Расположение тегов
Вы уже знаете, что браузер читает HTML-документ сверху вниз и, начинает отображать страницу, показывая часть документа до тега . Встретив тег , переключается в JavaScript-режим и выполняет сценарий. Закончив выполнение, возвращается обратно в HTML-режим и отображает оставшуюся часть документа.
Это наглядно демонстрирует следующий пример. Метод alert() выводит на экран модальное окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК»:
Начало контента…
…Продолжение контента
Выполнить код »
Скрыть результаты
Если на странице используется много скриптов JavaScript, то могут возникнуть длительные задержки при загрузке, в течение которых пользователь видит пустое окно браузера. Поэтому считается хорошей практикой все ссылки нa javaScript-cцeнapии указывать после контента страницы перед закрывающим тегом :
Такое расположение сценариев позволяет браузеру загружать страницу быстрее, так как сначала загрузится контент страницы, а потом будет загружаться код сценария.
Для пользователей это предпочтительнее, потому что страница полностью визуализируется в браузере до обработки JavaScript-кoдa.
3.8. RegRead
Синтаксис:
RegRead(<Name>)
Назначение: читает из реестра заданный параметр или значение по умолчанию для раздела.
Параметры:
— строка, наименование параметра или раздела.
Описание: если «Name» оканчивается символом «\», метод считывает значение по умолчанию для раздела, в противном случае считывается параметр. Параметр «Name» должен начинаться с одного из корневых ключей:
- HKEY_CURRENT_USER — HKCU
- HKEY_LOCAL_MACHINE — HKLM
- HKEY_CLASSES_ROOT — HKCR
- HKEY_USERS — HKEY_USERS
- HKEY_CURRENT_CONFIG — HKEY_CURRENT_CONFIG
Пример:
Set WshShell = CreateObject("WScript.Shell")
WshShell.RegWrite "HKCU\NewKey\","Value"
WshShell.RegWrite "HKEY_CURRENT_USER\NewKey\Param","Value","REG_SZ"
MsgBox WshShell.RegRead("HKEY_CURRENT_USER\NewKey\Param")
MsgBox WshShell.RegRead("HKEY_CURRENT_USER\NewKey\")
WshShell.RegDelete "HKEY_CURRENT_USER\NewKey\Param"
WshShell.RegDelete "HKEY_CURRENT_USER\NewKey\"
Как начать исполнять программы
Раньше вы могли исполнять код в браузере, прямо в консоли: открываете любую страницу, вызываете консоль, пишете код, исполняете.
Для рабочих проектов вам нужно будет разработать какой-то носитель для кода — что-то, что можно будет запустить с компьютера или из интернета. Для этого вам понадобятся два компонента:
- Веб-страница с HTML — она будет отвечать за интерфейс программы и нести в себе код JavaScript.
- Код JavaScript, встроенный в эту страницу или в отдельном файле.
Страницу нужно будет положить на компьютер или опубликовать в интернете.
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). Проще говоря, это набор команд, которые говорят нашим браузерам, как рисовать сайты. Самая простая страница выглядит так:
На ней ничего нет, это просто шаблон, который можно наполнить своим содержимым — текстом, картинками, кнопками и скриптами.
HTML-страница сама по себе просто показывает какой-то контент. Чтобы там началась какая-то работа программы, внутрь страницы нужно встроить скрипт. Его можно добавлять прямо в HTML-файл в раздел <script>:
Другой вариант — писать код в отдельном файле подключать его к странице так:
Этот файл нужно положить туда, где находится наша HTML-страница — в этом случае браузер заберёт команды оттуда и сам добавит их выполнение на сайт.
️ Куда положить скрипт? Теоретически скрипт можно положить в любое место страницы. Но для корректной работы он должен находиться перед закрывающим тегом </body>. То есть сначала должны загрузиться все элементы интерфейса и все стили, а потом — скрипт. Если в скрипте идёт обращение к каким-то элементам страницы, но эти элементы ещё не загрузились, браузер может выдать ошибку, а программа не исполнится.
То есть правильно так:
Цикл For
Циклы используются в ситуациях, когда нам нужно выполнить какое-либо действие несколько раз. Первая ситуация — мы знаем, сколько раз нужно выполнить какое-либо действие, в этом случае используется конструкция For…Next. Для безусловного выхода из конструкции For…Next используется команда Exit For.
Visual Basic
Sub ReadStraightTable
Set Table = ActiveDocument.GetSheetObject( «CH01» )
For RowIter = 0 to table.GetRowCount-1
For ColIter = 0 to table.GetColumnCount-1
set cell = table.GetCell(RowIter,ColIter)
Msgbox(cell.Text)
Next
Next
End Sub
|
1 |
SubReadStraightTable SetTable=ActiveDocument.GetSheetObject(«CH01») ForRowIter=totable.GetRowCount-1 ForColIter=totable.GetColumnCount-1 setcell=table.GetCell(RowIter,ColIter) Msgbox(cell.Text) Next Next EndSub |
Самые основы JavaScript
Напомним необходимый минимум, чтобы писать на JavaScript: переменные, типы данных, циклы и условия, функции.
Переменная — это небольшая часть оперативной памяти, которой можно дать своё имя, а потом что-то там хранить: числа, строки и всё остальное. Самый простой способ объявить переменную — написать:
var i; ← просто объявили переменную i;
или var i = 15; ← объявили переменную i и сразу положили туда число 15.
Чтобы компьютер знал, как работать с какой переменной, используют типы данных — они говорят компьютеру, что именно лежит в переменной, например:
var a = 1; ← целое число;
var b = 0.75; ← дробное число;
var c = ‘Привет!’; ← строка;
var d = ; ← массив;
var f = true; ← логическое значение.
JavaScript относится к языкам со слабой типизацией — это значит, что если мы сначала положим в переменную число, а потом строку, то скрипт легко даст нам это сделать.
Вместо var вы часто встретите в чужом коде слово . Это тоже объявление переменной, но локальной: как только выполнится текущий кусок кода (например, цикл или функция), эта переменная самоуничтожится. Обычно глобальные переменные для всей программы объявляют через , а внутренние и временные переменные — через .
Циклы. Если нам нужно, чтобы компьютер сделал что-то несколько раз подряд, используют циклы. Главное, за чем следят в цикле, — чтобы он точно когда-нибудь закончился. Если этого не предусмотреть, то цикл будет выполняться бесконечно и программа зависнет.
В JavaScript есть три вида циклов:
Цикл for. В общем виде он выглядит так:
Начало — это с какого значения переменной мы начинаем работать в цикле, условие — до каких пор цикл будет выполняться, а шаг — это на какое значение будет меняться переменная цикла. Например, вот как можно вывести числа от 0 до 10 в цикле for:
Цикл while. Он сначала проверяет условие, потом выполняет то, что внутри цикла, потом снова идёт проверять условие, и так до тех пор, пока условие не станет ложным:
Выведем те же числа от 0 до 10:
Цикл do..while. Работает так же, как предыдущий, только мы сначала хотя бы раз выполняем тело цикла, а потом идём проверять условие:
Функции. В скриптах часто используют функции — это мини-программы, которые сначала описываются, а потом вызываются одной строкой. В общем виде функции выглядят так:
Например, эта функция выводит в консоль текущее время и дату:
А чтобы выполнить всё это хозяйство, достаточно написать в консоли или вызвать в коде одну команду:
Обратите внимание, что в коде выше в конце функции стоит слово return. Оно значит, что когда функция исполнится, она отдаст какое-то значение тому, что её вызвало
Если лично вы вызвали функцию из консоли, то лично вам в консоль вернётся значение текущей даты. А если вы хотите, чтобы эта дата вылезла в виде всплывающего окошка, нужно будет вызвать эту функцию вот так:
Что переводится как «Исполни функцию printCurrentDate без дополнительных аргументов, а её результат передай команде alert».
Кстати, как только функция выполняет команду return, она отдаёт нужные данные и перестаёт выполняться.
Аргументы функции. У функции могут быть аргументы: это способ сообщить что-то в функцию. Например, у вас может быть функция для проверки логина и пароля. Чтобы проверить их, вам нужно передать в функцию логин и пароль. Вы указываете при объявлении функции, что вам нужно передать в неё эти два параметра, и называете их по именам. Дальше внутри функции вы можете использовать эти имена. А при вызове функции вам нужно вместо имён передать уже настоящие данные.
Вот мы определили функцию, в которую передаются два параметра, а потом они проверяются:
А теперь вызываем эту функцию, но уже с нужными данными:
Вместо конкретных строк admin и qwerty можно передать в функцию значения других переменных, а также целые объекты, массивы и что угодно ещё. Представьте, что это такое окошко, через которое вы передаёте что-то в функцию.
Scripting Files
Unlike scripting in Active Server Pages, where the language can be specified with tags, the same is not true for script files used by the Windows Scripting Host. Instead, the WSH relies on the file extension to determine which language to use. If the script file ends in VBS, VBScript is used. If the script file ends in JS, JScript is used.
The following files are simple hello world examples the point out the differences between VBScript and JScript:
The following is a more complex example that uses scripting to open and control Microsoft Excel:
Running these script files is a very simple task. In Explorer, you can click the right mouse key over the file, and select Open. Alternatively, you can double-click the item in Explorer as well. Yet another alternative is to use the Run Method of the Windows Scripting Shell Object. This technique will be illustrated when the Shell Object is discussed in more detail. Furthermore, you can execute these script files directly from your applications using the API simply by specifying the filename.
5.2.5. IconLocation
Синтаксис:
IconLocation
Возвращаемое значение: строка, содержащая расположение иконки для ярлыка в формате «путь к файлу, индекс иконки». Индексы иконок начинаются с нуля.
Замечание: чтение и запись.
Пример:
Set WshShell = CreateObject("WScript.Shell")
Set WshShortcut = WshShell.CreateShortcut("C:\Notepad.lnk")
WshShortcut.Arguments = "C:\autoexec.bat"
WshShortcut.Description = "Пробный ярлык"
WshShortcut.HotKey = "CTRL+ALT+F"
WshShortcut.IconLocation = "shell32.dll, 5"
WshShortcut.TargetPath = "notepad.exe"
WshShortcut.WindowStyle = 1
WshShortcut.WorkingDirectory = "C:\"
MsgBox WshShortcut.FullName
WshShortcut.Save
Как вставить чужой код и вызвать его
Наверняка у вас возникнет ситуация, что вы хотите решить какую-то задачу кодом, но вообще не знаете, как к ней подойти. Тогда:
- Вы пишете в поисковой системе, что вам нужно сделать.
- Скорее всего, вы попадёте на сайт StackOverflow.
- Там вы увидите несколько вариантов решения вашей проблемы с готовым кодом.
- Вы возьмёте этот код и вставите в свой.
- Возможно, он заработает.
Чтобы код заработал, помните о таких нюансах:
Чаще всего вам дадут функции, которые нужно будет потом вызвать. Например, вы скопировали какой-то такой код:
Вы вставляете этот код в свою программу, но ничего не происходит. Причина в том, что вы вставили функцию, но не вызвали её. Теперь нужно её вызвать — например повесить исполнение этой функции на кнопку. Или для начала просто открыть консоль и выполнить эту функцию:
В функции могут быть ссылки на что-то в вашей странице. Например, у вас функция, которая делает что-то с вашей страницей — скажем, меняет цвет элемента. И там будет такая строка:
Вместо myElement может быть что-то другое. Вот на место этого слова нужно вписать айдишник нужного вам объекта на странице. Если у нужного объекта нет айдишника, его нужно прописать. Например: .
Объект Wscript
Объект Wscript – это один их главных объектов в WSH. С помощью него можно создавать другие объекты, держать связь с ними, выводить информацию в виде всплывающего сообщения, а также он позволяет получить информацию о запущенном скрипте.
У данного объекта есть несколько свойств и методов, поговорим о них.
Свойства объекта:
- Arguments – на основе его создается объект WshArguments, и в котором хранится все передаваемые параметры скрипту, в том числе, например, путь и название файла, который необходимо обработать;
- StdErr, StdIn, StdOut – с помощью этих свойств можно получить доступ к входным и выходным потокам, но только в том случае, если скрипт был запущен в консольном режиме.
Далее давайте рассмотрим основные методы данного объекта.
- Createobject – метод для создания и доступа к другим объектам;
- ConnectObject – метод соединения с объектом;
- DisconnectObject – метод отсоединения от объекта;
- Echo – вывод сообщений на экран;
- Sleep – метод для временной остановки сценария, т.е. скрипт останавливается «Засыпает» на определенный промежуток времени. Ему передается параметр времени, например, 5 секундам соответствует 5000.
Чтобы закрепить все выше перечисленное, давайте напишем простенький скрипт, который просто считает введенные параметры и выведет их на экран, а также мы остановим работу сценария на 5 секунд и еще разок выведем сообщение.
Для запуска скрипта во-первых, скопируйте код ниже в текстовый файл и сохраните с расширением .js. Для того чтобы запустить его с параметрами, откройте командную строку (cmd.exe), перейдите в каталог со скриптом (cd «путь к каталогу») и запустите его, например:
test.js 1 2 3
где 1 2 3 параметры, пишутся с пробелом.
Примечание! В остальных примерах мы не будем передавать параметры, поэтому можно просто запускать скрипт путем двойного клика. Если в будущем у Вас возникнет необходимость в качестве параметра передавать файл, можно запускать как из командной строки (например, test.js C:\folder\name_file), так и путем простого перетаскивания нужного файла на файл скрипта.
Пример 1 — Вывод сообщения
//получаем доступ ко всем параметрам через свойства Arguments
var objArgs = WScript.Arguments;
//объявляем переменные
var i;
var str = 'Введенные параметры: \n';
//циклом считываем все параметры
for (i=0; i<=objArgs.Count()-1; i++){
str = str + objArgs(i)+'\n';
}
//выводим на экран введенные параметры
WScript.Echo(str+"\n"+"Нажмите OK и через 5 секунд появится другое сообщение");
//останавливаем работу скрипта на 5 секунд
WScript.Sleep(5000);
//еще раз выводим сообщение
WScript.Echo("Отработал");
Идем далее, и на очереди объект WshNetwork.
Выделение текста
Существует много плагинов jQuery для выделения текста, но можно легко реализовать решение такой задачи без использования библиотек. Скрипт возвращает оригинальный текст, в котором найденные термины помещены в тег, и поэтому их легко стилизовать с помощью CSS.
function highlight(text, words, tag) {
// Устанавливаем тег по умолчанию, если ничего не указано
tag = tag || 'span';
var i, len = words.length, re;
for (i = 0; i < len; i++) {
// Глобальное регульрное выражение для подсвечивания всех терминов
re = new RegExp(words, 'g');
if (re.test(text)) {
text = text.replace(re, '<'+ tag +' class="highlight">$&</'+ tag +'>');
}
}
return text;
}
Также можно отменить выделение текста.
function unhighlight(text, tag) {
// Устанавливаем тег по умолчанию, если ничего не указано
tag = tag || 'span';
var re = new RegExp('(<'+ tag +'.+?>|<\/'+ tag +'>)', 'g');
return text.replace(re, '');
}
Использование:
$('p').html( highlight(
$('p').html(), // Текст
, // Список терминов для выделения
'strong' // Пользовательский тег
));
Демонстрация использования кода
Современная разметка
Тег имеет несколько атрибутов, которые редко используются, но всё ещё могут встретиться в старом коде:
- Атрибут :
-
Старый стандарт HTML, HTML4, требовал наличия этого атрибута в теге . Обычно он имел значение . На текущий момент этого больше не требуется. Более того, в современном стандарте HTML смысл этого атрибута полностью изменился. Теперь он может использоваться для JavaScript-модулей. Но это тема не для начального уровня, и о ней мы поговорим в другой части учебника.
- Атрибут :
-
Этот атрибут должен был задавать язык, на котором написан скрипт. Но так как JavaScript является языком по умолчанию, в этом атрибуте уже нет необходимости.
- Обёртывание скрипта в HTML-комментарии.
-
В очень древних книгах и руководствах вы сможете найти комментарии внутри тега , например, такие:
Этот комментарий скрывал код JavaScript в старых браузерах, которые не знали, как обрабатывать тег . Поскольку все браузеры, выпущенные за последние 15 лет, не содержат данной проблемы, такие комментарии уже не нужны. Если они есть, то это признак, что перед нами очень древний код.
Полезные инструменты
Консоль разработчика
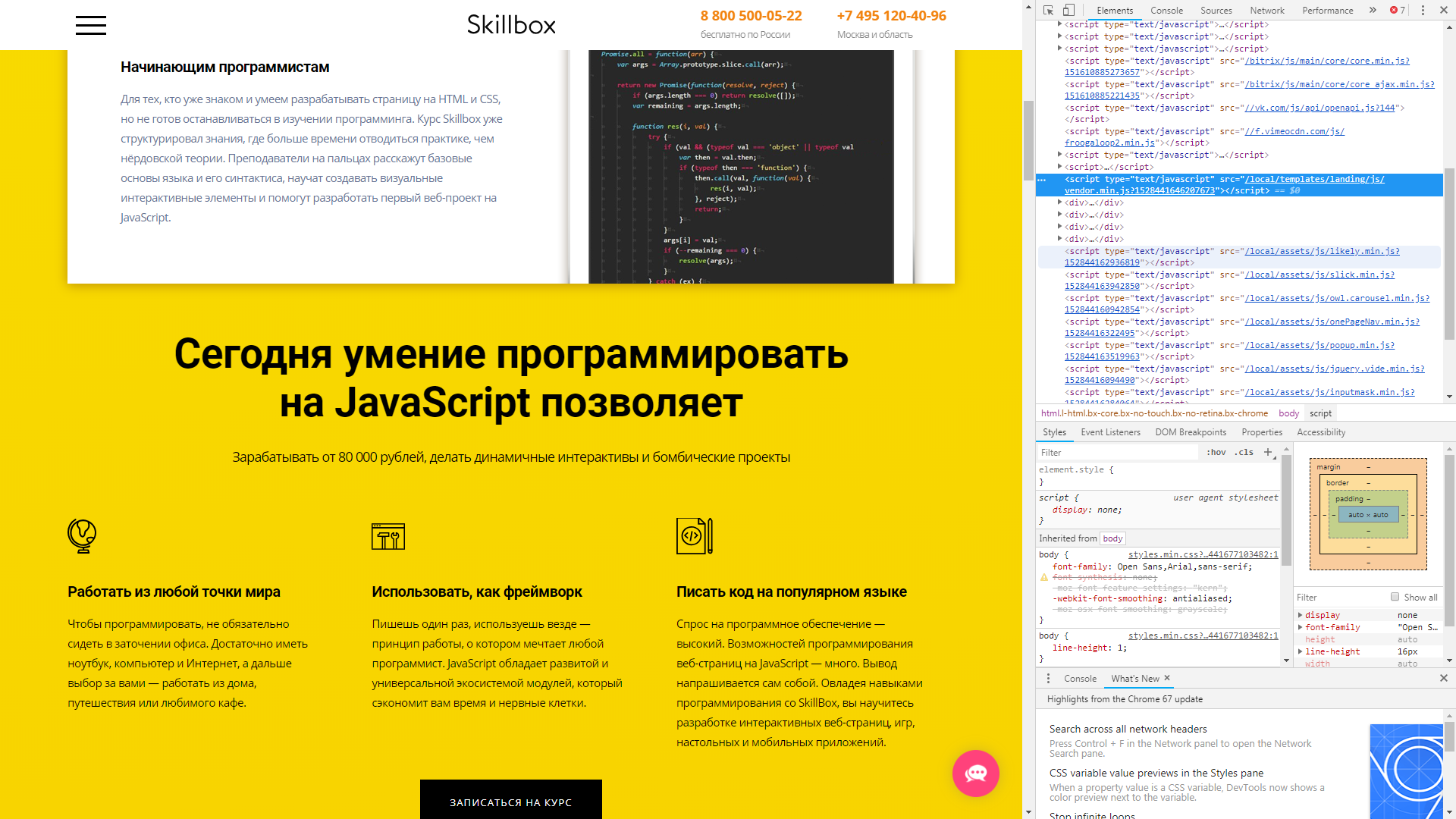
Во всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12, в Safari — Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.

Консоль разработчика в Chrome.
Редакторы кода
В дальнейшем для удобного программирования понадобится установить редактор кода или IDE (Integrated Development Environment), интегрированную среду разработки. IDE — это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Для начала можно рекомендовать один из легких редакторов:
- Sublime Text;
- Atom;
- SciTe;
- Notepad++.
В будущем есть смысл присмотреться к IDE:
- IntelliJ WebStorm;
- Visual Studio.
Wscript Methods
This method creates an instance of an automation server. This article began with an example of using the Shell Object to create an instance of Microsoft Excel. The ability also exists to create instances of your own COM Components as well. The first parameter specifies the ProgID of the automation server instance you wish to create.
The second parameter relates to instances where the new object supports event model. For example, if the object you create has event called MyEvent, you can write a handler for event. The only requirement is that a procedure prefix must be specified:
The method allows developers to hook into the event model for objects that have already been created. To illustrate, an object called oMyObject already exists. The object has an event called myevent.
DisconnectObject (ObjID)
The method allows for the uncoupling of an object instance and an event handler. It is important to note that once the event handler is uncoupled, the object instance remains in tact.
The Echo Method provides a host independent mechanism for dialoging the user. Within the Windows GUI, where is used, the Echo Method is manifested as a Messagebox:
script files can also be run from the command prompt. If the previous example was contained in a file called FOO.VBS, the following code would display the word Cool on the command line:
Sleep
The Sleep Method suspends program execution for a specified period of time. The following example suspends execution for 2 seconds before continuing:
Remarks
- Performing this task doesn’t require you to have administrative credentials. Consider performing this task as a user without administrative credentials as a security best practice.
- To open a command prompt, on the Start screen, type cmd, and then select command prompt.
- Each parameter is optional. However you can’t specify script arguments without specifying a script. If you don’t specify a script or any script arguments, wscript.exe displays the Windows Script Host Settings dialog box. Use the dialog box to set global scripting properties for all scripts that wscript.exe runs on the local computer.
- The /t parameter prevents excessive running of scripts by setting a timer. When the time exceeds the specified value, wscript interrupts the script engine and ends the process.
- Windows script files usually have one of the following file name extensions: .wsf, .vbs, .js.
- If you double-select a script file with an extension that has no association, the Open With dialog box appears. Select wscript or cscript, and then select Always use this program to open this file type. This registers wscript.exe or cscript.exe as the default script host for files of this file type.
- You can set properties for individual scripts. For more information about the Windows Script Host, see Windows Script Host overview for more information.
- Windows Script Host can use .wsf script files. Each .wsf file can use multiple scripting engines and perform multiple jobs.
3.10. LogEvent
Синтаксис:
LogEvent(<Type>,<Message>,<Target>)
Назначение: протоколирует событие в журнале WindowsNT или в файле WSH.log. Возвращает True в случае успеха и False в противном случае.
Параметры:
- <Type> — число, тип сообщения. Возможные значения:
- 0 — SUCCESS
- 1 — ERROR
- 2 — WARNING
- 4 — INFORMATION
- 8 — AUDIT_SUCCESS
- 16 — AUDIT_FAILURE
- <Message> — строка, текст сообщения.
- <Target> — строка, название системы, в которой протоколируется событие (по умолчанию — локальная система), может задаваться только в Windows NT/2000/XP.
Описание: в Windows NT/200/XP события записываются в системном журнале, а в Windows 9x — в файле WSH.log, который находится в каталоге пользователей.
Пример:
Set WshShell = CreateObject("WScript.Shell")
WshShell.LogEvent 4, "Test event!"
Методы извлечения информации из тегов средствами iMacros
Чтобы потренироваться и как следует разобраться, я создал для вас специальную страничку
Давайте нажмем на «Запись» в iMacros, тыкнем по первому заголовку и остановим запись.
Мы получим вот такой скрипт(Current.iim):
VERSION BUILD=8970419 RECORDER=FX TAB T=1 URL GOTO=http://polygon.nagibaka.ru/lessons/lesson3/index.htm TAG POS=1 TYPE=H1 ATTR=TXT:Тестовая<SP>страница
Давайте переделаем его в JS.
Создайте новый файл, например test.js. Допустим, нам необходимо получить содержимое тега . Переделаем макрос на js и извлечем из него содержимое тега .
Результат(test.js):
iimPlayCode('TAG POS=1 TYPE=H1 ATTR=TXT:* EXTRACT=TXT');
iimDisplay(iimGetExtract());
Обратите внимание — я заменил на — поскольку текст заголовка может быть любым, а звездочка нам говорит, что текст может быть произвольнымTYPE=H1 — указывает что мы ищем тег ««, можно указать любой другойPOS=1 — указывает, что мы выбираем первый попавшийся тег , ведь на странице их может оказаться несколькоATTR=TXT:* — указывает значение атрибута, в данном случае служебный атрибут, который ищет совпадение в тексте внутри тега EXTRACT=TXT — указывает, что мы извлекаем текст, также можно указать , чтобы извлечь текст вместе со всеми тегами
JavaScript в элементе script
Самый простой способ внедрения JavaScript в HTML-документ – использование тега . Теги часто помещают в элемент , и ранее этот способ считался чуть ли не обязательным. Однако в наши дни теги используются как в элементе , так и в теле веб-страниц.
Таким образом, на одной веб-странице могут располагаться сразу несколько сценариев. В какой последовательности браузер будет выполнять эти сценарии?
Как правило, выполнение сценариев браузерами происходит по мере их загрузки.
Браузер читает HTML-документ сверху вниз и, когда он встречает тег , рассматривает текст программы как сценарий и выполняет его. Остальной контент страницы не загружается и не отображается, пока не будет выполнен весь код в элементе .
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: мы указали атрибут тега , указывающий язык программирования, на котором написан сценарий. Значение атрибута по умолчанию – JavaScript, поэтому, если вы используете скрипты на языке JavaScript, то вы можете не указывать атрибут
5.2.1. Arguments
Синтаксис:
Arguments
Возвращаемое значение: строка, параметры командной строки программы, запускаемой ярлыком.
Замечание: чтение и запись.
Пример:
Set WshShell = CreateObject("WScript.Shell")
Set WshShortcut = WshShell.CreateShortcut("C:\Notepad.lnk")
WshShortcut.Arguments = "C:\autoexec.bat"
WshShortcut.Description = "Пробный ярлык"
WshShortcut.HotKey = "CTRL+ALT+F"
WshShortcut.IconLocation = "shell32.dll, 5"
WshShortcut.TargetPath = "notepad.exe"
WshShortcut.WindowStyle = 1
WshShortcut.WorkingDirectory = "C:\"
MsgBox WshShortcut.FullName
WshShortcut.Save
Вступление
В этом уроке мы узнаем:
- Основные особенности VBScript.
- Что такое переменные и с чем их едят.
- Простейшая функция MsgBox.
Язык VBScript на мой взгляд простой и понятный даже для ничего незнающего школьника. Сценарии VBScript можно создавать в простом блокноте, что облегчает нам с вами задачу, так как не надо скачивать каких либо дополнительных программ. Однако я рекомендую скачать бесплатную программу Notepad++. Он очень удобен тем, что подсвечивает сам код и показывает номера строк, что очень пригодится при возникновении ошибки.
Так же надо знать ещё две вещи о VBScript:
- Расширение файла *.vbs
- В коде не учитывается регистр (большие или маленькие буквы)
Приступим…
Создаём текстовый документ и сохраняем его с расширением *.vbs (Тип файла: все файлы. К названию файла подставить .vbs). Дальше открываем получившийся файл при помощи блокнота или любой другой программы для работы с текстом, например Notepad++. Вставляем код ниже, сохраняем и запускаем двойным щелчком мыши:
Теперь разберём эту «головоломку» по частям.
Первые три строки — это комментарии. Они не как не влияют на работу сценария. Что бы оставлять комментарии используется ключевое слово «Rem» или единичная клавиша ‘. Комментарии можно оставлять в любом месте кода, но надо учитывать, что после объявления комментария всё содержимое строки, которое идёт дальше, учитываться не будет.
На пятой строке перечислены все переменные, которые мы с вами будем использовать (a, b, c, d). Они бывают явными и не явными, но об это я расскажу попозже. Переменные объявляются ключевым словом «Dim».
С седьмой по десятую строку мы назначаем значение переменных. В данном случае это три числа и строка (10, 20, 40, «пробная срока»)
Прошу обратить внимание, что все строки заключаются в ковычки
На двенадцатой строке мы выводим значение всех переменных при помощи функции MsgBox. В данном примере у нас вылезет окошко с числом 10, а после нажатия кнопки «ОК» вылезет окошко с числом 20 и т.д. .
На мой взгляд, всё понятно, но мне не нравится чересчур большое количество строк. Давайте сократим код. Заодно я расскажу Вам про не явные переменные.
Итак, что мы видим? Наши три строки с функцией MsgBox превратились в одну. В данном случае язык VBScript позволяет прописать несколько операторов в одну строку используя двоеточие.
Теперь что касается не явных переменных. Такими являются все переменные которые не были назначены после ключевого слова «Dim». В данном случае таковой является переменная «f» на тринадцатой строке. Такие переменные не нарушают работу сценария, но если его код очень большой, то Вы можете попросту запутаться в своих переменных.
Для того что бы ни допустить этого, нам на помощь приходит оператор «Option Explicit» с пятой строки. Если данный оператор поставлен в вашем сценарии, то из-за не объявленных переменных будет выдавать ошибку, пока эту переменную не объявят после ключевого слова «Dim».
Так же я рекомендую писать значение всех переменных по возможности в одном месте и как можно выше к ключевому слову «Dim». Впрочем, я сам любитель пренебречь этим правилом =).
Вроде всё хорошо, но хочется чего то большего. Давайте выведем значение переменных одним окошком!
В данном примере у нас уже не выдаст ошибку, так как мы объявили переменную «f» после ключевого слова «Dim».
Теперь давайте рассмотрим три примера вывода значений переменных функцией MsgBox.
На пятнадцатой строке приведён пример где мы объединяем значение переменных при помощи знака «&». Значение переменных выведется одной строкой без пробелов. Думаю нам так не пойдёт, но это может пригодиться.
На шестнадцатой строке показан пример где значения переменных будут выведены одной строкой и разделены Tab’ом при помощи константы «vbTab» и всё того же связующего знака «&».
На семнадцатой строке мы видим вывод значения каждой переменной с новой строки. В этом нам помогает константа «vbCrLf».
Эти три строки так же можно объединить в одну при помощи двоеточия. Подробнее о функции MsgBox и других видах диалоговых окон я расскажу в одном из следующих уроков.
Надеюсь эта статья помогла снять завесу тайны с языка VBScript и вы заинтересовались этим чудесным языком программирования. Ждите новых уроков в которых Вы узнаете ещё много нового и интересного. Удачи! =)
Условие If … Then … Else … End If
Visual Basic
Function CheckFolderExists(path)
Set fileSystemObject = CreateObject(«Scripting.FileSystemObject»)
If Not fileSystemObject.FolderExists(path) Then
fileSystemObject.CreateFolder(path)
End If
End Function
|
1 |
FunctionCheckFolderExists(path) SetfileSystemObject=CreateObject(«Scripting.FileSystemObject») IfNotfileSystemObject.FolderExists(path)Then fileSystemObject.CreateFolder(path) EndIf EndFunction |
Прерывание цикла
Вы можете прервать цикл, не дожидаясь выполнения условия завершения цикла. Для принудительного выхода из цикла используется оператор Exit Do.
Visual Basic
Sub RemoveDefaultSheet(xlDoc)
Do
nSheetsCount = xlDoc.Sheets.Count
If nSheetsCount = 1 then
Exit Do
Else
xlDoc.Sheets(nSheetsCount).Select
xlDoc.ActiveSheet.Delete
End If
Loop
End Sub
|
1 |
SubRemoveDefaultSheet(xlDoc) Do nSheetsCount=xlDoc.Sheets.Count IfnSheetsCount=1then ExitDo Else xlDoc.Sheets(nSheetsCount).Select xlDoc.ActiveSheet.Delete EndIf Loop EndSub |










![[урок 3] . получение любой информации со страницы при помощи javascript - nagibaka.ru](http://wudgleyd.ru/wp-content/uploads/8/d/0/8d09a8b0d61d25d8ca52d0506ab86c55.jpeg)























