Создание кода для запроса базы данных SQL Create code to query the SQL database
В Visual Studio выберите Файл > Создать > Проект. In Visual Studio, select File > New > Project.
В диалоговом окне Новый проект выберите Visual C# , а затем — Консольное приложение (.NET Framework) . In the New Project dialog, select Visual C#, and then select Console App (.NET Framework).
Введите название проекта sqltest, а затем нажмите кнопку ОК. Enter sqltest for the project name, and then select OK. Создается новый проект. The new project is created.
Выберите Проект > Управление пакетами NuGet. Select Project > Manage NuGet Packages.
В диспетчер пакетов NuGet выберите вкладку Обзор, а затем найдите и выберите System.Data.SqlClient. In NuGet Package Manager, select the Browse tab, then search for and select System.Data.SqlClient.
На странице System.Data.SqlClient щелкните Установить. On the System.Data.SqlClient page, select Install.
- При выводе запроса нажмите кнопку ОК, чтобы продолжить установку. If prompted, select OK to continue with the installation.
- Если откроется окно Прием условий лицензионного соглашения, выберите Я принимаю. If a License Acceptance window appears, select I Accept.
После завершения установки вы можете закрыть диспетчер пакетов NuGet. When the install completes, you can close NuGet Package Manager.
В редакторе кода замените содержимое Program.cs следующим кодом. In the code editor, replace the Program.cs contents with the following code. Замените значения , ,
и . Replace your values for , ,
Данный пример кода использует данные AdventureWorksLT, которые можно выбрать в качестве источника при создании базы данных. The code in this example uses the sample AdventureWorksLT data, which you can choose as source when creating your database. Если в вашей базе данных содержатся другие данные, используйте таблицы из собственной базы данных в запросе SELECT. If your database has different data, use tables from your own database in the SELECT query.
Почему квадратные скобки вместо круглых? Как писать вложенные запросы? Студия 2015
The Interface
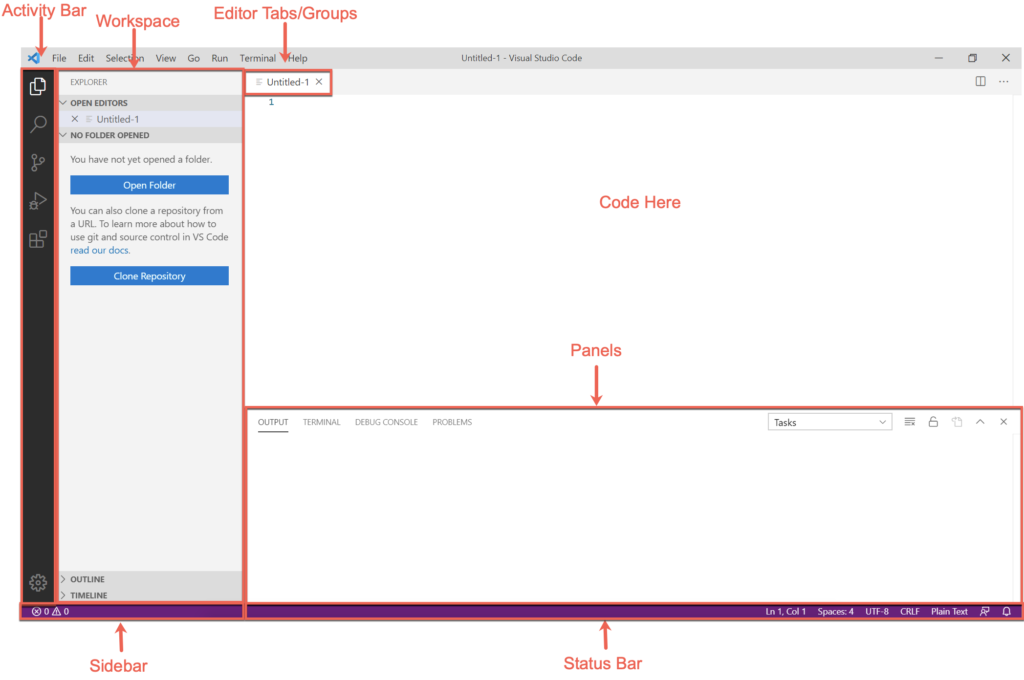
When you open up VS Code for the first time, you will see a user interface that looks like the following screenshot. You’ll see that VS Code has a few main areas you’ll be staring at day in and day out.
 The main VS Code interface
The main VS Code interface
The main VS Code interface can be broken down into five distinct areas:
- Editor Window (Tabs/Groups) – The editor window is where you’ll be doing most of your work. This pane is where you will view and edit all of the code you’re working on. Whenever you open a new file or edit an existing file, the editor window is where you’ll the code will show up. VS Code has tabs in this editor pain that allow you to open up multiple files at once and editor groups that group various tabs.
- Workspace – The workspace will be the next most common part of the UI you’ll be using. The workspace is where any files you have open in tabs will show up. You’ll commonly open entire folders too to see all files in a particular folder at once here.
- Sidebar – The sidebar is where you’ll see information such as the Git repo you have open, the name of a Git branch you’re working under, and the ability to push Git changes to a remote repo.
- Panels – The panels section is the “output” section. You will find various “tabs” with information returned by VS Code and its extensions under this pane. Here is where you will also find the handy integrated terminal. The integrated terminal is a built-in Bash terminal (with other shells included via extensions) that allows you to run code directly in VS Code without having to open a separate shell.
- Status Bar – The status bar provides information about the open editor tab. The status bar shows cursor position, encoding, the format VS Code recognizes the file format to be, among other things. The status bar is where VS Code and its extensions will also display information as they run.
Автодополнение
В популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.
Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
Горячие клавиши
Горячие клавиши — это помощник программиста и инструмент для быстрого выполнения рутинных задач. Предположим, нам нужно создать новый HTML-файл и написать его структуру. Без горячих клавиш этот процесс выглядит так:
- Переходим в меню и открываем вкладку «Файл».
- Выбираем команду «Новый файл».
- Возвращаемся в меню и повторно открываем вкладку «Файл».
- Находим команду «Сохранить как».
- Пишем название файла, выбираем место хранение, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- Вручную прописываем скелет HTML-документа или тратим время, чтобы найти и скопировать структуру из интернета.
Мы превратили простую задачу в многоэтапный процесс, где нужно постоянно отрывать руки от клавиатуры, хвататься за мышку и искать нужные команды в выпадающем списке. Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
- Command + N — создаём новый файл.
- Shift + Command + S — включаем команду «Сохранить как».
- Пишем название файла, выбираем место хранения, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- ! + tab — создаём структуру HTML-документа и можем работать.
С горячими клавишами мы сократили количество рутинных действий и быстро выполнили простую задачу — создали HTML-файл и написали структуру. В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы.
В VS Code под горячие клавиши запрограммированы все команды. За один раз их не выучить, да и не нужно — понаблюдайте за своим рабочим процессом и выберите одну команду, которую вы выполняете чаще остальных. Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Для просмотра всех горячих клавиш нажмите в боковой панели на шестерёнку и выберите раздел «Сочетания клавиш». Или воспользуйтесь горячими клавишами и нажмите Command + K + Command + S. Перед вами появится длинный список с названием команд и комбинацией кнопок, которые установлены по умолчанию — любую команду можно перепрограммировать или найти с помощью поисковика.
There’s a Hole in the Bucket…
The largest chunk of time I spent in this process was discovering the dependency chain to get this all running smoothly. It was like singing to Dear Liza:
- In order for VS Code on the Mac to connect to SQL Server (on a Linux VM, in a Docker container, and possibly elsewhere), you need a current version of OpenSSL.
- The easiest way I’ve found to install OpenSSL is using the package manager Homebrew, though if you search you can find more tedious and elaborate ways.
- In order to install Homebrew, you’ll need Apple’s command line tools. For this we’ll install Xcode, though if you prefer, there are ways to avoid that.
We’ll work backwards through that list before moving on to Docker. First…
2 ответа 2
Квадратные скобки — это «фишка» Transact SQL (диалекта SQL от Microsoft, используемого в Access и SQL Server). Они полностью аналогичны двойным кавычкам:
Введены они в язык для представления идентификаторов которые не могут быть представлены иначе — например, без квадратных скобок (или двойных кавычек) невозможно сослаться на идентификатор который содержит пробел или ключевое слово:
Почему квадратные скобки а не кавычки? Наверное, это придумали чтобы запрос было проще записать внутри строкового литерала. Сравните:
Наконец если вы спросите зачем вообще скобки вокруг идентификатора Table_tovar — то ответ будет «просто так». Очевидно что запрос автогенерированный, и разработчику генератора показалось проще ставить эти скобки всегда вместо того чтобы выяснять нужны ли они вообще. Конкретно ваш запрос можно записать вовсе безо всяких скобок:
Есть несколько совершенно разных и почти не связанных способов получить данные из БД и выдать их в текстбокс, таблицу и тд. 1. Enity framework https://msdn.microsoft.com/en-us/library/ee340709%. С помощью визарда добавляете подключение к БД, затем выбираете нужные таблички, запросы. И осталось только связать с DataGrid. Всё делается через различного рода диалоги. 2. Тоже самое, но с использованием утилиты sqlmetal.exe: https://msdn.microsoft.com/en-us/library/bb386987(v=vs.110).aspx Она генерирует на основе вашей БД .cs файл с описанными классами для доступа. Вам остаётся только добавить его в проект и использовать. Там обязательно есть главный класс (соответствует названию БД), который наследуется от DataContext. Далее используя технологию LINQ to SQL https://msdn.microsoft.com/en-us/library/bb386976(v=vs.110).aspx выполняете запросы так, как будто просто оперируете коллекциями в C#. Результат выполнения запросов можно сразу автоматически расфасовывать по коллекциям, без циклов.
3. ADO .Net классическая. Собственно как я и описал. SqlConnection, SqlCommand и т.д. Подключаетесь, пишите запрос на SQL, выполняете — получаете результат. Только результат вам надо ручками куда-то разложить.
4. ADO .Net «автоматическая». Используется Dataset, к которому привязаны таблички и другие элементы. Но он не заполняется автоматически. Для того чтобы его наполнить в дополнение к №3 нужен SqlDataAdapter https://msdn.microsoft.com/en-us/library/system.da. (v=vs.110).aspx который методом Fill заполняет на основе запроса к БД ваш Dataset, а методом Update возвращает изменения в БД.
Остаётся лишь выбрать тот подход который вам нужен и использовать его. Если вам нужно прочитать/записать несколько значений рекомендую №3.. №4 удобно если у вы используете компоненты, которые работают напрямую с Dataset — разного рода таблички. Обычно это Winforms. №1, №2 удобно использовать при большом количестве связанных таблиц и сложной логике поиска, а также сложного процесса изменений данных. У вас есть возможность генерировать запросы с помощью Linq, получать ответы сразу в объектах C#. Всё строго и типизировано.
Как пользоваться VS Code
В окне VS Code слева находится панелька EXPLORER. Там вы увидите кнопку Открыть папку (Open Folder). Вы щелкаете по этой кнопке и в диалоге выбора папки выбираете папку вашего решения (SolutionDir). После этого VS Code начинает загружать решение (Не знаю, что именно делает VS Code, но какая-то обработка файлов проектов происходит — ее ход отображается в панели OUTPUT в нижней части окна VS Code). Далее нам нужны две вещи: 1) одним кликом запускать сборку решения; 2) научиться отлаживать программу.
Command Palette
В VS Code есть точно такая же штука как Task Runner Explorer в Visual Studio — запускатель задач. Найти его можно в меню . Там, насколько я понимаю, есть какие-то встроенные задачи по-умолчанию. Но помимо них вы можете добавлять свои собственные. Если вы выберете , то VS Code предложит вам создать файл , в котором можно описать набор задач. Пример содержимого файла tasks.json, который по смыслу аналогичен файлу commands.json для Visual Studio, приведенному выше:
{
«version» «2.0.0»,
«tasks»
{
«label» «build release»,
«command» «powershell»,
«type» «process»,
«args»
«${workspaceFolder}/build.ps1»,
«-target compile»,
«-configuration release»
,
«problemMatcher» «$tsc»
},
{
«label» «clean»,
«command» «powershell»,
«type» «process»,
«args»
«${workspaceFolder}/build.ps1»,
«-target clean»
,
«problemMatcher» «$tsc»
}
}
Отладка в VS Code
Во-первых, чтобы писать и отлаживать код на C# в VS Code рекомендуют установить расширение C# for Visual Studio Code.
Если вы попробуете запустить отладку (например выбрав меню , то VS Code создаст файл , который используется для конфигурирования отладчика. Вот такой файлик создался у меня по-умолчанию (я только поменял значение свойства «program» на путь к исполняемому файлу моей программы):
{
// Use IntelliSense to find out which attributes exist for C# debugging
// Use hover for the description of the existing attributes
// For further information visit https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md
«version» «0.2.0»,
«configurations»
{
«name» «.NET Core Launch (console)»,
«type» «coreclr»,
«request» «launch»,
// If you have changed target frameworks, make sure to update the program path.
«program» «${workspaceFolder}/Distributive/Debug/MySuperAwesomeApp.exe»,
«args» ,
«cwd» «${workspaceFolder}/Distributive/Debug»,
// For more information about the ‘console’ field, see https://aka.ms/VSCode-CS-LaunchJson-Console
«console» «internalConsole»,
«stopAtEntry» false
},
{
«name» «.NET Core Attach»,
«type» «coreclr»,
«request» «attach»,
«processId» «${command:pickProcess}»
}
}
В VS Code почему-то можно отлаживать только 64-разрядные программы, поэтому вам придется специально построить 64-разрядную версию своей программы. Для этого при компиляции вы должны передать утилите MSBuild параметр командной строки . Если мы запускаем MSBuild из проекта nuke, то можно добавить такую tagret в исходный код проекта nuke:
// Build.csclass Build NukeBuild{………
// Example of command line:
// ./build.ps1 -target CompileDebugX64
Target CompileDebugX64 => _ => _
.DependsOn(Restore)
.Executes(() =>
{
MSBuildTasks.MSBuild(msbuild_settings => msbuild_settings
.SetConfiguration(Configuration.Debug)
.SetProperty(«Prefer32Bit», «False»));
});………}
Запускаем код!
Для запуска нашего кода мы будем использовать расширение Code Runner, потому что ручная настройка VS Code для каждого языка — весьма сложная задача и потребует много затрат времени и сил.
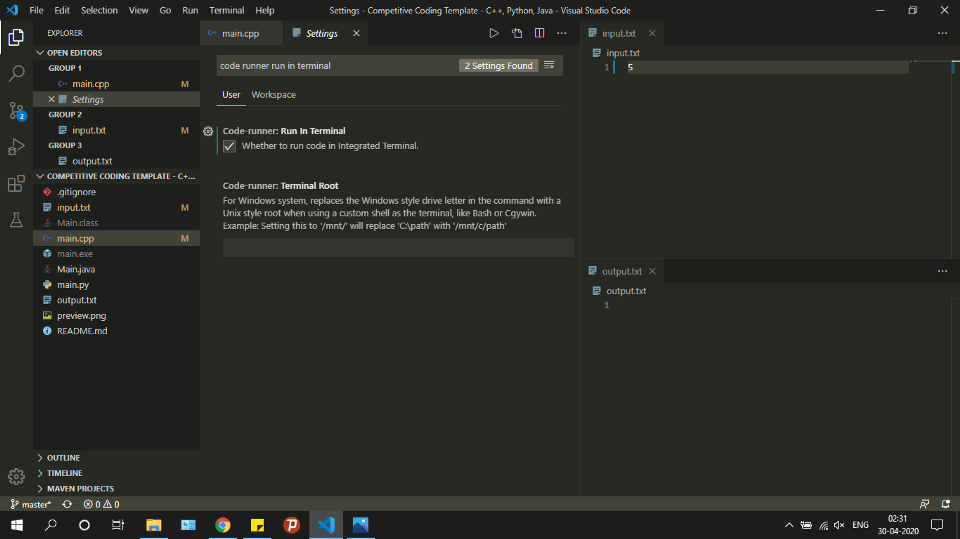
Прежде чем использовать это расширение, нам нужно настроить его так, чтобы оно работало через терминал, иначе мы не сможем обеспечить консольный ввод нашего кода
Эти шаги очень важно проделать в точности:
- Выберите File -> Preferences -> Settings.
- Введите “code runner run in terminal” в поле поиска и установите галку в чекбоксе:

Добавьте флаг -std=c++14.
По умолчанию Code Runner не добавляет флаг -std=c++14 при компиляции кода. Это ограничивает ваши возможности как программиста. Например, если вы попытаетесь сделать так:
То это вызовет предупреждение: “Расширенные списки инициализаторов доступны только с -std=c++11 или -std=gnu++11”.
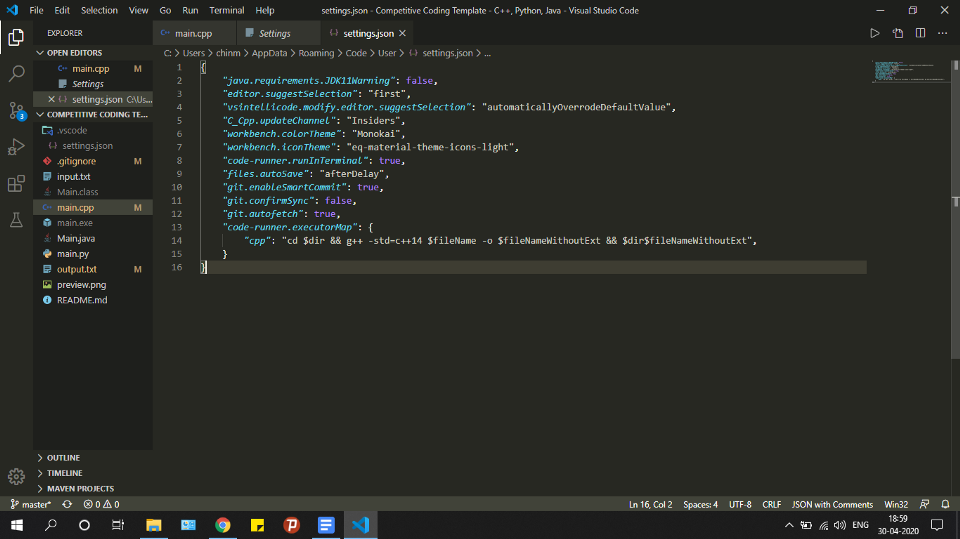
Выполните следующие действия, чтобы добавить флаг:
- Выберите File -> Preferences -> Settings.
- Введите в поиске “Run Code Configuration”.
- Определите местонахождение “Code-runner: Executor Map” и выберите “Edit in settings.json”. Это откроет файл settings.json. Добавьте туда следующий код:

Сохраните изменения — и готово!
Наконец-то всё настроено для запуска ваших программ на C++, Java и Python.
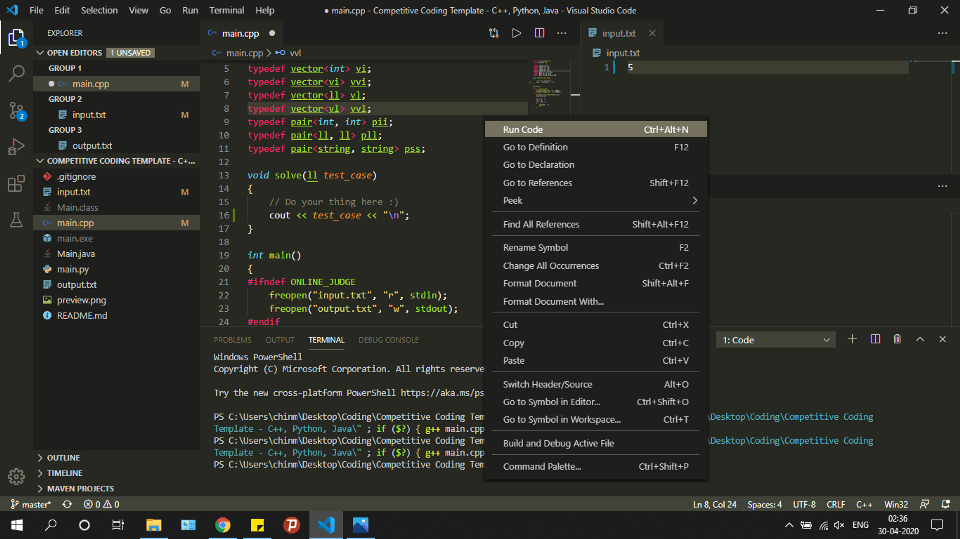
Откройте файл main.cpp. Нажмите правую кнопку мыши и выберите опцию Run Code. Попробуйте напечатать что-нибудь в функции solve(), чтобы проверить, происходит ли у вас вывод в файл output.txt или нет.

Следуйте той же процедуре с файлами Main.java и main.py. Расширение Code Runner возьмет на себя выполнение каждого из них.
Я надеюсь, что эта статья помогла вам настроить Visual Studio Code. Счастливого программирования!
- Проекты на Python с помощью Visual Studio Code
- 10 рекомендаций по ускорению рабочего процесса в Visual Studio Code
- Как настроить отладчик для Chrome extension в Visual Studio Code
Перевод статьи Chinmay Kulkarni: “How to Setup Visual Studio Code for C, C++, Java, Python | Competitive Programming”
Python Interactive Window
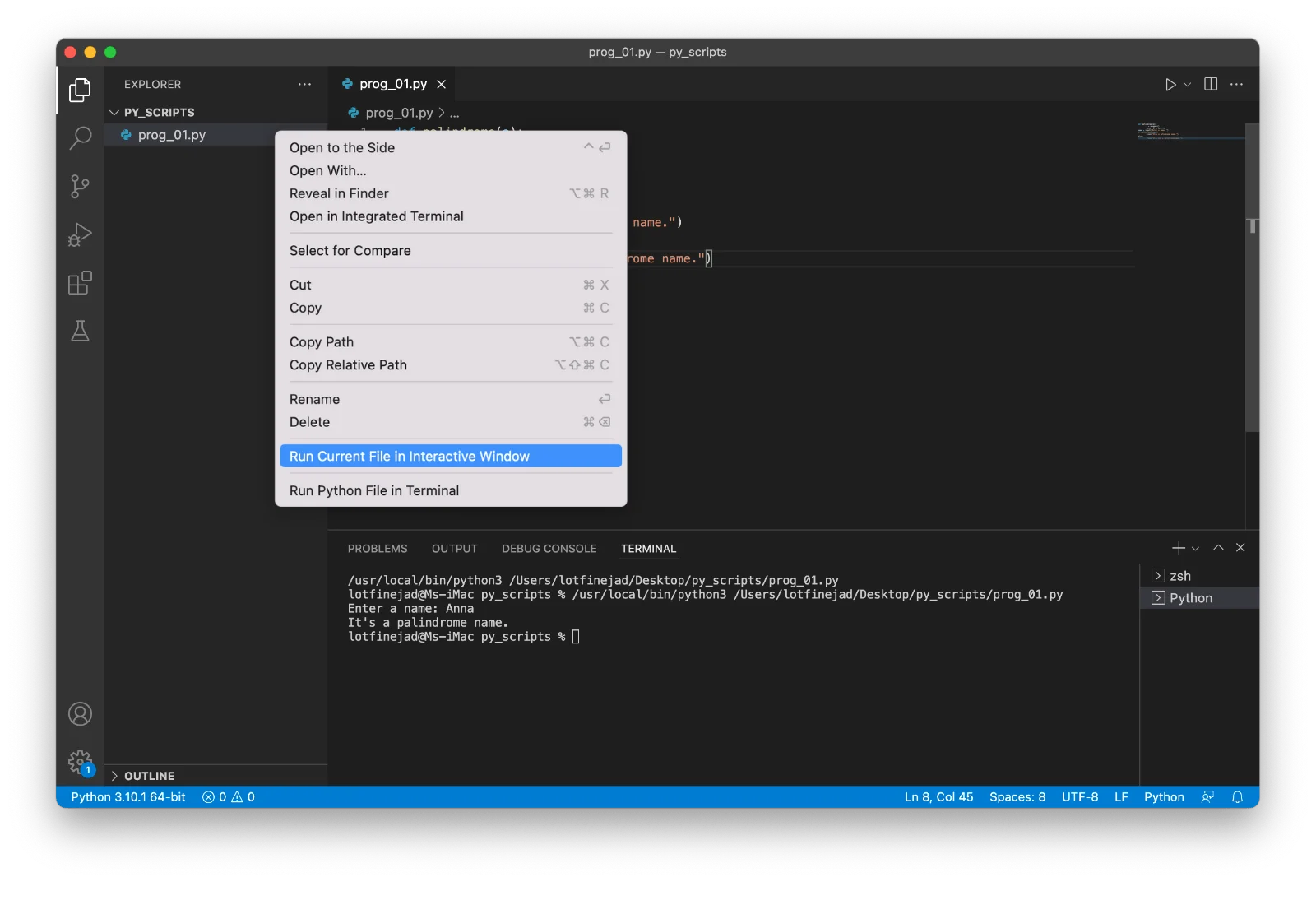
The good news is that Visual Studio Code supports working with Jupyter Notebooks. To run the current file in an interactive window, right-click on the file name in the explorer pane, and select the Run Current File in Interactive Window option from the context menu, as follows:
If the Jupyter package hasn’t been installed yet, it displays a dialog box and asks you to install it:
After the installation, an interactive window will appear, and in this case, you need to enter a name to check if it is palindrome or not:
Finally, you can see the result in the interactive window, as follows:
Moreover, to create a new Jupyter Notebook in VS Code, open up the Command Palette, and select Jupyter: Create New Jupyter Notebook, as follows:
It will create a new Jupyter Notebook, and you can simply create markdown and code cells in VS Code:
Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.
Языковой пакет Russian Language Pack
Если после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.
Приветственное окно Visual Studio Code после установки языкового пакета
Меняем цветовую тему. В левой боковой панели нажмите на значок шестерёнки, перейдите в раздел «Цветовая тема» и выберите тему, встроенную в редактор.
Если ничего не нравится — установите любую внешнюю тему, которую получится найти в интернете. Если тема совместима с VS Code, то после скачивания она сама откроется в редакторе и вам достаточно нажать «Установить». Начать поиск рекомендуем с официального маркетплейса, где собраны тысячи бесплатных тем.
Анна Леонова рекомендует тему Night Owl — ночная сова. Её мы и поставили для теста
Добавляем любимый шрифт. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт». Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
Меняем стандартный шрифт Visual Studio Code на Courier New
Включаем автосохранение. В боковой панели выберите шестерёнку, перейдите в «Параметры» → «Текстовый редактор» → «Файлы». Вы увидите вкладку Auto Save, в которой нужно указать период сохранения файлов. Мы рекомендуем режим afterDelay с задержкой в одну секунду — так вы будете сразу сохранять всё, что запишете. Если вы выберете режим onFocusChange, то изменения в рабочем файле будут сохраняться каждый раз, когда вы будете открывать другие вкладки редактора. В режиме onWindowChange изменения происходят сразу после того, когда вы сворачиваете VS Code и открываете окна других программ.
Включаем режим автосохранения и делаем так, чтобы файлы сохранялись ежесекундно
Running a SQL Server Container
Since the official release of SQL Server 2017, the process has changed a bit. I haven’t been through all of these steps yet, but Brent Ozar (@BrentO) told me that this is the process. You need to set up a Docker account and «buy» a free copy of SQL Server 2017 Developer Edition. You can do that here:
Microsoft SQL Server 2017 Docker Image
Once you have an account and have acquired the Docker image, let’s head back to Terminal and play with getting a Docker container up and running. You need to bring down the SQL Server image from Docker Hub:
You can determine success by looking for the following output:
Docker has a lot of commands; we’re going to be looking at . In order to start up a a container that VS Code can talk to, we need these arguments:
- to mount a volume, so you can attach, restore, etc. using files from the host. Note that you have to specify first in order to avoid this error:
- to specify (which really means «attach and keep it open»). This seemed to eliminate at least one of the connection roadblocks I faced in the early going.
-
(twice) to specify environment variables and .
For the EULA, this is pretty standard. You need to agree to the terms (even if this actually encourages you not to read them).
About the password: Note that the password needs to be relatively complex. I suspect it’s based on the default AD implementation, but I don’t know that the actual complexity rules are documented. If your password is not complex enough, as Jeremiah noted, the container will just vanish without warning. Also, I recommend avoiding special characters like , which require cumbersome escaping ( ) ; sadly, this is where I spent quite easily the second-most amount of troubleshooting time.
- to let the host see the ports published by the container. I’ll use 1433 here, because I had problems connecting on other ports (I haven’t fully investigated that yet).
- to run the container in the background.
- The last argument is unnamed and tells Docker which image to use. (You can see the list of available images you have with .)
Here is where I ended up after various attempts:
You can check for successful creation using . In the column you’ll see a 12-character random string, like (which is just a subset of the container’s 64-character identifier). You can use shortcuts referencing the first couple of characters of this string, assuming you don’t have any conflicts. If you want to stop the container, for example, just issue ; to remove it, use . ( takes a bit longer than .) These shortcuts were quite handy while I was troubleshooting throughout this whole experiment, because I wanted to minimize the number of active containers I had up and running.
Once your container is up and running, you can…
Настраиваем внешний вид редактора
Итак, мы уже установили VS Code и несколько расширений. Теперь мы готовы настраивать среду разработки. Я создал шаблон для спортивного программирования в VS Code и загрузил его в свой профиль на Github.
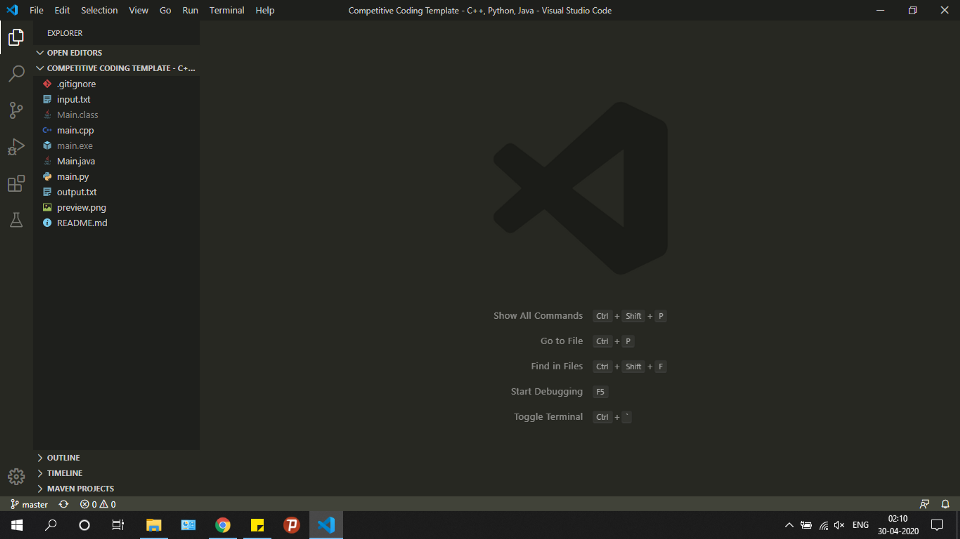
Перейдите по этой ссылке и загрузите шаблон себе на компьютер. Распакуйте его в любое место по вашему выбору. После этого откройте получившуюся папку в VS Code. Вы должны увидеть что-то вроде этого:

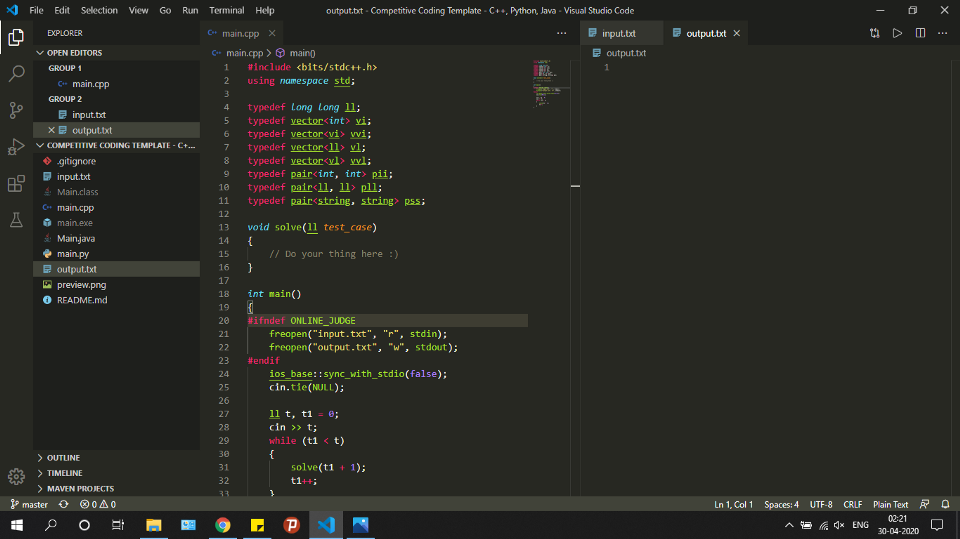
Пройдитесь по файлам main.cpp, Main.java и main.py и посмотрите на записанный в них образец кода. По сути, шаблонный код, предоставленный в образцах для каждого из этих трех языков, принимает входящие данные из файла input.txt и обеспечивает вывод в файл output.txt. Для каждой программистской задачи, которую вы хотите решить, просто создайте копию этого шаблона и напишите свой код в функции solve().
Теперь создадим ту разбивку экрана, которую вы могли видеть на самом первом изображении в этой статье. Эта разбивка позволяет сразу видеть как ввод, так и вывод вашего кода, что делает ее очень удобной в использовании.
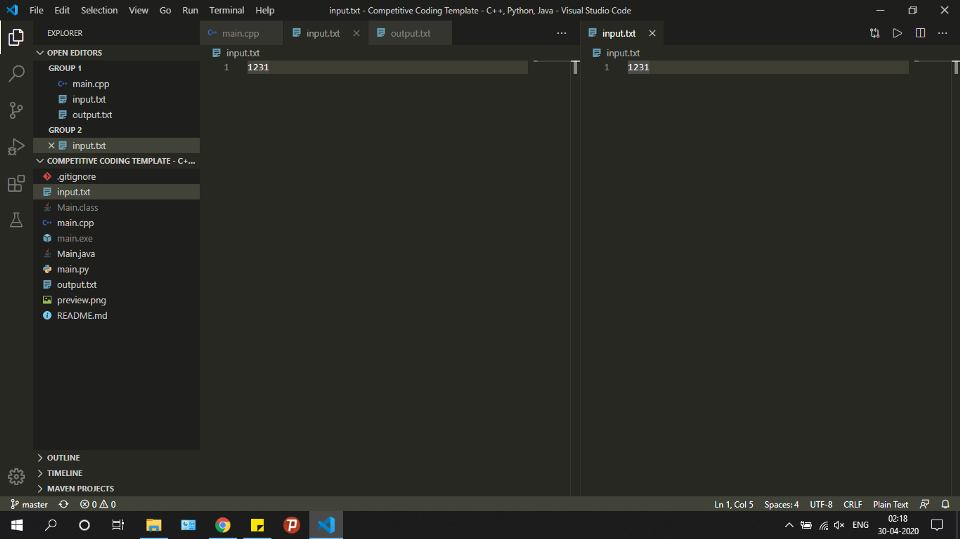
- Откройте файлы в следующем порядке: main.cpp, input.txt, output.txt. Порядок, в каком были открыты файлы, можно видеть сверху на панели инструментов. Убедитесь, что порядок именно такой, как указано выше.
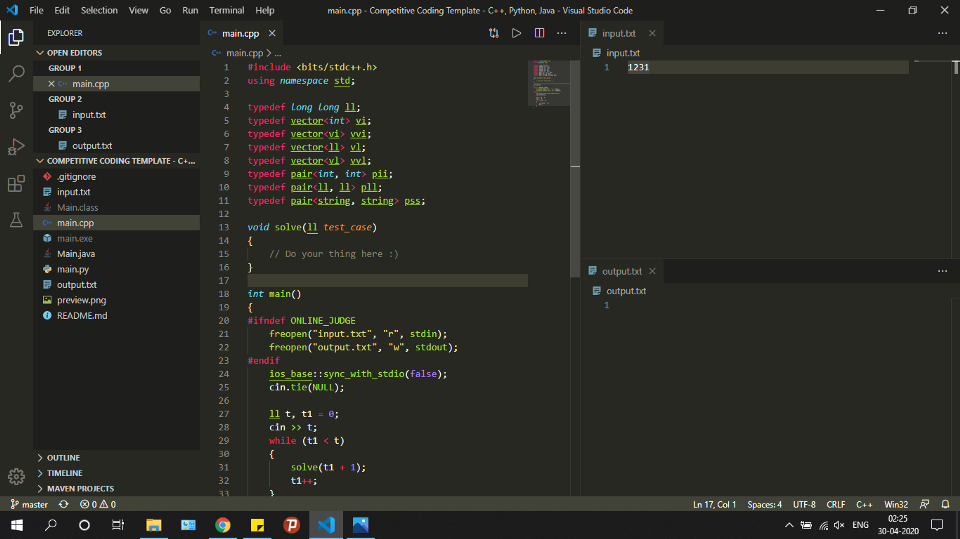
- Откройте input.txt. Выберите в меню View -> Editor Layout -> Split Right. Вы должны увидеть что-то подобное:



Готово! Мы настроили внешний вид редактора. А теперь давайте запускать код.
Обзор возможностей Visual Studio Code по работе с языком Transact-SQL
Теперь давайте рассмотрим функционал, который добавляет расширение SQL Server (mssql) в Visual Studio Code.
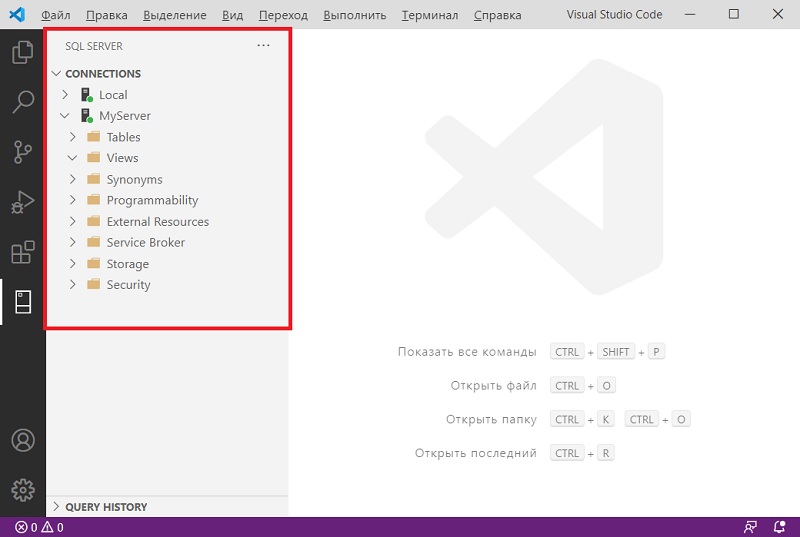
Обозреватель объектов SQL Server
Расширение SQL Server (mssql) в Visual Studio Code позволяет создавать подключение к Microsoft SQL Server, а также оно предоставляет интерфейс для просмотра объектов на сервере, наподобие обозревателя объектов, который реализован в SQL Server Management Studio.
Таким образом, с помощью этого обозревателя объектов Вы можете видеть какие таблицы, представления, хранимые процедуры, функции и другие объекты, с которыми приходиться работать SQL программисту, созданы на сервере.

Редактор SQL кода с технологией IntelliSense
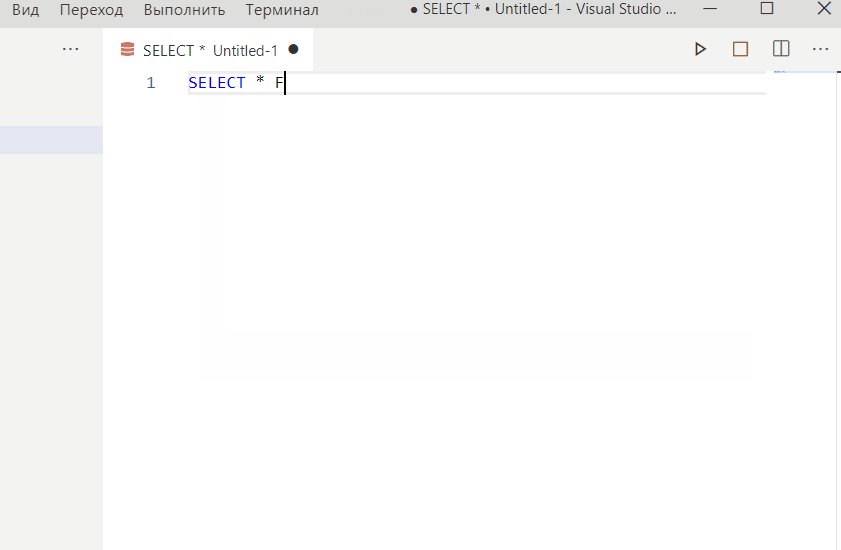
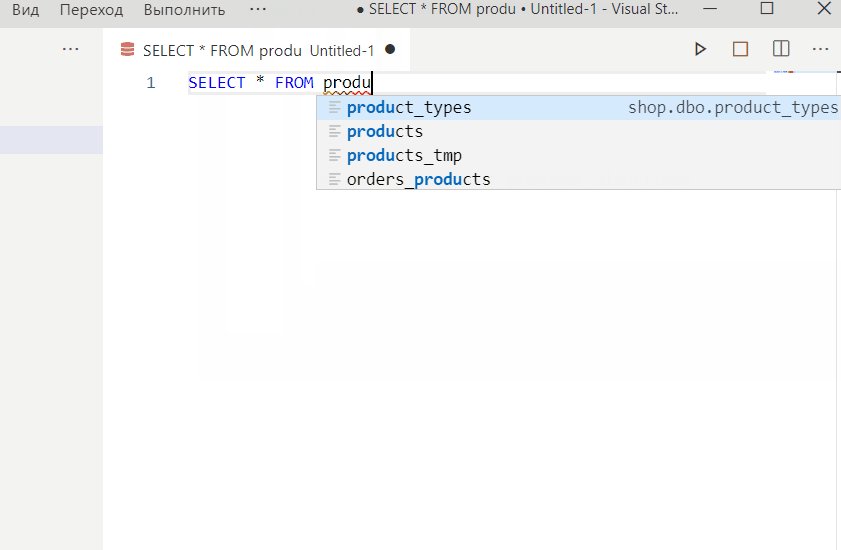
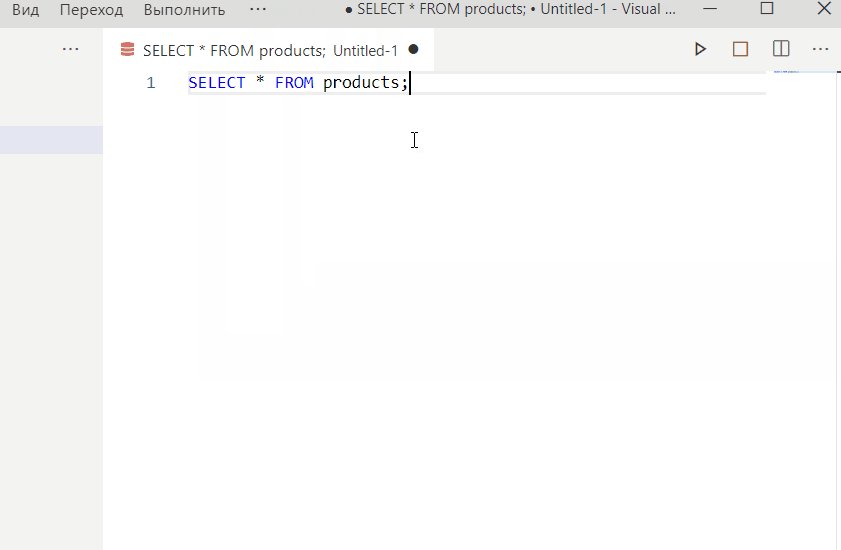
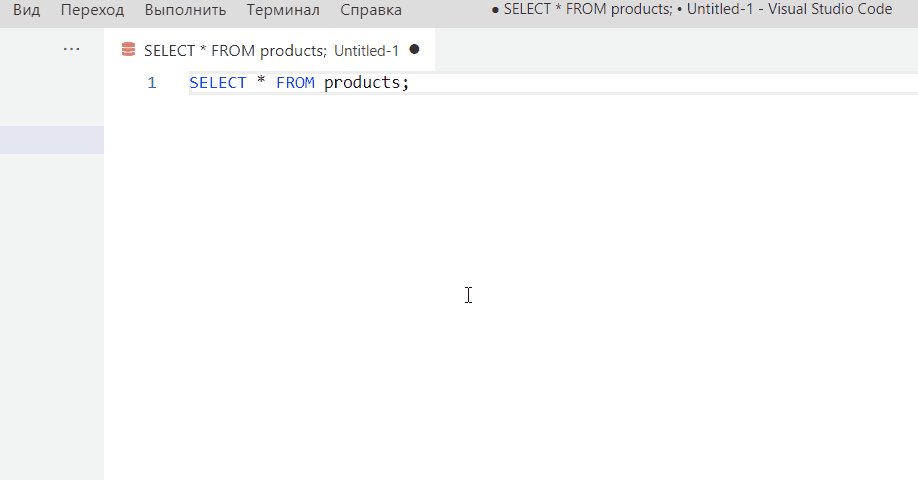
Visual Studio Code с расширением SQL Server (mssql) обладает современным и продвинутым редактором SQL кода, который поддерживает технологию IntelliSense, т.е. автодополнение (Вы начинаете писать первые буквы SQL оператора, а редактор сам дописывает его).

Интеллектуальные фрагменты SQL кода
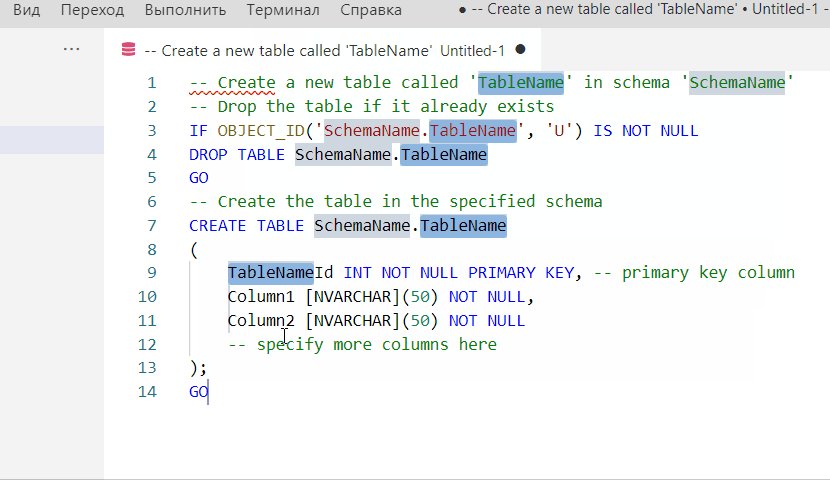
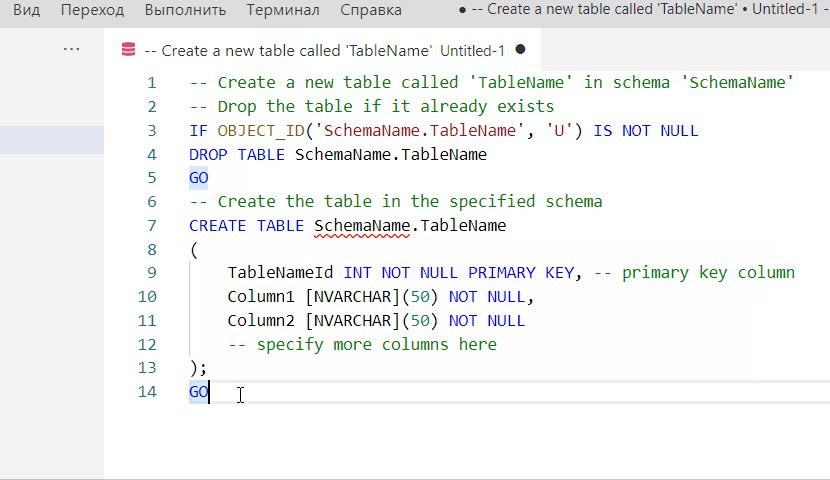
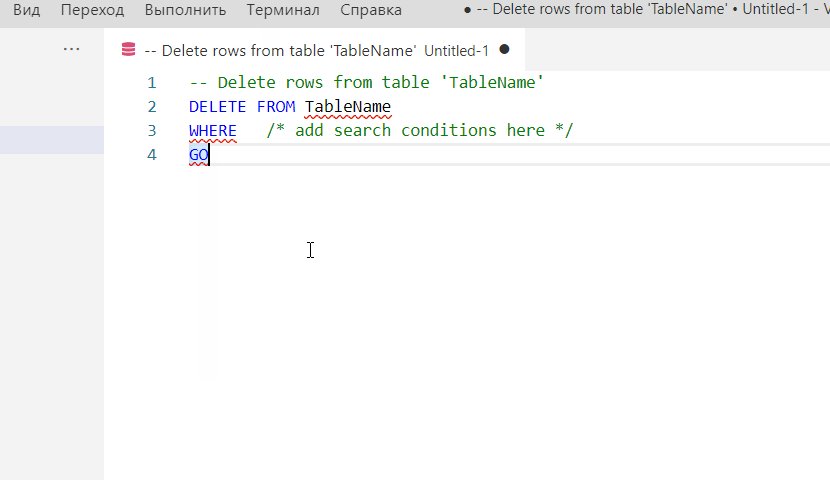
В Visual Studio Code с целью простого и быстрого генерирования SQL сценариев для наиболее часто требующихся операций реализованы интеллектуальные фрагменты SQL кода, которые позволяют формировать правильный синтаксис SQL инструкций для создания таблиц, хранимых процедур и других объектов базы данных. Кроме этого поддерживаются фрагменты кода для операций изменения данных: добавление, обновление и удаление.
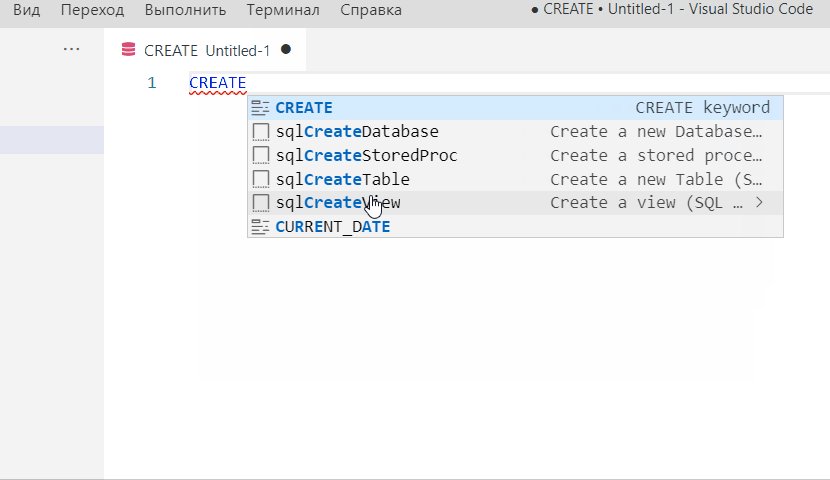
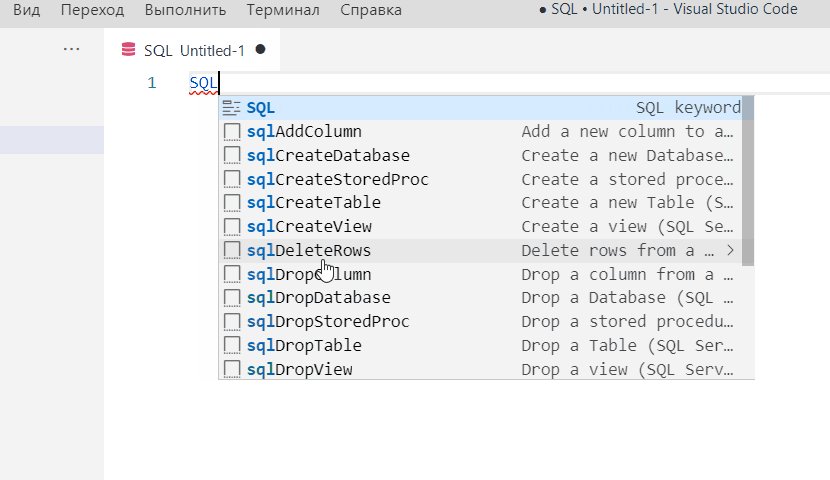
Чтобы воспользоваться фрагментами кода, достаточно начать писать подходящий оператор, и редактор выведет Вам перечень подходящих фрагментов кода.

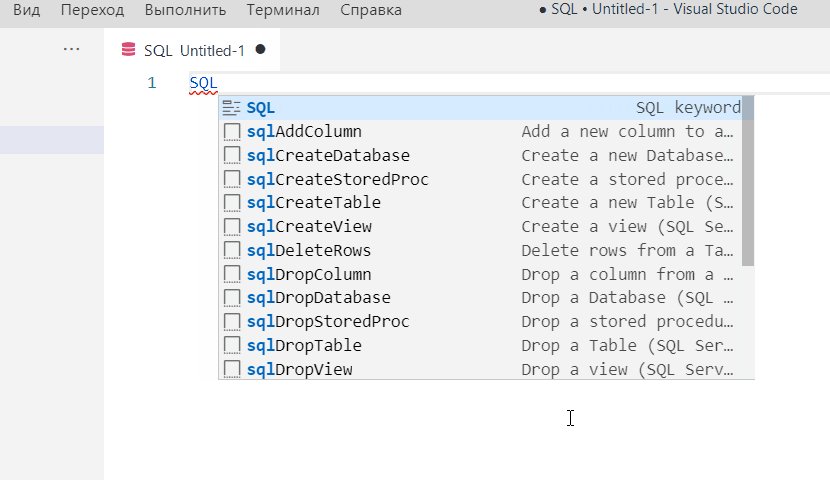
Кроме этого, посмотреть на полный перечень доступных фрагментов кода можно, если в редакторе написать слово «SQL».

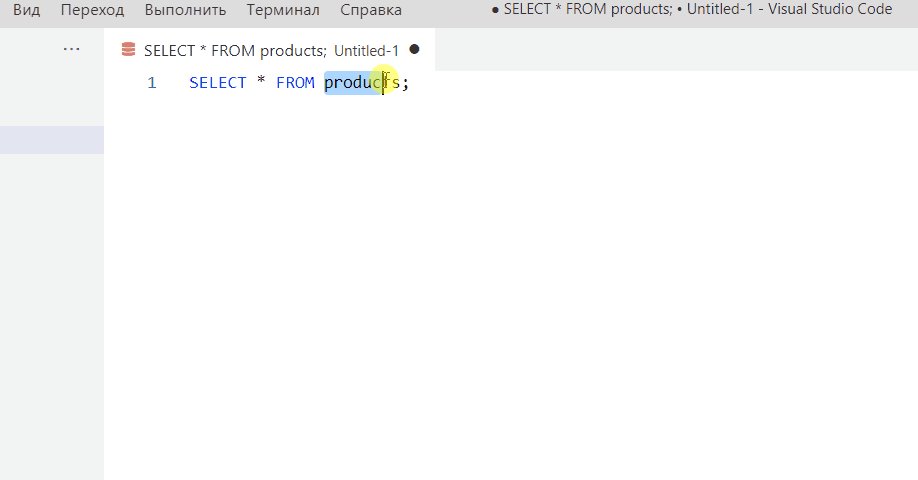
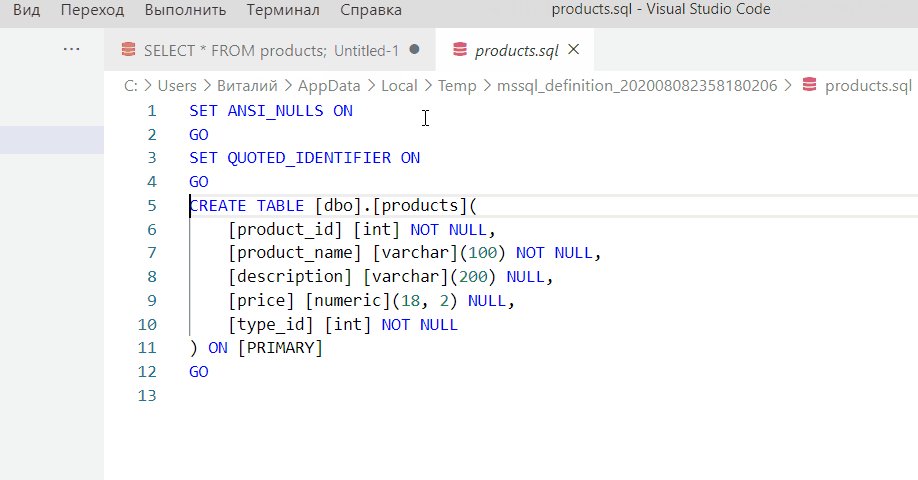
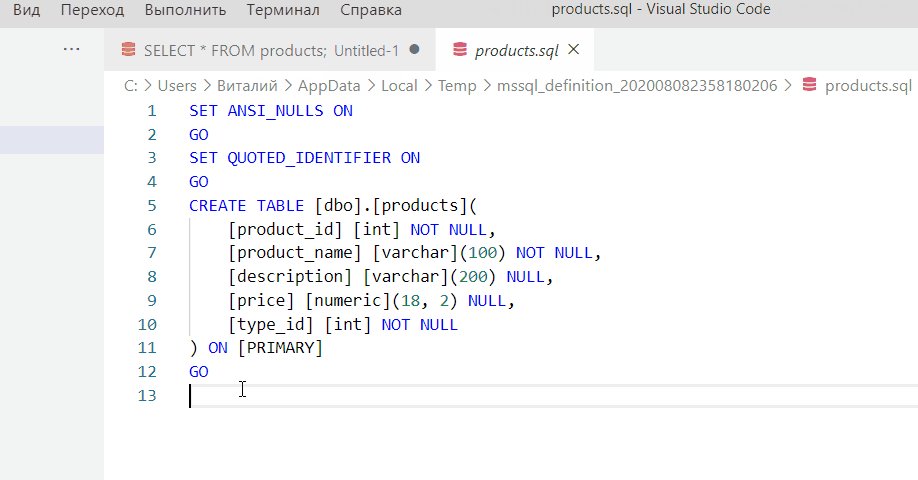
Просмотр определений объектов базы данных
Расширение SQL Server (mssql) в Visual Studio Code позволяет просматривать сведения об объектах базы данных, иными словами, в процессе написания SQL запросов или инструкций, Вы очень легко можете узнать исходную инструкцию создания той или иной таблицы, хранимой процедуры или других объектов базы данных.

Встроенная возможность выгрузки данных в формат Excel, JSON, CSV
Расширение SQL Server (mssql) в Visual Studio Code предоставляет встроенный функционал для выгрузки данных, полученных в результате выполнения SQL запросов, т.е. Вы можете легко выгрузить данные, сформированные определённым SQL запросом, для этого есть специальные иконки в области результирующего набора данных.

Заключение
Приложение распространяется в Интернете бесплатно по лицензии Open Source, что позволяет разработчикам напрямую видеть весь исходный код, даже рабочий процесс встроенной службы сбора данных, которая собирает пользовательские данные и отправляет их в Microsoft.
Visual Studio Code может быть загружен в виде архива установщика размером менее 100 МБ не только для Windows, но и для Linux и macOS (с поддержкой архитектур процессоров IA-32, x86-64, ARM64), и имеет встроенную поддержку UI для 11 международных языков. Приложение легкое, быстрое и оптимизированное для всех современных версий ОС Windows (7, 8 и 10, 11 включая как 32-битные, так и 64-битные).