Всегда «обновляетесь»
По статистике sitesecure.ru, самую последнюю версию Joomla использовали только 3% сайтов.
Не буду говорить простых истин, раз выпускают обновления, то выпускают их не просто так. Сейчас на главной странице админ панели выводится предупреждение о необходимости обновления дополнений и самой CMS, но поверьте, «древние» версии можно встретить в трети установок. Я, конечно, понимаю, что не все каждый день заходят в админ панель, кто-то вносит правки с лицевой стороны сайта, а кто-то заказал сайт и вообще не заходит в админ панель, по принципу – работает же, ну и ладно.
Если нет необходимости в каждодневной правке сайта, можно подписаться на рассылку на Joomla.org, и тогда извещение об обновлении будет приходить на почту, с расширениями, конечно, сложнее, но это лучше, чем ничего.
Иногда обновления не применяют из-за боязни, вдруг слетит. Тут боятся нечего, на хостинге хранятся копии за последние несколько дней, и в случае неудачи всегда можно «откатиться» до первоначального состояния, а потом искать причину неудачи.
Ну и конечно, если все вышеописанное далеко от Вас или неинтересно, можно нанять специалиста, который за 1-3 тысячи рублей будет следить за здоровьем Вашего сайта и заодно нести какую-то ответственность.
Что такое Joomla SEO?
Чтобы быть предельно ясным, Joomla не заменяет надежную и устойчивую стратегию SEO. Хотя нельзя отрицать, что CMS экономит ваше время и помогает придерживаться лучших практик SEO, вы должны понимать, что вам придется потрудиться (немного), чтобы рейтинг вашего сайта в поисковых системах. И чем больше будешь работать, тем выше будет твой рейтинг.
Если ваш сайт не страдает серьезными техническими проблемами, которые не позволяют сканировать и индексировать его, сайт, работающий на Joomla, может ранжироваться без каких-либо проблем. Но не следует думать, что Joomla — это волшебная палочка; SEO требует усилий и времени. SEO может очень быстро стать техническим, но красота Joomla делает его легко доступным для новичков или даже для тех, кто не считает себя техниками.
Тактика SEO не меняется только потому, что вы используете Joomla. Вам по-прежнему необходимо создавать отличное содержание, зарабатывать мощные ссылки, обеспечивать хорошую оптимизацию вашего сайта и отсутствие серьезных технических проблем. Фактически, Joomla заботится о многих основах, которые помогают вашему сайту в рейтинге. Ниже вы найдете советы и рекомендации, которые помогут вам реализовать тактику стимулирования роста именно на этой замечательной CMS.
Создаем .htaccess
.htaccess — это обычный текстовый файл, правда с необычным расширением. На хостингах, с которыми я работал, есть возможность создавать и управлять файлом .htaccess прямо из панели управления сайтом. Если же на вашем хостинге такой поддержки нет, вам следует создать текстовый файл с расширением .htaccess у себя на компьютере (например в блокноте) и через FTP-соединение загрузить его в корневую директорию. Действие файла-конфигуратора распространяется на все вложенные директории. Чтобы изменить настройки для определенной директории (например, admin) следует разместить там другой файл .htaccess с новыми настройками.
Первое, что необходимо сделать, это включить перенаправления на основной домен сайта, то есть определиться с доступом к сайту с www или без, а также убрать все index.php. Это нужно для правильной индексации сайта, ведь без этого ваш сайт будет доступен по четырем адресам:
http://www.site.ru/
http://www.site.ru/index.php
http://site.ru/
http://site.ru/index.php
Пример #1 Включаем переадресацию на www.site.ru
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTP_HOST} ^site.ru
RewriteRule (.*) http://www.site.ru/$1
RewriteCond %{THE_REQUEST} ^{3,9}\ /index\.php\ HTTP/
RewriteRule ^index\.php$ http://www.site.ru/
![]()
Естественно вместо site ставьте свой адрес. Для того, чтобы сделать редирект на домен без www, следует изменить в третей строке www.site.ru после ^ и далее везде убрать www.
Исправьте 404 ошибки
Если посетитель захочет открыть страницу, которой не существует, сервер вернет ошибку 404. Эта ситуация может плохо сказаться на репутации вашего сайта, расстроить посетителей и ухудшить SEO
Вот почему так важно как можно больше избегать страниц с ошибками 404
Чтобы отслеживать и удалять неработающие ссылки на вашем веб-сайте Joomla, вы можете использовать Google Search Console и компонент переадресации Joomla.
- Консоль поиска Google: здесь перечислены проблемы, с которыми роботы Google столкнулись при сканировании вашего веб-сайта. Вы должны перейти к «Сканирование, а затем ошибки сканирования», чтобы отобразить список.
- Компонент Joomla Redirects: чтобы собирать ошибки на вашем веб-сайте, убедитесь, что вы включили плагин «System — Redirect», иначе компонент Redirects не будет собирать URL-адреса.
Теперь у вас должен быть (короткий) список неработающих ссылок на вашем сайте. Вот как вы должны приступить к их исправлению:
- Компонент Joomla Перенаправления: в этом компоненте вы можете указать новый URL-адрес вашей страницы. Неработающий URL будет перенаправлен на этот.
- Файл .htaccess: вы можете использовать этот метод для постоянного перенаправления пользователей на новую страницу, например: RewriteRule ^ старая-страница $ / новая-страница
- Консоль поиска Google: после исправления неработающих ссылок вы можете пометить их как исправленные в консоли поиска Google. Таким образом вы удалите эти страницы из списка.
Поскольку вы не сможете предотвратить ошибки 404 на своем веб-сайте (например, если кто-то сделает опечатку в URL-адресе), рекомендуется настроить и отобразить красивую или забавную страницу с ошибкой 404 на своем веб-сайте Joomla.
Немного теории.
Есть такой файл «.htaccess». Он предназначен для конфигурирования работы сервера Apach. Особых подробностей про этот файл Вам знать не нужно. Скажу просто, что этот файл есть почти на всех распространенных хостингах. И доступ к нему можно получить только с помощью ftp. С помощью этого файла обычно задаются такие операции, как редирект со страницы без www на страницу c www, настройка отображения 404 страницы и др.
Свое действие по настройкам файл распространяет на ту директорию, в которую он вложен. Т.е. если он лежит в корневой директории, то распространяется на весь сайт. Создавать и редактировать этот файл удобно с помощью бесплатной утилиты «Notepad++» (расширение функциональности стандартного блокнота windows, всем рекомендую!!!).
В-принципе, можно редактировать и обычным блокнотом. Дело Ваше. Разницы особой нет.
Паролирование директорий
.htaccess можно так же использовать для установки пароля на доступ к определенным папкам, файлам и группам файлов. Приведем рабочий пример, а потом поясним все содержимое:
AuthName «Protected area, need authorization»
AuthType Basic
AuthUserFile /home/t/test/.authfile
require valid-user
Данный файл нужно положить в ту директории, на которую мы хотим поставить пароль.
Директива AuthName выводит сообщение при запросе пароля, все сообщение необходимо писать в одну строчку, синтаксис директивы тривиален:
AuthName «SEE TEXT»
Директива AuthType выбирает тип аутентификации. Возможны следующие типы: Basic или Digest. Второй может не поддерживаться некоторыми браузерами, поэтому пользоваться им не рекомендуется.
AuthType Basic | Digest
AuthUserFile указывает имя файла с паролями для аутентификации пользователей (пароли в этом файле будут шифрованными). Путь к файлу с паролями задается относительно корня веб-сервера. Храните файл с паролями в папке, доступ к которой закрыт для пользователей — (желательно поместить этот файл вне иерархии вашего веб-сайта).
Создать данный файл можно двумя способами. Если у Вас установлена операционная система семейства Windows вы можете скачать отсюда программу которая генерирует данный файл. Либо подключится к серверу по SSH (инструкцию по подключению можно найти тут) и воспользоваться утилитой htpasswd.
Запустив htpasswd без параметров мы увидим:
beget@ginger ~ # htpasswd
Usage:
htpasswd passwordfile username
htpasswd -b passwordfile username password
-c Create a new file.
beget@ginger ~ #
Здесь не будут рассматриваться все параметры этой команды, но вы можете сами прочитать подробности, запустив htpasswd в unix shell или ознакомившись с соответствующей страницей документации по Apache.
Итак, изначально у нас еще нет файла с паролями и нам нужно его создать:
beget@ginger ~ # htpasswd -c authfile test1
New password:
Re-type new password
Adding password for user test1
beget@ginger ~ #
Здесь не будут рассматриваться все параметры этой команды, но вы можете сами прочитать подробности, запустив htpasswd в unix shell или ознакомившись с соответствующей страницей документации по Apache.
После выполнения данной операции htpasswd создаст файл passwords, в котором окажется пользователь test1 и его пароль в зашифрованном виде:
beget@ginger ~ $ cat .authfile
test1:zgco1KREjBY8M
beget@ginger ~ $
А теперь мы хотим добавить еще одного пользователя. Так как файл с паролями у нас уже есть, мы просто не будем использовать ключ ‘-c’ :
beget@ginger ~ # htpasswd .authfile test2
New password:
Re-type new password:
Adding password for user test2
beget@ginger ~ $ cat .authfile
test1:zgco1KREjBY8M
test2:eN3uA6t0kzV1c
beget@ginger ~ $
Вернемся к описанию директив паролирования директорий. Директива Require определяет пользователей, которые могут получить доступ
Require USER_NAME | valid-user
Указывая valid-user, вы разрешаете доступ всем пользователям, перечисленным в файле паролей.
Приведем пример для доступа определенных пользователей из файла с паролями .htpasswd
AuthName «Protected area, need authorization»
AuthType Basic
AuthUserFile /home/t/test/.authfile
require Alexey Kondr Fenix
Так же как и с запретом доступа по IP здесь можно использовать расширение <Files> ниже приведены два примера: установки пароля на группу файлов и на один определенный файл.
<Files «passwd.html»>
AuthName «Protected area, need authorization»
AuthType Basic
AuthUserFile /home/t/test/.authfile
require valid-user
</Files>
<Files «\.(key)$»>
AuthName «Protected area, need authorization»
AuthType Basic
AuthUserFile /home/t/test/.authfile
require valid-user
</Files>
Следует помнить, что при таком ограничении доступа пароли передаются по каналам связи в открытом виде и при определенных обстоятельствах могут быть перехвачены злоумышленниками. Поэтому в целях безопасности рекомендуется организовывать доступ к закрытым областям веб-сайта через защищенное SSL-соединение.
Устанавливаем пароль на папку «administrator» вручную — инструкция для Nginx
В случае, когда на сервере PHP работает в режиме «Nginx + PHP-Fpm» или в любом другом случае, когда Apache не используется при отдаче контента сайта, предложенная выше инструкция через файлы .htaccess | .htpasswd не будет работать. Так как нет обработчика, который бы смог обрабатывать правила предложенные в файле .htaccess (ведь именно Apache является обработчиком данных файлов).
Для того, чтобы установить пароль на необходимую папку при работе сайта на Nginx необходимо:
1. Иметь доступ к конфигурационным файлам Nginx Вашего домена. При использовании панели ISP Manager конфигурационные данные домена меняются в разделе «Домены» -> «WWW-Домены» -> «Название домена» -> кнопка «Конфиг».
2. В конфигурации домена находим ветку, которая отвечает за обработку обращений к корню сайта. Обычно это location / { … }, расположенный в главной ветке server { … }.
Важно понимать, что в конфигурации Nginx может быть несколько веток server { … }, но только одна из них рабочая
Так как другие часто заканчиваются правилом пере-направления: return 301 https://$host:443$request_uri; — что означает, что все запросы должны обрабатываться только через ветку, слушающую 443 порт. Очевидно, что такая ветка («слушающая» 443 порт) будет только одна.
3. Далее вставляем внутрь location / { … } главной ветки server { … } правило:
location /administrator/ {
# Base auth
auth_basic "Restricted Zone";
auth_basic_user_file /var/www/site.ru/data/nginx_passwords/site_admin;
}
- Строка location /administrator/ — означает, что правило работает только для папки «administrator».
- Строка Base auth — комментарий.
- auth_basic «Restricted Zone»; — говорит о том, что для текущей ветки (мы помним, что установленная нами ветка работает только для папки «administrator») доступ ко всем папкам закрыт по логину и паролю.
- А в файле, который расположен здесь auth_basic_user_file /var/www/site.ru/data/nginx_passwords/site_admin; прописан логин и пароль, по которому разрешены доступы к папке.
4. Стоит отметить, что содержание файла «site_admin» определяется такими же правилами, как и содержание файла .htpasswd. Т.е. для создания логина/пароля также можно использовать сервис htaccesstools.com/htpasswd-generator/.
Дополнение к правилам Nginx
Возможно определенным IP адресам выделить доступ к папке без запроса пароля. Для этого в конфигурационный файл Nginx необходимо добавить:
include /var/www/site.ru/data/nginx_passwords/exclude_ips;
В данном файле exclude_ips (расположенном по адресу «/var/www/site.ru/data/nginx_passwords/») описаны IP адреса, которым разрешен доступ к папке без паролей. Содержание файла exclude_ips будет примерно следующим:
satisfy any; allow 193.238.1.1; allow 195.46.1.2; deny all;
Где IP-адресам 193.238.1.1 и 193.238.1.2 разрешен доступ к папке без пароля, а на всех остальных посетителей сайта распространяется общее правило: необходимо ввести логин/пароль, чтобы получить доступ к папке.
Файлы site_admin и exclude_ips должны быть расположены вне публичной папки сайта, чтобы извне никто не мог просмотреть содержимое и, соответственно, подобрать логин/пароль. Обычно, используется папка выше уровнем, чем папка www.
Запрещаем загрузку gif изображений
Если по каким-то причинам у Вас разрешена регистрация пользователей (или у Вас просто паранойя), то запрещаем gif изображения, поскольку под видом обычной «гифки» может скрываться шелл.
Для этого переходим в медиа-менеджер – компонент и убираем gif из списка разрешенных. Если Вы используете это расширение в форме обратной связи с возможностью прикрепления изображения или другие расширения, то почитайте в документации, как сделать ограничение на расширение загружаемых файлов.
Конечно, все советы известны и просты, но их соблюдение поможет Вашему ресурсу быть «в форме».
Засим откланиваюсь.
Перенаправления и изменение URL
Популярное использование файла — задание перенаправлений или изменений URL. Данный метод помогает в целях SEO изменять имя домена, или перестраивать файловую структуру проекта, или делать длинные трудно запоминаемые адреса URL простыми и понятными.
Перенаправления
Перенаправления могут быть очень простыми, например:
Redirect 301 ^old\.html$ http://localhost/new.html
В данном случае используется код статуса HTTP 301 (перемещено постоянно) и все запросы к перенаправляются на . Здесь используется регулярное выражение для определения соответствия URL правилу, что добавляет сложности в построение правила, но придает уверенности в правильности URL. Требуется указывать полный адрес URL ресурса, на который происходит перенаправление.
Изменения
Правило изменения также может быть очень простым:
RewriteEngine on RewriteRule ^old\.html$ new.html
В данном примере происходит простое перенаправление с одного файла на другой, которое выполняется прозрачно, без изменения содержания адресной строки в браузере. Первая директива, , просто гарантирует, что механизм изменения запущен.
Чтобы обновить содержание адресной строки браузера посетителя, мы можем использовать флаг в конце правила :
RewriteRule ^old\.html$ http://hostname/new.html
Флаг приводит к внешнему перенаправлению, поэтому адрес URL будет соответствовать новой странице. Также можно использовать код статуса для флага, что приведет к обновлению страницы в браузере посетителя.
Одно возможное использование перенаправлений — изменение адресов URL к более простой форме для посетителей и поисковых роботов. Рассмотрим пример:
RewriteRule ^products/(+)/(+)/(+) product.php?cat=$1&brand=$2&prod=$3
Данное правило позволяет использовать посетителю адрес URL наподобие products/turntables/technics/sl1210, который будет трансформироваться в product.php?cat=turntables&<WBR>brand=technics&prod=sl1210. Круглые скобки между слешами в регулярном выражении примера выполняют объединение в группы – мы можем использовать каждую из них как , и соответственно. Комбинация в скобках соответствует любому символу, кроме слеша, в любых количествах.
На практике, изменение URL имеет существенно более сложные правила, чем описанные в наших примерах, но они позволяют решить очень сложные задачи.
Включите современную маршрутизацию URL-адресов
Пятый шаг является новым, начиная с Joomla 3.8, и его ожидали многие пользователи Joomler: как удалить идентификатор статьи из URL ?. И здесь снова способ избавиться от него действительно прост, просто включив параметр URL-маршрутизации в настройках статьи.
По умолчанию Joomla автоматически добавляет идентификатор к статьям в вашем URL-адресе в качестве механизма подсчета. Многие пользователи Joomla и любые рекомендации по SEO-оптимизации считают, что это не очень хорошая практика для оптимального ранжирования. Я тоже так думаю. Так что давайте избавимся от этого (если он у вас есть).
- Шаг 1. Перейдите в раздел Система / Глобальная конфигурация / Статьи.
- Шаг 2: откройте вкладку «Интеграция»
- Шаг 3: Установите URL-маршрутизацию на «Современную».
- Шаг 4. Установите для параметра «Удалить идентификаторы из URL-адресов» значение «Да».
- Шаг 5. Сохраните и закройте
Чтобы быть последовательным и логичным, мы предлагаем вам настроить аналогичные параметры для других компонентов, таких как Контакты, Лента новостей и Пользователи.
Отлично, вы включили наиболее важные параметры SEO для своего сайта Joomla. Эти настройки очень важны, и вам не нужно их сейчас менять.
В дополнение к этим начальным настройкам вам нужно будет уделить внимание значительному количеству деталей, чтобы ваш сайт был максимально эффективным. Не забывайте, что у Google более 200 факторов ранжирования
Хорошо, перейдем на следующий уровень.
Модификация URL в htaccess
Наиболее часто htaccess используется для модификации URL во время выполнения или редиректов. За эту функциональность отвечает модуль mod_rewrite и обычно он активирован в большинстве конфигураций Apache.
Модификация URL в htacces выполняется с помощью трех директив, это RewriteBase, которая указывает префикс адреса, RewriteCond проверяет соответствие, и RewriteRule — изменяет URL в соответствии с регулярным выражением если все правила соответствия подходят.
Сначала нужно включить Mod_Rewrite, на случай если модуль еще не активен:
Укажем, что в качестве префикса для URL нужно использовать корень:
И будем автоматически заменять URL адреса с index.html на index.php, обратите внимание, что исходный URL — это путь к запрашиваемому файлу относительно расположения файла htaccess:
Для более эффективной замены можно использовать регулярные выражения они состоят из специальных символов и переменных и обычных символов и цифр. Рассмотрим основные специальные символы:
- ^ — начало строки;
- $ — конец строки;
- . — любой символ;
- * — любое количество любых символов;
- ? — один определенный символ;
- — последовательность символов, например, от 0 до 9;
- | — символ или, выбирается или одна группа, или другая;
- () — иcпользуется для выбора групп символов.
В регулярных выражениях htaccess также можно использовать переменные с данными, полученными из заголовков запроса, например:
- %{HTTP_USER_AGENT} — поле User-Agent, которое передает браузер пользователя;
- %{REMOTE_ADDR} — IP адрес пользователя;
- %{REQUEST_URI} — запрашиваемый URI;
- %{QUERY_STRING} — параметры запроса после знака ?.
Директива RewriteCond дает еще больше гибкости, вы можете выбрать к каким адресам стоит применять модификацию, например, будем переопределять данные только для версии с www:
Таким образом, вы можете выполнять любые преобразования ваших URL без фактических редиректов куда-либо. Но дальше мы рассмотрим как делать редиректы.
Как редактировать файл .htaccess в WordPress
В большинстве случаев вам не нужно редактировать файл .htaccess в WordPress. Однако, если возникнет необходимость, у вас есть немало способов сделать это. Прежде чем я проиллюстрирую шаги, вот несколько советов, которым нужно следовать, чтобы свести к минимуму вероятность того, что что-то испортится:
- Сначала сделайте резервную копию вашего сайта. Как я упоминал ранее, файл .htaccess является критическим файлом вашей установки WordPress, поэтому вы явно не захотите, чтобы ваш сайт случайно сломался. Когда дело доходит до резервного копирования, BlogVault — лучшее решение. Он может создавать резервные копии сайтов размером до 500 ГБ, делает добавочные резервные копии, чтобы не перегружать ресурсы сервера, и работает с любым провайдером веб-хостинга. Более того, восстановить резервные копии с помощью этого плагина так же просто, как нажать кнопку.
- Используйте промежуточный сайт, чтобы сначала протестировать изменения. Промежуточный сайт — это копия вашего работающего сайта, где вы можете вносить и тестировать изменения без какого-либо риска. Когда вы будете довольны изменениями, вы можете опубликовать их на своем действующем сайте .
- Загрузите существующий файл .htaccess на свой компьютер. Он будет действовать как резервный. Таким образом, если ваши изменения в реальном файле .htaccess вызовут какие-либо проблемы, вы можете просто загрузить резервную копию файла без необходимости восстанавливать весь сайт.
Измените .htaccess в WordPress с помощью cPanel
- Войдите в cPanel под своей учетной записью хостинга и откройте Диспетчер файлов.
- В меню навигации слева щелкните корневой каталог (в данном случае public_html), чтобы открыть его.
- Отсюда найдите файл .htaccess и щелкните правой кнопкой мыши, чтобы отредактировать его.
- Добавьте код перед строкой, которая гласит # END WordPress, убедившись, что не нарушаете уже существующие директивы. Сохраните и закройте файл.
Отредактируйте .htaccess в WordPress с помощью плагина
Хотя использование cPanel достаточно простое, использование плагина еще проще. Плагин, который я рекомендую для редактирования файла .htaccess в WordPress, называется Htaccess File Editor. Самое классное в этом плагине то, что он создает резервную копию файла .htaccess каждый раз, когда вы вносите в него изменения. Эти резервные копии можно восстановить позже из самого плагина или через FTP, если у вас нет доступа к панели администратора WordPress. Он также может проверить файл на наличие синтаксических ошибок.
- Установите и активируйте плагин Htaccess File Editor на своем сайте.
- Перейдите в «Настройки» > «Редактор WP Htaccess».
- Плагин предупредит вас об опасностях редактирования файла .htaccess. Прокрутите вниз до красного поля, затем нажмите кнопку с надписью «Я понимаю. Включите редактор».
- Добавьте в файл любой код, который вы хотите, затем нажмите «Сохранить изменения». Вы даже можете проверить файл на синтаксическую правильность перед его сохранением.
Отредактируйте файл WordPress .htaccess с помощью FTP-клиента
Если вы не хотите добавлять еще один плагин на свой сайт, вы можете отредактировать файл .htaccess в WordPress вручную. Вот как:
- Подключитесь к своему сайту WordPress в FileZilla.
- Перейдите в корневой каталог из правой области с надписью «Удаленный сайт».
- Щелкните правой кнопкой мыши файл .htaccess и выберите «Просмотр/редактирование», чтобы отредактировать файл.
- Файл откроется в текстовом редакторе по умолчанию в вашей операционной системе. Добавьте код или внесите изменения в соответствии с вашими потребностями, затем сохраните и закройте файл.
- FileZilla сообщит вам, что файл был изменен, и спросит, хотите ли вы загрузить обновленный файл обратно на веб-сервер. Выберите «Да», чтобы сделать это.
Вот и все! Готово.
Отслеживайте повторяющийся контент
Дублированный контент не является особой проблемой для Joomla, но это сложная проблема для любого владельца веб-сайта. К сожалению, есть разные способы вызвать эту проблему с этой CMS. Итак, вам нужно позаботиться об этом, поскольку он может испортить ваши усилия по поисковой оптимизации.
Итак, если вы хотите предотвратить и устранить эту проблему на своем веб-сайте Joomla, выполните следующие действия:
- Определите проблему: первый шаг — определить источник дублированного контента. Затем вы сможете применить правильный патч к своей проблеме.
- Добавьте канонический тег к каждому основному контенту: он должен быть встроенной функцией в любом современном шаблоне, но в противном случае у вас не будет другого выбора для установки расширения, такого как Aimy Canonical.
- Используйте перенаправление 301: если плагина недостаточно или в дополнение к этому решению, вы можете добавить 301 перенаправление в свой файл .htaccess, чтобы исправить проблему с дублированным контентом. Вам следует рассмотреть этот вариант, когда вам нужно перенаправить на новую страницу после удаления старой, чтобы избежать ошибок 404, или когда ваши посетители заходят на ваш сайт через несколько URL-адресов.
Title и Description
Тег заголовка вашей страницы сообщает вашим посетителям и сканерам поисковой системы, о чем содержание вашей страницы, и обычно упоминается как важный фактор ранжирования. Этот тег передает заголовок интерактивной страницы, который вы видите на странице результатов поиска Google.

Для оптимального отображения на страницах результатов поисковых систем количество символов в теге заголовка должно быть от 55 до 65 символов. Не забудьте провести исследование ключевых слов, чтобы определить, как оптимизировать тег заголовка каждой страницы.
Поскольку эти теги считываются сканерами поисковых систем, вы не можете иметь один и тот же заголовок страницы дважды (или более) на своем веб-сайте: каждый тег заголовка вашего сайта должен иметь свой собственный и уникальный заголовок.
Итак, ваш сайт посвящен обуви, и вам нужно создать страницу о женской обуви для пляжа. Вот как можно оптимизировать теги заголовков в статье:
- Вкладка «Публикация» — Название в поисковой системе: «Откройте для себя самую впечатляющую обувь для пляжей?» — Это заголовок, отображаемый в результатах страниц поисковых систем (помните, здесь 55-65 символов для оптимального отображения). Как заголовок статьи, он должен включать ваши ключевые слова и быть стимулом для нажатия.
- Вкладка «Параметры» — Заголовок страницы браузера (последний из списка) — это дополнительный текст для элемента «Заголовок страницы браузера», который будет использоваться, когда статья просматривается с помощью пункта меню, не относящегося к статье. Если вы оставите поле пустым, вместо него будет использоваться название статьи.
А теперь в пункте меню:
Вкладка «Отображение страницы» — заголовок страницы в браузере: «Откройте для себя самую впечатляющую обувь, которую можно носить на пляжах?» — Это заголовок, отображаемый в результатах страниц поисковых систем (помните, здесь 55-65 символов для оптимального отображения). Как заголовок статьи, он должен включать ваши ключевые слова и быть стимулом для нажатия.
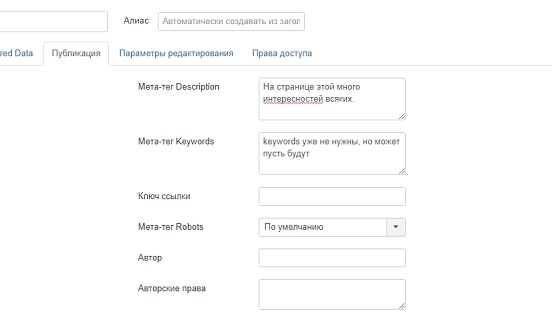
Да, метаописания больше не являются важным фактором ранжирования, но они по-прежнему косвенно влияют на органическую эффективность вашего сайта из-за CTR (рейтинг кликов). На мой взгляд, стоит потратить время на написание привлекательных описаний для страниц результатов поисковой системы.
Обычно они обрезаются примерно после 160 символов, поэтому постарайтесь написать короткое, но убедительное описание своей страницы. Вы можете добавлять метаописания на тех же вкладках, что и теги заголовков.