите в папку с более высоким номером версии или в ту, которая вам подходит, затем вручную скопируйте файл «» в следующее место, перезапишите, если необходимо
Помните, что это расположение может быть другим на вашем компьютере
Настройки XAMPP
-
Netstat
— Отличная кнопка, которая покажет все порты, которые задействованы системой на данный момент. Эта кнопка поможет вам, «без танцев с бубнами» посмотреть что висит на порте 80. -
Shell
— командная строка. -
Explorer
— просто откроет каталог установки XAMPP локальный сервер. Аналог Компьютер>>>Диск C. -
Service
— всплывающее окно, со списком всех запущенных служб на оси. Аналог: Панель управление>>>Все элементы мелкие значки>>>Администрирование>>>Службы. -
Help и Quit
без комментариев. - Кнопки слева: запуск/остановка модулей
- Кнопки слева: администрирование
Обратите внимание на столбец кнопок admin. Это вход в панели администрирования модулей
Проверим их работы на примере phpmyadmin.
XAMPP панель phpmyadminВидим, стандартную панель phpmyadmin с которой можно работать без танцев с бубнами, как например на Денвер.
Примечание:
Если бы XAMPP был на русском, цены бы ему не было.
Создание сайтов с использованием XAMPP
Теперь самое интересное. Перейдите в папку XAMPP, расположенную в каталоге вашего корневого диска (C: \ XAMPP по умолчанию). Затем отправляйтесь в HTDOCS. Это будет основной репозиторий веб-сайтов, который вы будете использовать для просмотра веб-сайтов.
Прежде чем мы создадим и отредактируем веб-сайт, вам понадобится текстовый редактор. Хотя вы можете использовать текстовый редактор по умолчанию, например Блокнот, обычно лучше скачать сторонний редактор, созданный специально для кода и разметки.
, Sublime Text — один из лучших вариантов, поэтому зайдите на их сайт и загрузите программное обеспечение, чтобы начать работу.
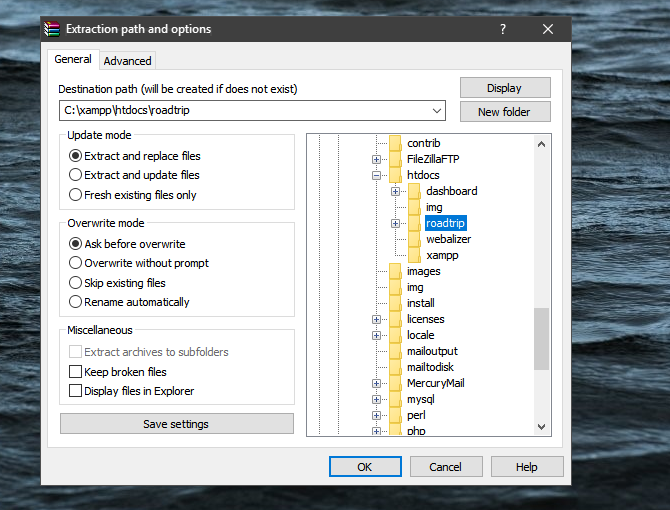
Теперь вы можете начать загрузку и установку веб-сайтов в XAMPP. Я буду использовать шаблон Roadtrip, но вы можете использовать любой понравившийся вам шаблон. Загрузите zip-файл веб-сайта и сохраните его в месте, которое вы запомните. Затем создайте папку в папке htdocs XAMPP для вашего сайта. Я назвал мой дорожное путешествие — старайтесь, чтобы ваше имя было простым. Затем разархивируйте и распакуйте содержимое вашего zip-файла в эту папку htdocs.

После того, как вы извлекли файлы, перейдите в хранилище вашего сайта в htdocs, чтобы убедиться, что они были извлечены правильно.
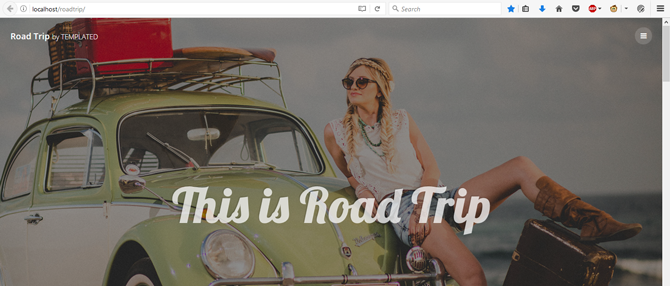
Наконец, перейдите на свою веб-страницу в веб-браузере
, Ваш веб-сайт, так сказать, будет доступен с использованием ранее упомянутого localhost вместе с именем папки, содержащей ваши файлы подкачки. Это связано с тем, что веб-сайты — это, по сути, файлы, содержащиеся в папках, все под одним доменным или корневым именем. Вы уже учитесь!
Наша ранее созданная папка называлась roadtrip, поэтому полный адрес сайта HTTP: // локальный / Roadtrip.

Вы сделали! Теперь вы можете начать редактирование сайта локально.
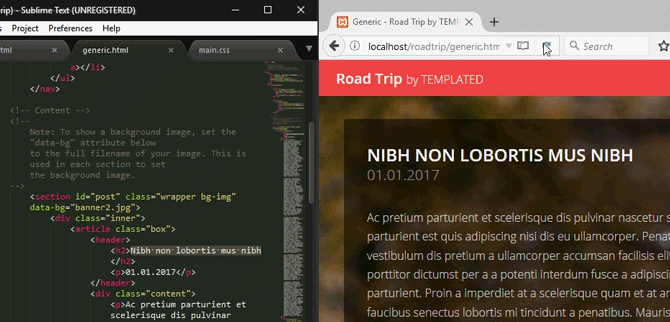
Редактирование сайтов
Откройте Sublime Text. Голова к файл и выберите Открыть папку. Найдите и выберите свою веб-папку в папке XAMPP. Теперь вы сможете редактировать несколько страниц одного и того же сайта в вашем редакторе Sublime Text.

Sublime Text также предоставляет отличный интерфейс для просмотра каждого файла и папки вашего сайта. Чтобы создать изменения на вашем сайте, отредактируйте код своего сайта, сохраните (используя команду клавиатуры Ctrl + S) и обновите свой сайт в браузере.

Процесс простой и прямой: отредактируйте веб-страницу, затем проверьте, работает ли ваш код. По мере продвижения в вашей веб-разработке вы будете пытаться внедрить более сложные функции в вашу веб-страницу. Независимо от уровня квалификации, тем не менее, основной формат для редактирования страниц остается неизменным.
УСТАНОВКА и НАСТРОЙКА WORDPRESS на локальном компьютере [сервер XAMPP] | Вордпресс с нуля
6647
188
33
00:12:07
21.09.2021
🤍 — закажите доработку сайта у профессионалов
🤍 — хостинг, который рекомендую.
В ролике рассказал про то как пройти знаменитую пятиминутную установку WordPress на локальный сервер и сделать стандартные настройки по шагам. Специально для этого мы будем использовать сервер XAMPP, чтобы наша установка не превратилась из 5 минут в 5 часов, он вообще не потребует никакой супер настройки от нас, скачал, установил как обычную программу, нажал две кнопки и готово.
Бонусом, в конце видео, рассказал как быстро и на 100% корректно перенести проект на хостинг к заказчику.
🤍 — XAMPP
🤍 — дистрибутив WordPress
🤍 — Akeeba backup wp
🤍 — Akeeba Kickstart
🤍 — контакты для сотрудничества
#Wordpress #Вордпресс #Сайты #XAMPP #Хостинг #Сервер #ВебСтудия #Ковальски
Зачем устанавливать WordPress на локальный компьютер?
Перед тем, как перейти к «как», давайте разберем «зачем» это нужно делать.
Быстрая передача файлов
Удаленная работа с сайтом, расположенного на сервере вашего провайдера, требует постоянной загрузки файлов, плагинов и шаблонов, что требует массы времени и создает ряд неудобств.
Установив WordPress на локальный компьютер, вы многократно ускоряете не только сам процесс копирования файлов, но и скорость загрузки страниц вашего сайта.
Эксперименты с WordPress и обучение
Для начинающего работать с WordPress, локальная установка позволит создать безопасную среду для обучения и всевозможных экспериментов, без опасения, что кто-либо увидит все ваши попытки.
Редактируйте сайт офлайн и загружайте изменения на сервер провайдера
Большинство разработчиков имеют хотя бы один локальный сайт на WordPress. Однако, для начинающих работать в сайтостроении, перспектива скопировать сайт на локальный компьютер и отредактировать его, весьма заманчива. После выполнения всех операций вы с легкостью можете загрузить новую версию сайта на сервер провайдера.
Создавайте личный офлайн блог
Если у вас есть необходимость в создании частного журнала — то это еще один повод для установки локального сайта на WordPress. Вы не будете переживать, что кто-то увидит ваш сайт на просторах интернета, но при этом, вам будет доступен весь спектр инструментов и возможностей WordPress.
Как видите, причин для установки WordPress на локальный компьютер предостаточно, поэтому перейдем к самой инсталляции, причем совершенно бесплатно.
Плюсы

- Администраторы отдельных сайтов могут управлять своими сайтами с некоторыми ограничениями.
- Темы и плагины необходимо установить только один раз, а затем активировать по всей сети. То же самое для обновления. Это не только улучшает управление, но и способствует более эффективному использованию серверного пространства.
- Пользователи могут создавать свои собственные блоги в вашей сети и управлять ими. Если вы хотите, чтобы он оставался приватным, вы можете ограничить доступ для пользователей.
- Вы можете монетизировать сеть, предлагая другим услуги хостинга. Если вы используете виртуальный хостинг, это может быть немного сложно. Эти блоги будут иметь свои собственные таблицы в базе данных. У них нет собственных каталогов на вашем сервере, но когда дело доходит до загрузки мультимедиа в сети, у них есть свои собственные отдельные каталоги. Поскольку файловая структура управляется WordPress, вам не нужно беспокоиться о ней.
Установка Denwer
После скачивания программы, в папке с загрузками у вас появится EXE файл «Denwer3_Base», который теперь предстоит установить.
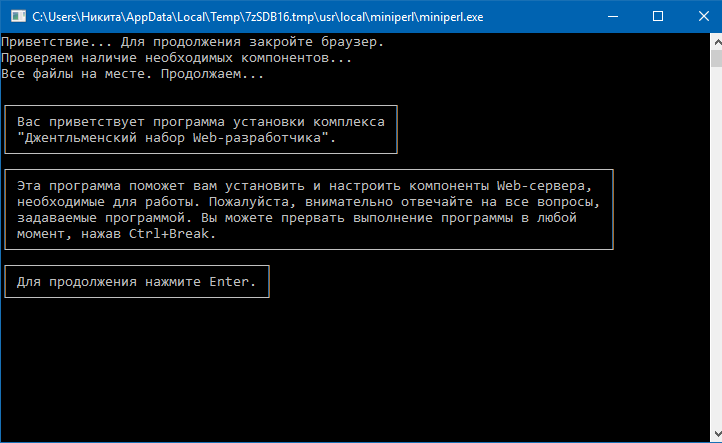
Запускаем установщик и ждём пока он извлечёт нужные файлы. Сразу после этого перед вами в браузере появится окно «Инсталляция Денвера», которое необходимо закрыть.
Когда браузер будет закрыт в окне командной строки на чёрном фоне появится сообщение с текстом «Для продолжения нажмите Enter» — нажимаем Enter на клавиатуре.

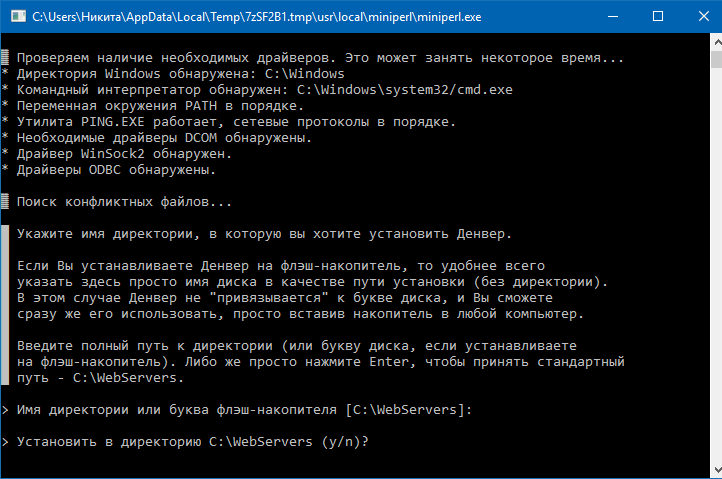
На следующем этапе вам предстоит указать полный адрес для папки, в которую вы хотите установить программу «Денвер». По умолчанию эта папка называется «WebSerwers» и расположена на диске «С» — не будем ничего менять и просто нажмём «Enter».

Для того что бы подтвердить это действие, необходимо нажать клавишу «Y» (от англ. — Yes) на клавиатуре и ещё раз нажать Enter.
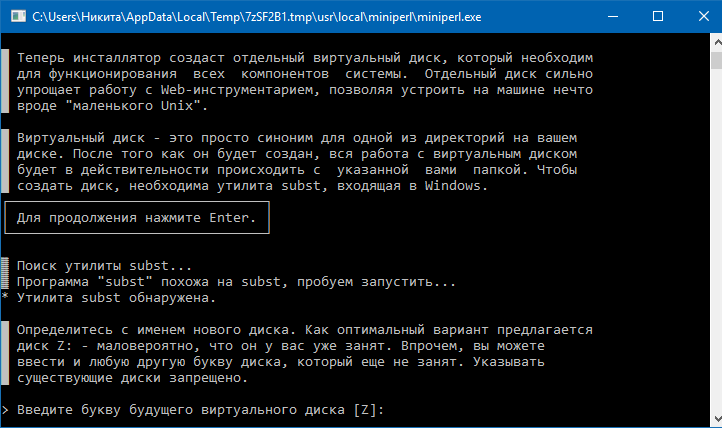
Теперь установщик создаст виртуальный диск, который необходим для полноценной работы программы. Для продолжения нажмите Enter.
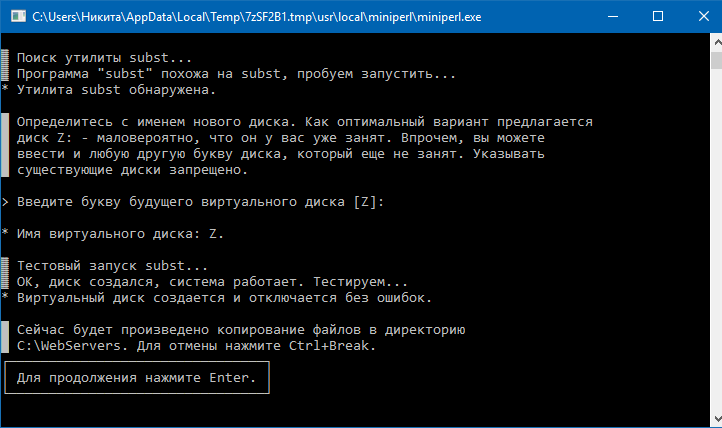
На данном этапе вам предстоит выбрать букву будущего виртуального диска, по умолчанию это буква Z, но при желании её можно заменить на любую свободную букву в системе. Ничего не меняем и в очередной раз нажимаем Enter.

Теперь, осталось скопировать все файлы и настройки в созданную нами директорию C:/WebServers. Для продолжения нажмите Enter.

Дожидаемся завершения переноса файлов.
Программа Denwer может запускаться в двух режимах:
- Виртуальный диск создаётся автоматически при загрузке Windows.
- При загрузке Windows виртуальный диск не создаётся, но на рабочем столе появятся ярлыки для ручного старта и остановки.
Рекомендуется выбрать вариант 1, потому что он наиболее удобен.

Вводим цифру 1 и нажимаем «Ввод» на клавиатуре, после чего подтверждаем создание ярлыков для запуска программы на рабочем столе – вводим «Y» и снова нажимаем Enter.
Если вы всё сделали правильно, после этого перед вами откроется окно браузера с заголовком «Денвер успешно установлен» и здесь же вы можете ознакомиться с первоначальными действиями по использованию программы.
Если вдруг что-то пошло не так, вы можете ознакомиться с официальной инструкцией по установке программы на сайте разработчиков, которая расположена по следующему адресу — denwer.ru/base.html
Особенности локальной среды
В дополнение к приведенному выше руководству мне бы хотелось описать еще несколько приемов, которые я использую при работе в локальной среде, и которые помогают мне ускорить процесс правки, настройки и запуска в работу:
Защитите свой сайт прежде чем запустить его онлайн
Совсем недавно я в первый раз столкнулся с ситуацией, когда мой сайт взломали. Может быть для многих это и обычное дело, но крайне неприятно было получить от клиента телефонный звонок с таким сообщением. А хорошая новость состоит в том, что заботиться о безопасности не так сложно, и мой опыт показал, что стоит вам предпринять ряд действий — и вы никогда не столкнетесь со взломом.
Один из самых простых путей для того, чтобы добавить уровень защиты своему сайту состоит в том, чтобы создать пустой файл index.php и поместить его в директории wp-content, wp-content/plugins, wp-content/themes. Это самое простое и быстрое, что можно сделать еще на стадии разработки во избежании индексации вашего контента.
В указанном index.php я добавляю также следующий код:
![]()
Используйте время простоя для собственного обучения
Мой локальный сервер оказал мне неоценимую помощь в изучении всех входов-выходов в плагинах и темах WordPress. Поскольку мне больше не нужен Интернет, я могу скачать любые темы и плагины и внимательно изучить все их файлы и функции, входящие в их состав.
Это может звучать банально, но именно наличие и регулярное использование локального сервера реально оформило мой стиль разработки, позволяя черпать свой опыт из кода других программистов. И также замечательно то, что если я и не понял чего-то сразу, я могу вернуться к этому позже, ведь этот фрагмент не находится онлайн и ни на что не влияет.
Всегда осознавайте ограничения, которыми обладает локальный сервер
После всех позитивных вещей следует отметить несколько особенностей, которые непременно слеудет помнить при работе с локальным сервером – прежде всего из опыта работы с MAMP :
- Будьте готовы к тому, что локальный сервер не будет запускаться. Были моменты, в частности с моим MacBook и MAMP, когда каждый раз, когда я пытался запустить сайт, MAMP просто зависал. Первый раз я минут 15 не мог понять, как же от этого избавиться. Вариант убить процесс меня мало привлекал! И чтобы решить эту ситуацию, всегда сначала попробуйте «Force Quitting» в MAMP. Если этот путь не сработал, пользователи OSX 10.5 и 10.6 могут открыть монитор активности (Activity Monitor) (расположенный в Applications/Utilities), выбрать «My Processes» и просмотреть список на предмет множественно запущенных «mysqld». Если он запущен много раз — убейте все повторяющиеся процессы, кроме одного. Процесс восстановиться.
- Для MAMP — зеленая лампа, индицирующая активность сервера, не всегда работет корректно. Чтобы проверить это, кликните «Start Page», и если она появится — все действительно работает.
- Некоторые действия и сложные функции могут работать некорректно. Это я понял из опыта с плагином Amazon S3. В таких случаях я обычно беру шаблон страницы WordPress или папку самого плагина, устанавливаю его на мой сайт через FTP и тестирую на личной странице. Можно даже установить субдиректории, чтобы провести более сложные тесты или использовать Multipress.