X Браузер: Смартпрокси
Х Браузер от Smartproxy — это комплексный пакет управления защитой от обнаружения. Это позволяет вам открывать несколько браузеров веб-сайтов одновременно, не рискуя своей анонимностью. Его особенностью является использование в режиме реального времени и реальных пользователей, имитирующих цифровые отпечатки пальцев, которые веб-хосты могут отследить до профилей, которые не принадлежат вам.
Тем не менее, вы можете использовать эти профили для цифрового маркетинга, электронной коммерции, крауд-маркетинга, аффилированного маркетинга и т. д. без проблем с законом. Кроме того, браузер с защитой от обнаружения делает ваши маркетинговые, рекламные агентства и команды продуктивными, предлагая настройку без кода.

Следовательно, маркетологи, не обладающие навыками программирования, могут использовать браузер с несколькими входами без какого-либо контроля технической поддержки.
Кроме того, некоторые другие примечательные функции, которые вы должны знать:
- Никаких капч от Google Search или Cloudflare.
- Нет банов по IP.
- Управляйте несколькими профилями в интерфейсе визуальной панели управления.
- Уникальные отпечатки пальцев для всех поисковых запросов и посещений веб-сайтов.
- Мгновенно настраивайте прокси с помощью любого поставщика прокси-услуг.
Кроме того, он предлагает доступ к API для бизнес-целей, таких как парсинг электронной коммерции, парсинг SERP и т. д.
Профили и версии Firefox
Новый профиль Firefox может выручить вас во многих ситуациях. Например, когда с браузером возникли серьёзные проблемы, но очистку или сброс, а тем более переустановку делать нежелательно.
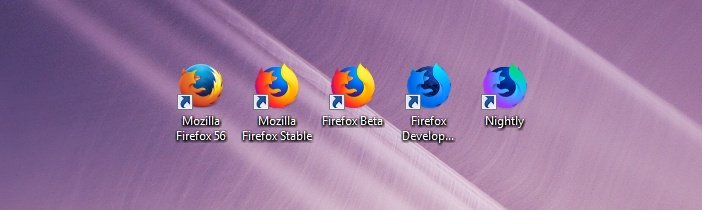
Ещё один очевидный сценарий применения профилей Firefox – использование их для разных версий браузера. Допустим, вы веб-разработчик или просто энтузиаст, который использует на компьютере помимо стабильной версии Firefox ещё устаревшие, а также, наоборот, новые тестовые версии:

Для каждой из них можно и нужно сделать отдельный профиль. Использовать один для всех – плохая идея. Во-первых, иконки на панелях инструментов браузера после запуска старых версий с интерфейсом Australis и новых с Photon окажутся перетасованы. Но это мелочи. А вот, во-вторых, понижение профиля не рекомендуется самой Mozilla.
К примеру, если один профиль уже загружался со свежей тестовой версией, запускать его на более старой не рекомендуется. Особенно если это не чистый тестовый профиль, а ваш основной. За последнее время уже дважды, в версиях 55 и 58 Mozilla предупреждала, что вносит некоторые изменения, которые могут вызвать несовместимость профилей.
В итоге лучше всё же создать отдельный профиль для каждой версии. Для Firefox Developer Edition программа, к слову, создаёт его автоматически. Остальное вы можете сделать сами:

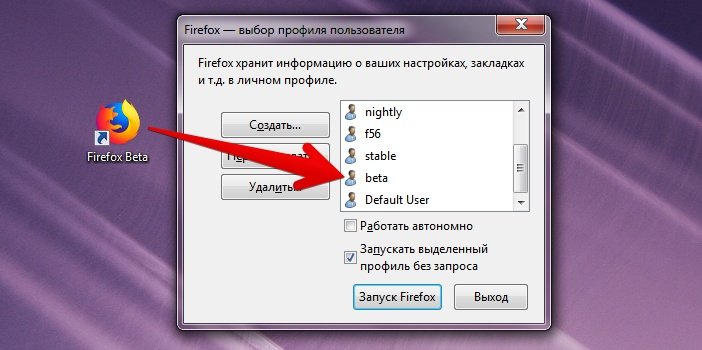
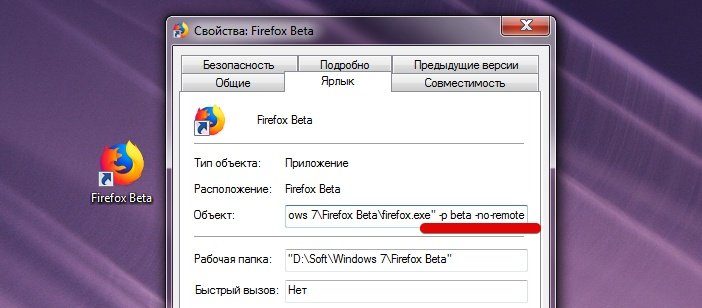
Это очень быстро. Единственное неудобство: при каждом новом открытии любой версии Firefox придётся вручную выбирать нужный профиль из списка доступных. Это можно и исправить, вставив в свойствах каждого ярлыка наименование профиля, который он должен запускать по умолчанию:

К примеру, мы такое сделали для бета-версии Firefox, профиль которой у нас называется просто beta. Название вставляется между -p и -no remote без дефиса спереди и кавычек.
На этом наш материал закончен. Прочитав его, вы без труда сможете создавать несколько профилей для одной версии Firefox или же снабдить каждую версию браузера от Mozilla собственным независимым профилем:

Создание нового профиля.
Чтобы создать 2-3 профиля Firefox и свободно переключаться между ними, нужно немного подредактировать ярлык браузера. Для этого следует:
Открыть свойства ярлыка “Mozilla Firefox” (Правый клик мышки – “Свойства”).
В появившемся окне к строчке “C:\Program Data\Mozilla Firefox\firefox.exe” нужно дописать через пробел “–p”. И нажать ОК. Должно получиться так:
“C:\ProgramData\Mozilla Firefox\firefox.exe” -p
Теперь запуск браузера при помощи этого ярлыка приведёт к открытию окошка менеджера профилей.
У большинства пользователей их профиль называется “default” т.е. – «по умолчанию». Далее:
1. Нужно кликнуть по кнопке “Создать”. С интересом прочитать пояснения от Firefox и нажать “Далее”.
2. Впечатать название нового профиля и клацнуть “Готово”.
Примечания:
- Можно так и оставить предлагаемое имя “Default User”, но в целях повышения безопасности, да и просто для удобства, его стоит изменить.
- Имя профиля можно задать на русском. Но рекомендуется – латиницей, т.к. это поможет в дальнейшем избежать ряда проблем.
- Папку для хранения можно задать самостоятельно (синяя стрелка на рис.3), но это необязательно.
Как протестировать сайт на кроссбраузерность
Сделать это можно одним из двух способов:
- Ручное тестирование кроссбраузерности сайта. Для этого нужно установить на ПК разные браузеры и посмотреть, как сайт отображается в каждом из них. Способ верный, но неудобный: придется скачивать разные браузеры и их версии, а некоторые из них, например Safary (речь о свежем), можно установить только на macOS.
- Попросить знакомых, чтобы зашли на сайт со своих девайсов.
- Использование специальных онлайн-сервисов (о них ниже) или ПО (например Blisk). Этот способ прост, надежен и самое главное быстрый.
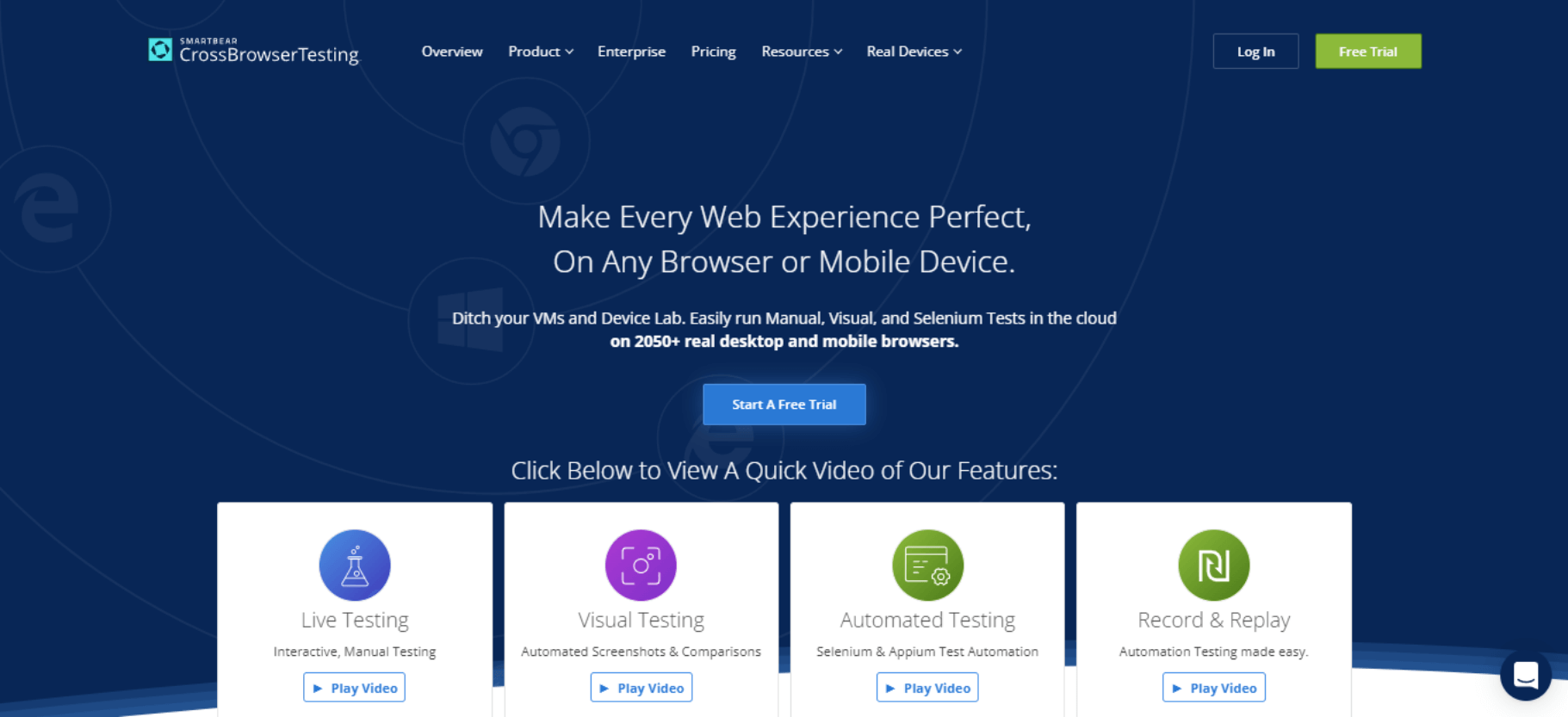
CrossBrowserTesting

Сервис платный (первые 7 дней или 60 минут бесплатно), в нем более чем 2050 реальных настольных и мобильных браузеров. И так же четыре режима тестирования:
- «Живой» тест. Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии со скриптом, сделанным предварительно. Разрешается записывать результаты в формате видеофайла.
- Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
- Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
Сайт: crossbrowsertesting.com.
Запустите Google Chrome с другим профили в Windows
Chrome для Windows 10 поддерживает упомянутый аргумент командной строки –profile-directory. Используйте его следующим образом:
chrome.exe --profile-directory = "profile name"
- Скопируйте существующий ярлык Chrome. Например, выберите его на рабочем столе, нажмите Ctrl + C , чтобы скопировать его, затем нажмите Ctrl + V для вставки. См. Эту статью: Как быстро создать копию файла в проводнике.
- Щелкните правой кнопкой мыши ярлык вы создали и выберите “Свойства” в контекстном меню.
- Добавьте указанный аргумент командной строки в поле “Цель” : Это будет выглядеть следующим образом:
chrome.exe --profile-directory = "мой другой профиль"
Исправьте имя профиля в соответствии с вашими предпочтениями.
- Повторите эти шаги для всех профилей, которые вам нужно создать, и все готово.
Теперь вы можете запускать разные профили Chrome, используя ярлыки, созданные вами одновременно. 
Почему кроссбраузерность сайта так важна
Представьте вы зашли на сайт, а он весь кривой и половина его функционала не работает — вы останетесь на нем или закроете? В общем если сайт некорректно отображается, неправильно работает в одном или нескольких популярных браузерах, то он неудобен для использования — отсюда вы просто, на просто теряете посетителей (а это ваши деньги), которые будут уходить с него, не просмотрев и одной страницы. А из этого вытекает еще пару SEO проблем, которые тянут сайт в низ: увеличится показатель отказов (довольно весомый поведенческий фактор ранжирования сайтов) и падают конверсии.
При этом сайт не должен абсолютно одинаково выглядеть во всех браузерах. Вам достаточно:
- сохранить структуру;
- не допустить развала верстки;
- избежать наложения текста на текст, изображения;
- сохранить читабельность информации.
Главное, чтобы клиенту было удобно читать, просматривать изображения и совершать действия на сайте с того браузера, которым он привык пользоваться.
CSS хаки для Internet Explorer
Данный браузер является одним из тех, которые доставляют больше всего проблем верстальщикам, так как он не поддерживает некоторые свойства CSS3 или отображает их по своему.
Я нашла несколько CSS хаков для этого браузера и ни один из них у меня не сработал!
Если хотите, можете сами попробовать. Вот эти CSS хаки:
CSS
/**Вариант 1**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 2**/
*+html .block {
border:1px solid red;
}
/**Вариант 3**/
html>body .block {
*border:1px solid red;
}
/**Вариант 4**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 5**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 6**/
@media \0screen .block {
border:1px solid red;
}
/**Вариант 7**/
:root .block {
border:1px solid red;
}
|
1 |
/**Вариант 1**/ *:first-child+html .block { border1pxsolidred; } *+html .block { border1pxsolidred; } html>body .block { *border1pxsolidred; } *:first-child+html .block { border1pxsolidred; } *:first-child+html .block { border1pxsolidred; } @media \0screen .block { border1pxsolidred; } :root .block { border1pxsolidred; } |
Во всех этих вариантах вместо .block вы пишете название класса или ID того блока, для которого вы задаёте стили.
Вместо border:1px solid red; — пишете свои CSS стили
К счастью для этого браузера есть более надёжное решение. Он умеет понимать код, находящийся в условных комментариях, что позволяет нам задать определённые стили только для этого браузера.
Для задания стилей только для браузера Internet Explorer лучше и надёжнее вместо CSS хаков использовать условные комментарии.
Код условных комментариев выглядит так:
XHTML
<!—>
<style>
.block {
border:1px solid red;
}
</style>
<!—>
|
1 |
<!—> .block { border1pxsolidred; } |
Данный код рассчитан на все версии Internet Explorer
Если нам нужно чтобы стили применились только для определённой версии IE, то мы пишем:
XHTML
<!—>
<style>
Здесь наши стили
</style>
<!—>
|
1 |
<!—> Здесьнашистили </style> |
Данные стили сработают для браузера Internet Explorer версии 7. Если вам нужно прописать стили для другой версии то вместо «7» вы ставит ту версию, которая нужна.
Что такое профили браузера
Первое, что мы должны знать, это то, что профили браузера — это отдельные и независимые профили, которые мы можем создавать для разных пользователей на одном компьютере. Эти профили сохраняют весь контент, который собирается во время работы в Интернете
Здесь включены элементы важности история , закладки , пароли или расширения, которые мы устанавливаем в каждом из них
Следовательно, в случае, если мы используем компьютер совместно с другим человеком или людьми, у нас могут быть отдельные профили для каждого из них. Таким образом, мы можем не беспокоиться об обмене информацией с остальными из той же программы. Конечно, в то же время мы должны помнить, что даже если мы никому не предоставляем общий доступ к компьютеру, есть несколько причин, чтобы иметь более одного профиля только для вас.
И, как мы упоминали ранее, в настоящее время мы используем эти программы по-разному. Кроме того, это может относиться как к личной, так и к профессиональной сфере. Именно поэтому мы говорим вам, что не всегда рекомендуется смешивать все эти режимы использования и их соответствующие данные браузера .
Как добиться кроссбраузерности сайта
Вариант 1. Вендорные префиксы
Они представляют собой приставки к названиям уникальных свойств, которые используются вендорами (в данном случае это производители браузеров). Такие префиксы применяются в конкретных случаях, а именно, когда CSS-свойство:
- нестандартно и прописано для определенного браузера;
- это эксперимент, который еще дорабатывается;
- реализует частичный функционал.
Например:
- -moz- применяется в Firefox;
- -ms- применяется в IE и Edge;
- -webkit- применяется в Safari, Google и прочих браузерах на базе WebKit и Blink;
- -o- применяется в старых версиях Opera (на платформе Presto).
Пример обычного CSS кода:
И этот же CSS код с вендорными префиксами:
Есть онлайн веб сервис для расстановки вендорных префиксов для лучшей кроссбраузерности: Автопрефиксер. Его рекомендуют к использованию Google и используют в Twitter и Taobao.
Вариант 2. CSS хаки
Хаки — это части кода, которые может понять только какой-то конкретный браузер. К примеру, ваш сайт правильно отображается в трех браузерах, а в остальных есть проблемы с корректностью интерпретации данных, то эту проблему можно решить, отдельно прописав соответствующие хаки для каждого браузера, в котором страницы отображаются неверно.
Примеры хаков можно посмотреть на habr.
Вариант 3. Универсальные элементы
Используйте стандартные html элементы (теги), они практически во всех популярных браузерах одинаково качественно функционируют. Какие теги поддерживаются той или иной версией браузера, можно посмотреть на бесплатном онлайн-сервисе caniuse.com.
Где находятся профили Firefox
В предыдущем разделе мы объяснили, что делать, если Firefox не запускается и выдаёт сообщение ошибку о том, что профиль не удалось загрузить (он отсутствует, недоступен, не найден). Как вы поняли, в таком случае нужно просто создать новый чистый профиль. Однако тут же встаёт вопрос по поводу прежнего, ведь там остались ваши, возможно, ценные данные.
Папка со старым профилем могла каким-то образом быть стёрта целиком. Если профиль удалён – это совсем плохой вариант. Впрочем, ситуация может быть и чуть более оптимистичной: например, были повреждены лишь некоторые файлы. Папка, в свою очередь, могла быть не удалена, а переименована или перемещена. Отсюда и ошибка профиля.
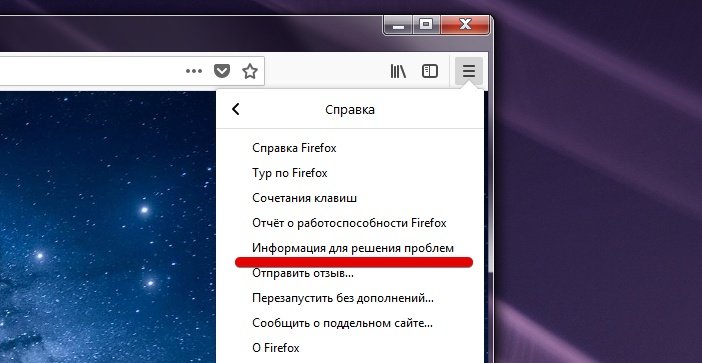
Вам следует найти каталог, где Firefox хранит профили. Откройте браузер (так как у нас появился новый чистый профиль, то он теперь должен хотя бы запускаться), кликните по главному меню, перейдите в раздел «справка», там найдите пункт «информация для решения проблем»:

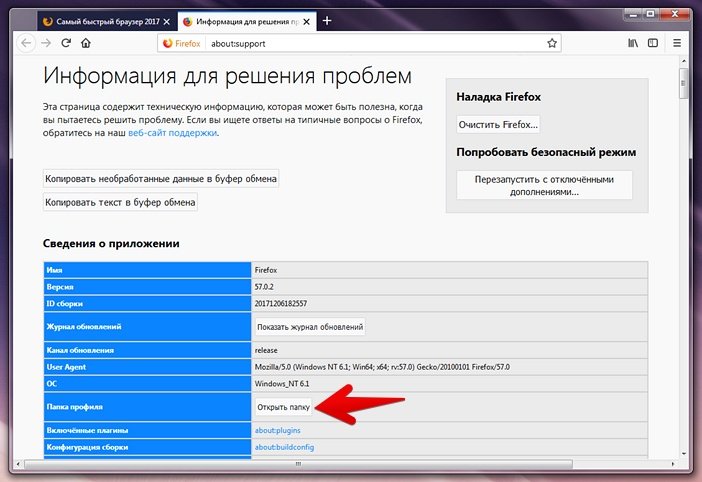
Клик по нему откроет новую вкладку с различной информацией о браузере, причём внизу будет кнопка-ссылка на папку текущего профиля:

После клика по ней запустится окно проводника, где отобразится вся информация вашего текущего профиля.

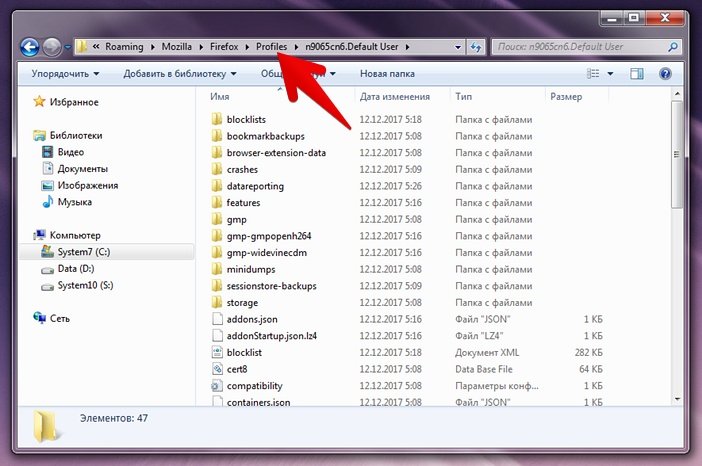
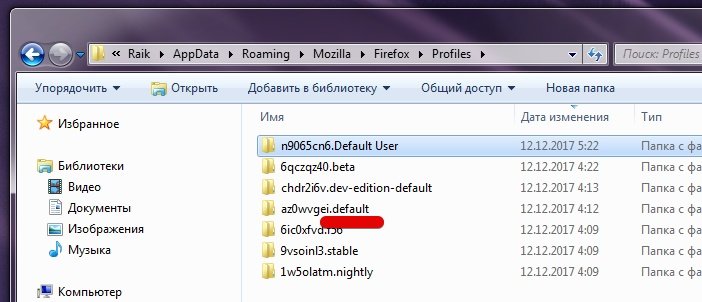
Для того чтобы увидеть все доступные профили, вам нужно перейти на уровень выше в папку Profiles (нажмите по кнопке, на которую указывает стрелка на скриншоте выше). В итоге вы попадёте в каталог, где хранятся папки с профилями браузера Mozilla. Каждая папка здесь – это профиль. У нас их семь, у вас вряд ли будет более двух:

Папки начинаются со случайного набора символов, но по окончанию названия нетрудно их опознать. Default User – это наш чистый профиль (если вы, конечно, не выбрали для него другое имя в процессе создания в предыдущем разделе). А вот default, выделенный на скриншоте, – изначальный профиль, в котором могло что-то сохраниться.
Mozilla Firefox
Firefox имеет встроенную поддержку нескольких профилей, но эта функция немного скрыта. Чтобы получить доступ к Firefox Profile Manager, вам сначала нужно закрыть все окна Firefox.
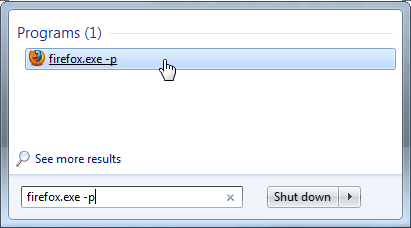
Когда Firefox закрыт, нажмите клавишу Windows, чтобы открыть меню «Пуск» (или экран «Пуск» в Windows 8), введите следующую строку и нажмите Enter:
firefox.exe -p
(Если это не работает, вам может потребоваться ввести полный путь к Firefox. В 64-разрядных системах Windows используйте следующую строку:
«C: \ Program Files (x86) \ Mozilla Firefox \ firefox.exe» -p
В 32-битных системах Windows введите эту строку:
«C: \ Program Files \ Mozilla Firefox \ firefox.exe» -p

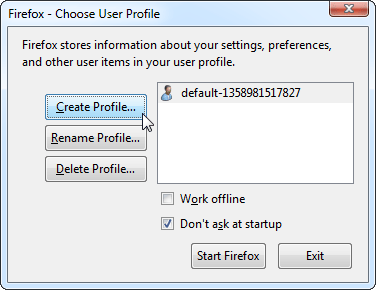
Диспетчер профилей откроется. Используйте кнопку Создать профиль, чтобы создать новые профили браузера. Если вы хотите, чтобы при каждом запуске Firefox вам предлагалось выбирать профиль, снимите флажок Не спрашивать при запуске .

Firefox по умолчанию позволяет вам запускать только один профиль браузера. Чтобы одновременно запустить несколько профилей Firefox, вам нужно запустить Firefox с ключом -no-remote. Например, чтобы запустить Диспетчер профилей Firefox с ключом -no-remote, используйте следующую команду:
firefox.exe –p -no-remote
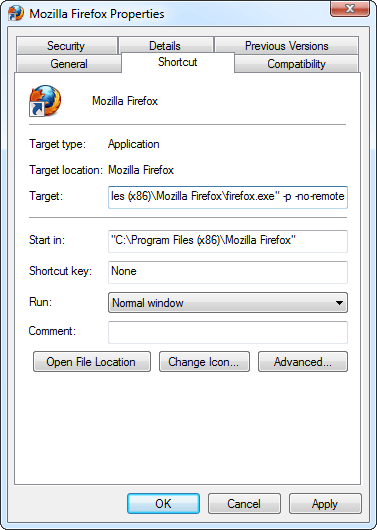
Вам нужно будет использовать опцию -no-remote для запуска каждого экземпляра Firefox. (Если Firefox уже запущен, закройте его полностью и запустите его с -no-remote.) Вы можете добавить опцию -no-remote к вашим ярлыкам Firefox, чтобы сделать это проще.

Чтобы легко переключаться между несколькими профилями Firefox, вы можете установить расширение ProfileSwitcher.
Настройки пользователя в браузере: работаем с профилями
Настройки пользователя доступны для разных популярных браузеров, таких как Google Chrome, Yandex и т.д. В данном примере используется Яндекс-браузер, но настройки других браузеров практически не отличаются.
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии. Это можно сделать без посещения страны через надежного посредника.
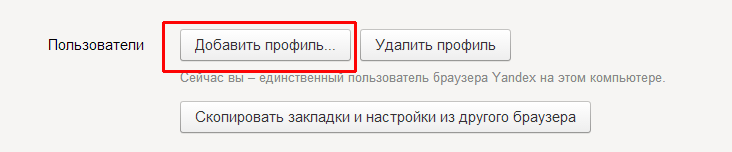
Пользователи. Эта функция удобна при пользовании одним компьютером двумя или более пользователями. Создается второй профиль для браузера. На втором профиле можно поставить совсем другие настройки, там будут другие приложения, пароли, история посещения, то есть это будет совершенно другой браузер. Для создания профиля, нажимаем кнопку «добавить профиль».

2016 11 02 Как добавить пользователя в Яндекс браузере
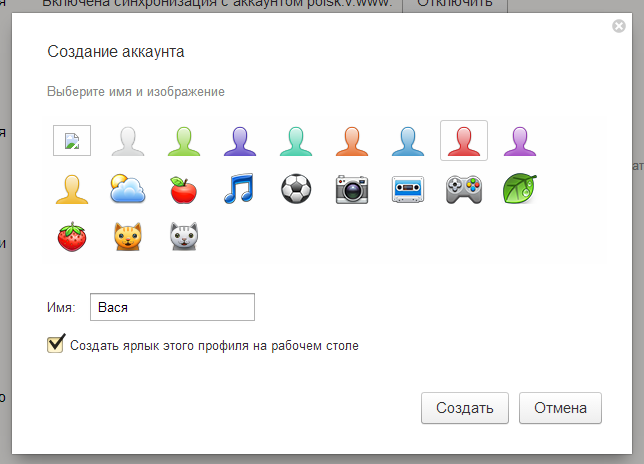
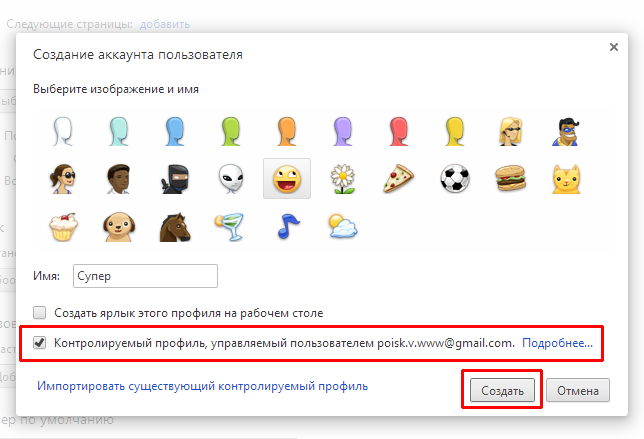
В появившемся окне, выбираем иконку для опознавания браузера (обозначение пользователя), вводим любое слово или имя для нового пользователя. Галочку в графе создать ярлык на рабочем столе, лучше не убирать, чтобы в дальнейшем было удобно заходить в свой профиль браузера и нажимаем кнопку создать.

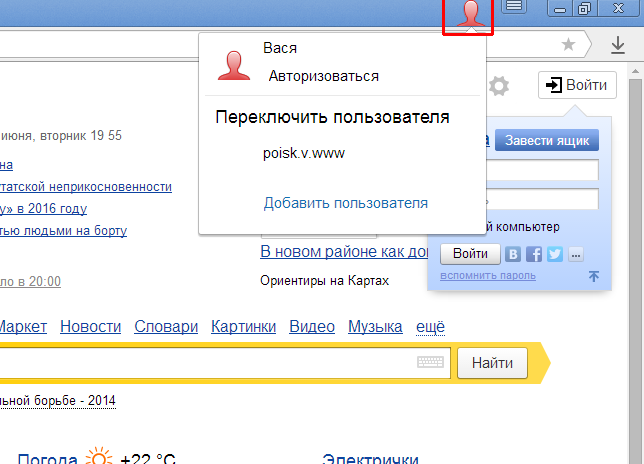
После создания, открывается отдельное окно браузера от имени второго пользователя. Этот браузер будет абсолютно пустой, без каких либо настроек и закладок, как будто его только что установили. В верхнем правом углу появится иконка пользователя, щелкнув по ней, можно выбрать для какого пользователя открыть браузер.

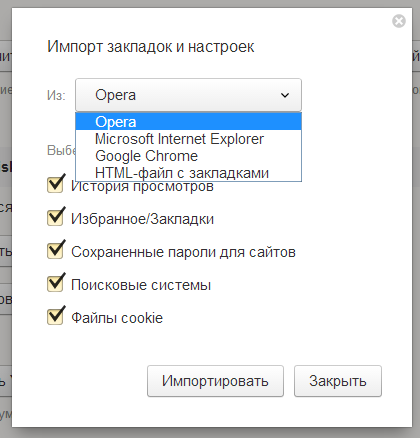
Теперь в настройках, в разделе «пользователи», появится второй профиль. Наведя на этот профиль, справа появляется крестик, если щелкнуть по крестику, профиль удалится. Далее идет кнопка «добавить профиль», кнопка «изменить» действует на активный профиль, появляется окно с выбором иконки и имени для профиля. Кнопка «скопировать закладки и настройки из другого браузера» позволяет выбрать необходимый браузер и скопировать в активный профиль настройки. Можно выбирать параметры копируемых настроек, если что то не нужно переносить, то галочку надо будет убрать.

Далее появляется оповещение, что выбранный браузер будет закрыт на время переноса закладок, обычно занимает 5-10 сек.
Как добавить пользователя в Яндекс браузере

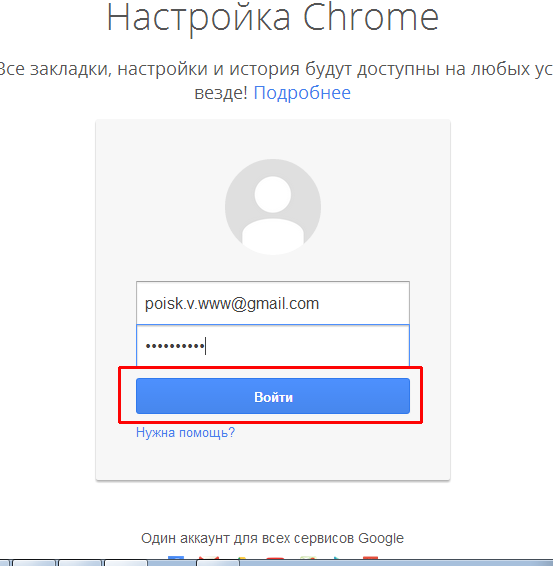
После этого необходимо войти в свой почтовый аккаунт, вводим логин и пароль и нажимаем кнопку «Войти».


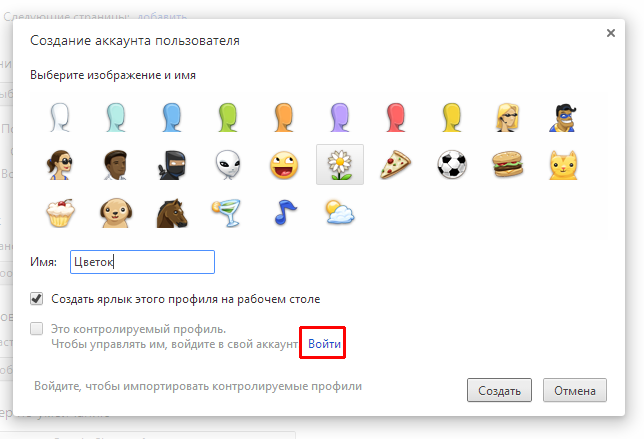
После этого в появившемся окне можно выбрать для какого профиля открыть браузер и оповещение, что вся информация по настройке доступа созданного профиля отправлена на Вашу почту Google.
Источник
Типы профилей, которые мы можем создать для браузера
На этом этапе мы сообщаем вам, что существует несколько различных типов профилей, которые мы можем создать и таким образом разделить данные браузера. Именно об этом мы поговорим с вами в следующий раз, и это может быть распространено на большинство нынешних пользователей Интернета.
Храните работу отдельно от личного использования
Особенно, если вы работаете из дома, велики шансы, что вы предпочитаете или даже нуждаетесь в Работа- связанные данные отдельно от всего остального. Таким образом, мы добиваемся того, чтобы расширения и веб-страницы, которые мы используем на досуге, были отделены от всего, что мы используем на работе. Таким образом, мы также избегаем отвлекающих факторов за пределами вашего рабочего профиля и экономим время, используя некоторые из многих расширений производительности.
С другой стороны, мы можем создать профиль, который будем использовать для просмотра развлекательных веб-сайтов, просмотра видео в потоковом режиме, игры в сети и т. Д.
Разделяйте хобби и хобби самостоятельно
Также может быть случай, когда мы используем тот же PC только на досуге. Но при этом виды использования здесь тоже могут быть самые разнообразные. Например, если у вас есть хобби, которое занимает много времени и о котором вы обычно ищите информацию в Интернете, вам может пригодиться специальный профиль. Таким образом мы могли бы отделить профиль, ориентированный на воспроизведение потокового видео, от того, который мы используем для воспроизведения нашего любимый названия.
Мы также можем создать еще один для поиска информации по определенным темам, которые нас интересуют, и т. Д.
Используйте профили для организации поиска
Все мы знаем, что Интернет — это виртуальное место, где мы можем найти самую разнообразную информацию, практически все. Следовательно, может случиться так, что у нас есть разные блоги или разные интересы, из которых нам нужно извлечь большие объемы информации.
Поэтому, как вы понимаете, для этого мы можем использовать независимый профиль по каждой из тем, которые мы регулярно исследуем. Это также позволяет нам сделать работу программы более гибкой, загружая только те расширения, закладки или данные, которые нам действительно нужны.
Экономьте, получая более выгодные цены на поездки
Если мы путешествуем регулярно или хотя бы время от времени, использование профиля для этого очень полезно. Причина в том, что благодаря этим профили , у нас есть возможность сохранить все, что мы хотим по этому поводу, в закладки. То есть у нас будет профиль со всем, что нам нужно, когда дело доходит до поиска лучших предложений во время путешествий.
Вы должны знать, что когда, например, вы покупаете авиабилеты в Интернете веб-сайт иногда использует файлы cookie для вашей идентификации и повышения цены, чтобы побудить вас совершить покупку. Поэтому мы можем использовать этот профиль, посвященный путешествиям, для проведения всех исследований, а затем совершить окончательную покупку в другом независимом профиле.
Используйте несколько профилей для безопасности
Один из разделов, который больше всего беспокоит пользователей сегодня все, что связано с безопасностью и конфиденциальностью. Поэтому, например, банковская информация и другие конфиденциальные данные могут оказаться под угрозой, если вы используете только один профиль в браузере. Это связано с тем, что файлы cookie, используемые социальными сетями и другими сайтами, могут скомпрометировать эти данные. Таким образом, мы можем использовать профиль с более высоким уровнем безопасности, в котором мы имеем дело только с банковскими данными, данными фондового рынка, кредитные карты , И т.д.
Различные профили для социальных сетей
Мы уже говорили вам ранее, что еще одно очень полезное использование нескольких профилей в браузере — это возможность одновременно открывать несколько профилей в определенной социальной сети. Чтобы дать вам представление, это то, что, например, вы можете сделать на . Таким образом, если у нас есть несколько профилей, для одновременной работы с ними мы можем создать столько профилей браузера, сколько тех, которые мы используем в социальной сети.
Это позволяет нам открывать несколько одновременно и не закрывать один, чтобы открыть новый.
Браузер Google Chrome (и подобные) + расширения.
Не обойдём внимание данный продукт для тех кто любит гугл хром. К сожалению, толковых решений я не нашёл, то что нашёл баловство.
К сожалению, толковых решений я не нашёл, то что нашёл баловство.
Здесь нам помогут расширения. А именно:
- SessionBox . Расширение позволит создавать профили в одном окне, с разным кэшем. (не стоит регистрировать учётную запись, используйте стандартную гостевую). Зарегистрированная заставит покупать и дать ограничения.
- Proxy SwitchyOmega . Позволяет менять прокси. Увы, прокси будет работать на все вкладки, по этой причине так себе решение.
-
User-Agent Switcher. (вводится именно так, потому что много с одинаковым названием. У меня был третьим в предложенных). Смена юзер агента, можно поставить свой.
Активация профилей Firefox + Расширения.
Огненная лиса давно полюбилась пользователям за удобства.
Чтобы настроить браузер как мультибраузер, придётся немного подшаманить.
Первым делом вам нужно активировать менеджер профилей. Для этого:
- Нажимаем на ярлык Firefox правой кнопкой мыши и выбираем пункт «Свойства»
- Выбираем вкладку ярлык.
- В поле «Объект» дописываем -p . Должно получиться примерно так. «C:Program FilesMozilla Firefoxfirefox.exe» -p
- Нажимаем применить и закрываем окно.
Если всё правильно сделали, при нажатии на ярлык откроется менеджер профилей. Чтобы создать новый профиль, нужно нажать «Создать» и вводите имя профиля. Называйте профили так чтобы не путаться. Например, сидите в ВК называйте профиль по имени профиля ВК и тд.
Теперь создав профили, можно заходить в тот или иной профиль, у каждого будет свой раздельный кэш.
Доработка Firefox.
Думаю, многие понимают что этого мало. В каждом профиле, могут потребоваться установка прокси и юзер агента.
Менять прокси стандартными настройками не очень удобно. В этом помогут нам расширения.
- Открываем «Меню» справа в верху.
- Пункт «Дополнения».
- Нам нужно установить из магазина «FoxyProxy Standard» помогает установить прокси и «User-Agent Switcher and Manager» позволяет менять юзер агент браузера, можно как свой так и предустановленный. (расширения можно другие, я привёл примеры которые использую сам).
- Нам нужно будет установить эти расширения во всех ваших профилях.
Как запустить сразу несколько профилей Firefox.
Мы не можем запустить несколько профилей сразу. Если запустили один профиль, то менеджер профилей закрывается и не откроется пока его не закроете.
Но выход есть.
- Введите в строку поиска about:profiles
- Откроется вкладка с профилями.
- Находите нужные профили и рядом с ними нажимаете «Запустить ещё один браузер с этим профилем».
- Каждое окно которое вы запустить будет работать независимо друг от друга. Можете спокойно переключаться по окнам и работать.
А можно, создать запасной ярлык для Firefox и в свойствах ярлыка, в поле объект дописать about:profiles, получится «C:Program FilesMozilla Firefoxfirefox.exe» about:profiles, откроется вкладка профилей где вы запустите нужные профили.
На этом думаю настройку Firefox можно закончить.
Единственный минус, сайты могут видеть какие у вас расширения и если стоит минимальная антифрод защита, то могут заметить подвох.
Создание нового профиля Facebook через настольный веб-сайт
Вот в чем дело: согласно официальному руководству Справочного центра Facebook по этому вопросу, вы можете создавать дополнительные профили Facebook только через мобильное приложение Facebook. Но недавно мы заметили, что возможность создавать новые профили в настоящее время доступна и на настольном веб-сайте. Мы протестировали его, и, похоже, он работает нормально. Итак, вполне возможно, что функциональность веб-сайта для настольных компьютеров уже работает, но не обязательно доступна для всех пользователей.
Поэтому, если эта функция доступна для вас на веб-сайте для настольных компьютеров и вы предпочитаете создавать свои профили там, следуйте приведенным ниже инструкциям:
Шаг 1: Откройте веб-браузер и перейдите на Facebook.com. Войдите в свою основную учетную запись, если вы еще этого не сделали.

Скриншот
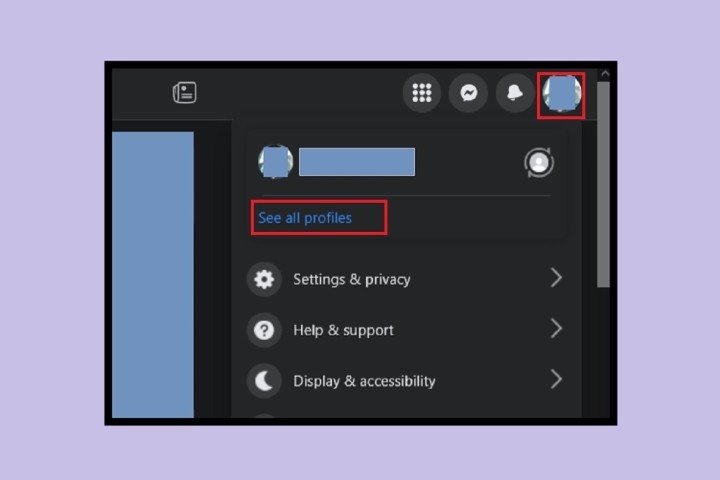
Шаг 2: Выберите свой Изображение профиля значок в правом верхнем углу. В появившемся меню выберите Посмотреть все профили.

Скриншот
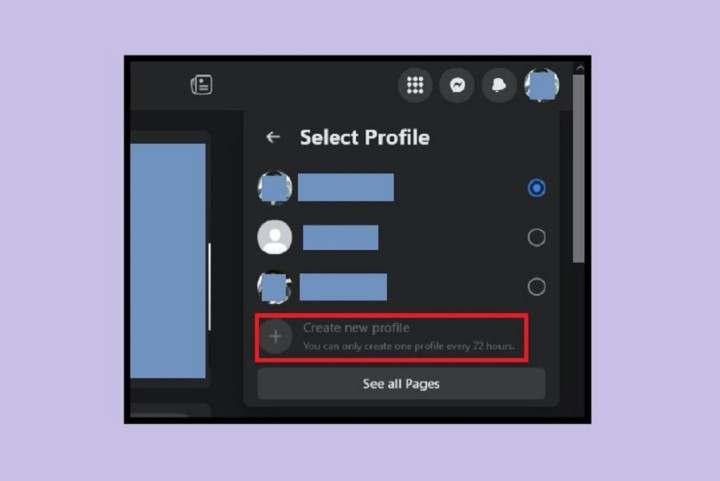
Шаг 3: На Выберите профиль появившемся меню выберите Создать новый профиль. Как только вы это сделаете, вы, вероятно, увидите экран приветствия, который знакомит вас с концепцией создания новых дополнительных профилей. На этом экране выберите Начать.
Скриншот
Шаг 4: В правой части экрана создания профиля и в разделе «Что вы хотите пройти?» заголовок, есть форма, которую вы можете заполнить, чтобы создать свой новый профиль.
в Имя профиля текстовое поле, вы сначала введите желаемое имя профиля. Имя пользователя текстовое поле ниже автоматически сгенерирует уникальное имя пользователя на основе того, что вы ввели для имени профиля. Вы можете либо просто использовать автоматически сгенерированное имя пользователя, либо создать свое собственное.
Прокручивая форму вниз, вы увидите необязательные разделы для добавления фотографии обложки или фотографии профиля. Выбирать Добавить фото при желании загружать фотографии в эти разделы.
Скриншот
Шаг 5: Закончив заполнение формы, выберите Продолжать. Просмотрите представленную информацию о создании профилей на Важная информация профиля экран. Затем выберите Создать профиль.
Шаг 6: Как только ваш новый профиль будет создан, вы перейдете на страницу своего нового профиля в Facebook, а затем вам будет представлен ряд пошаговых инструкций для завершения настройки вашего профиля. Эти шаги будут включать в себя добавление фотографий профиля, присоединение к группам Facebook, отслеживание страниц общественных деятелей и знаменитостей Facebook, добавление друзей и управление настройками вашего нового профиля. Вам не обязательно выполнять эти шаги прямо сейчас. Вы можете просто выбрать Следующий для всех этих шагов, а затем выберите Заканчивать когда появится сообщение о выходе из раздела пошаговых инструкций.
Вот и все. Вы только что создали новый профиль Facebook через настольный веб-сайт.
Шаг 7: Note: если вы планируете создать больше профилей Facebook, используя описанные выше шаги, просто имейте в виду, что Facebook потребует от вас подождать 72 часа, прежде чем разрешить вам создать новый профиль.
Не забывайте про инкогнито и гостевые окна
Хотя они не являются правильными профилями браузеров, мы бы упустили возможность, если бы не упомянули режимы инкогнито и гостевой Chrome.
Инкогнито окна (Ctrl + Shift + N) позволяет просматривать веб-страницы из одноразового профиля браузера. Они отлично подходят для того, чтобы быстро увидеть, как выглядит сайт без каких-либо расширений, и при этом не заходить ни во что. Они также не сохраняют данные из вашего сеанса, что делает их полезными, когда вы не хотите оставлять следы.
Гостевой режим доступен при нажатии гость под Другие люди заголовок в меню профиля Chrome. Это предоставляет вам специальный сеанс браузера, который не имеет доступа к данным в других профилях. Он также не может изменять любые настройки, что делает его наиболее полезным, когда кому-то еще нужно использовать ваш компьютер.